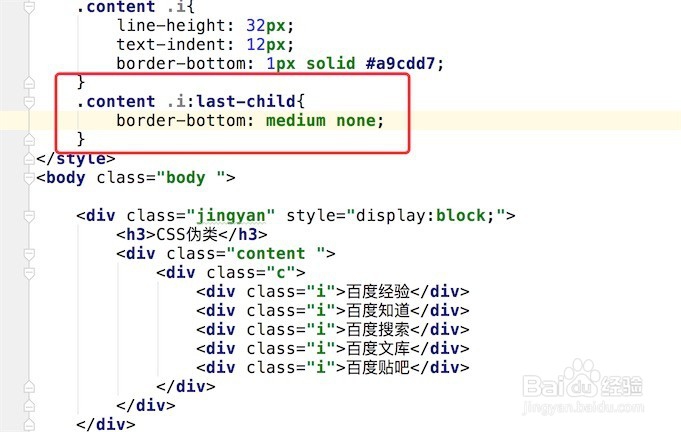
1、先看下html代码,很简单,就是一个样式名为c的div,里面嵌套有几个样式名为i的div,代码如图。

2、样式代码也很简单,一些比较常见的样式。

3、看下现在的页面效果。

4、如果我们要为里面嵌套的div添加下边框:border-bottom: 1px solid #a9cdd7;页面效果怎样。

5、添加代码后,再看下页面效果,线条加上了,显示还不错,但有一个问题,最后一个元素的下边框线条和父容器的线条重叠了,导致这条线比其它的线条更粗。

6、为了解决上面的问题,我们就需要用到伪类了。添加last-child的伪类,代码如图。

7、再看下效果,现在显示更完美了。
