1、新建一个html文件,命名为test.html,用于讲解如何使用jQuery获取对象的宽度和高度。

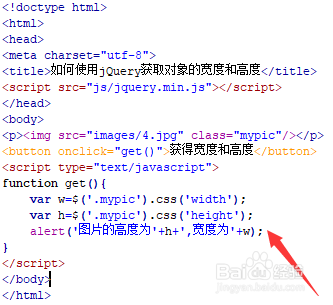
2、在test.html文件中,在p标签内,使用img标签创建一张图片,用于下面使用jquery方法获得它的高度和宽度。

3、在test.html文件中,设置img元素的class属性为mypic,主要用于下面通过该class获得img对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得宽度和高度”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行get()函数。

6、在js标签中,创建get()函数,在函数内,使用$符号通过class类名(mypic)获得img对象,使用css()方法分别通过width属性和height属性获得对象的宽度和高度。最后,使用alert()方法将宽度和高度输出。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
