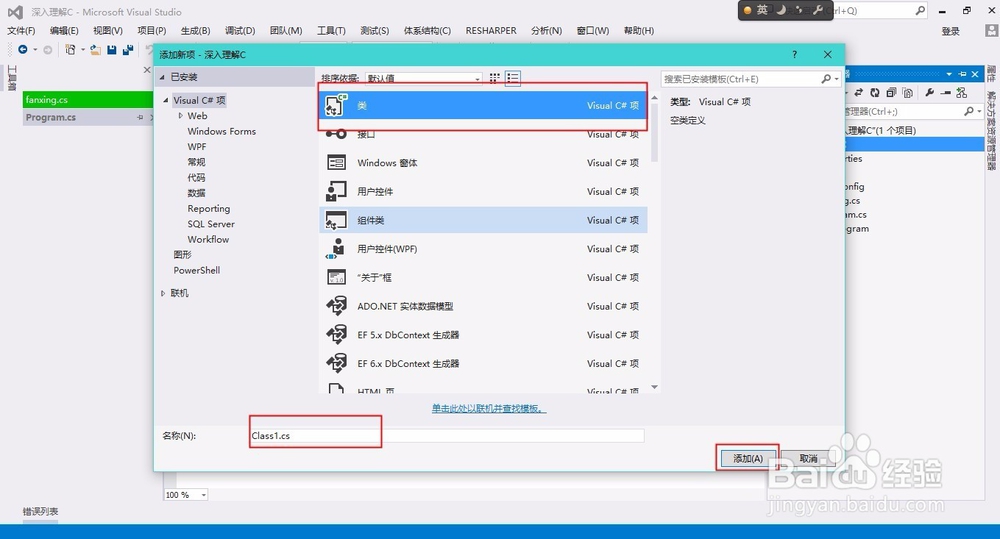
1、首先双击打开vs,新建项目,添加html文件和XML文件,步骤如图所示。



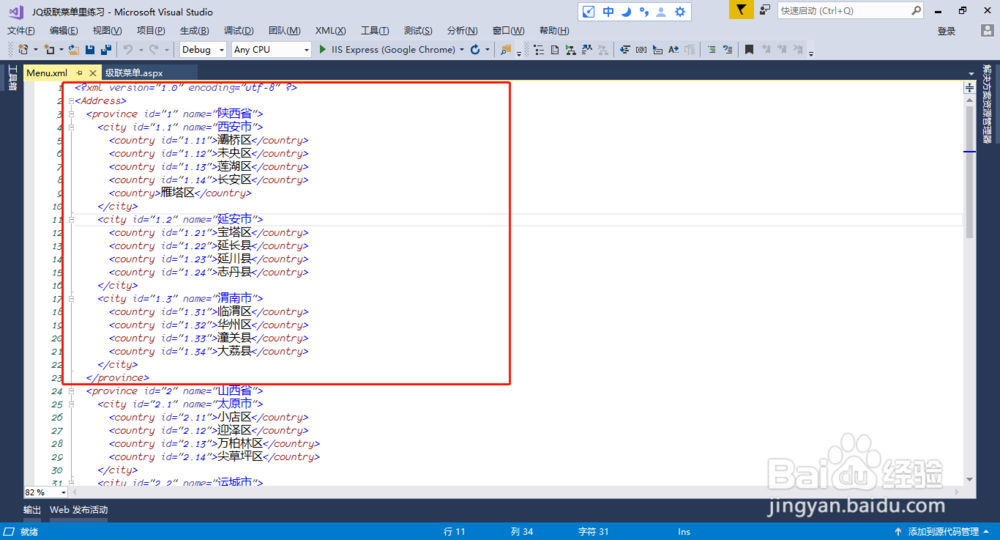
2、然后打开XML文件,输入我们级联要实现的内容,这里使用XML作为数据源,如图。

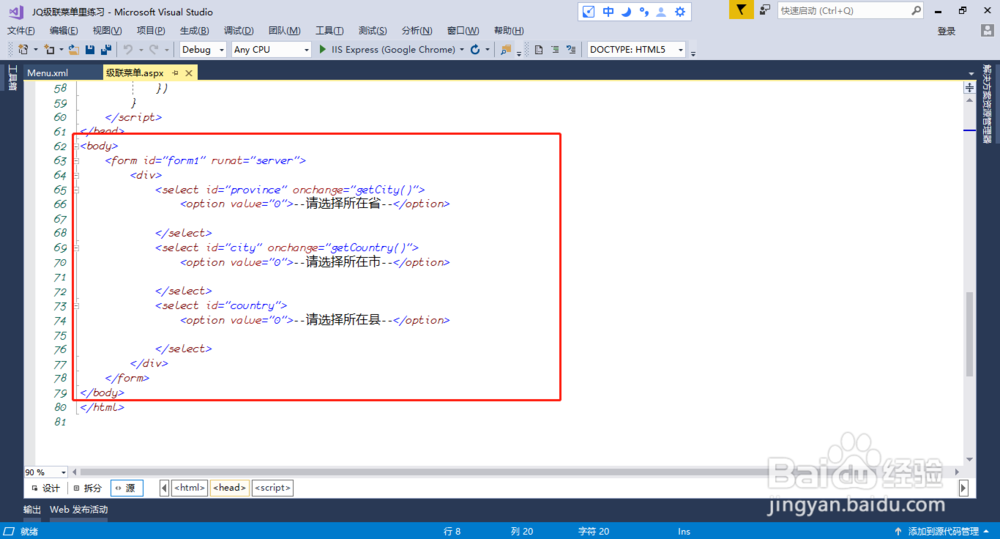
3、接下来就是html部分了,很简单。三个下拉框即可,如图。

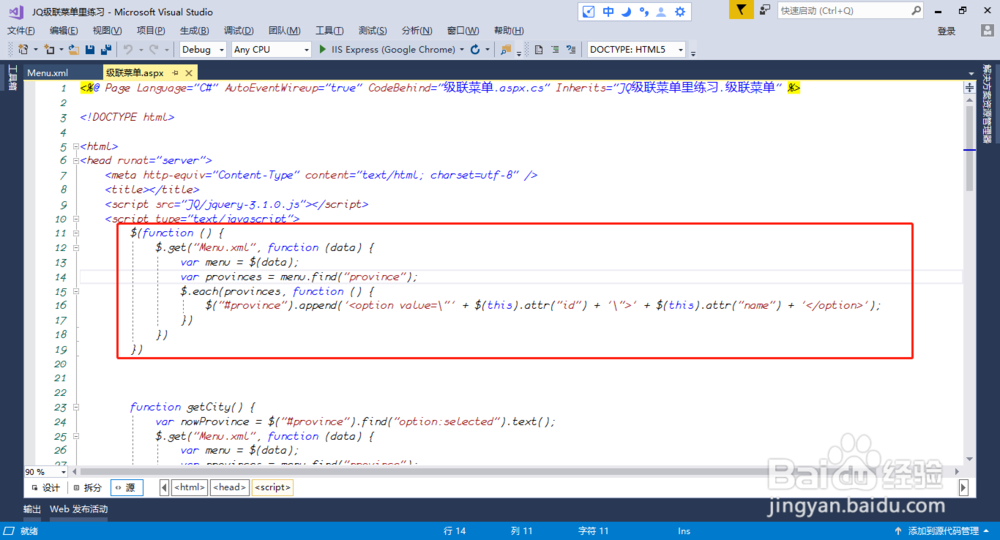
4、然后就是js了,首先读取xml文件获取最高级省份,然后将获取到的数据组装成html元素添加到select元素下,详细代码如图。

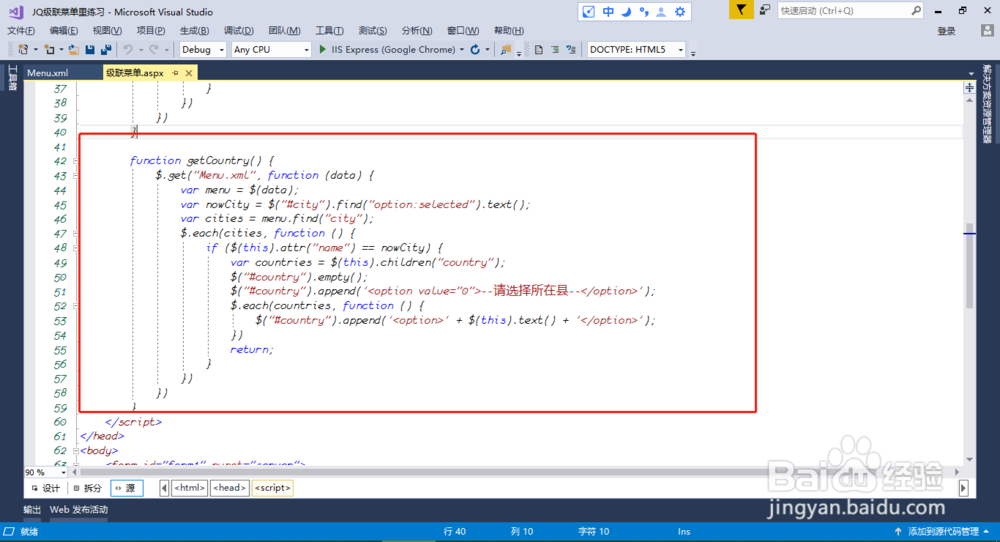
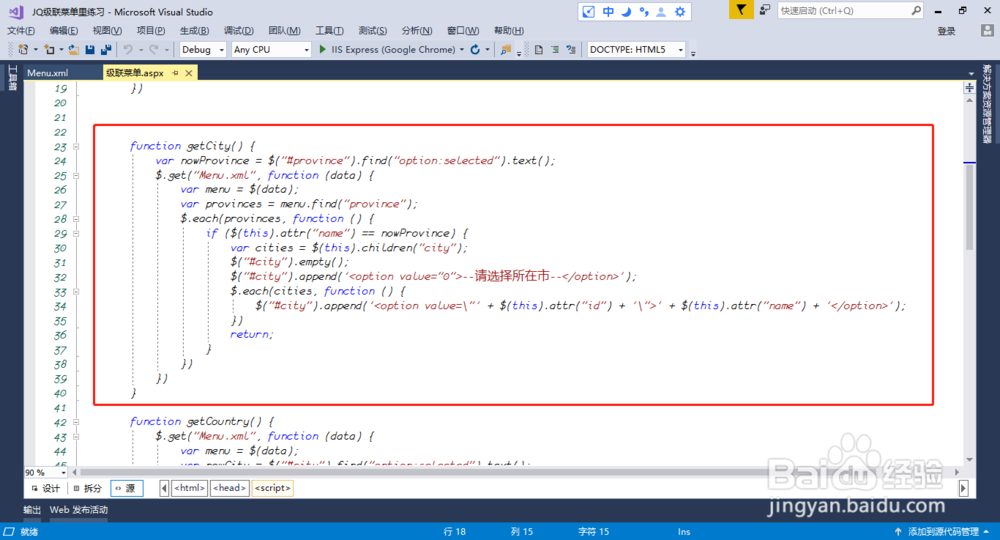
5、然后就是根据省份来读取xml获取市了,然后将获取到的数据组装成html元素添加到select元素下,详细代码如图。

6、最后就是根据市来读取xml获取县了,然后将获取到的数据组装成html元素添加到select元素下,详细代码如图。