1、先打开photoshop,我们来制作导航图片,新建一个图片,高度和宽度分别为500和300,点击确定按钮

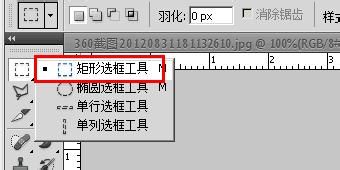
2、先绘制一个按钮,使用矩形选框工具,画一个如图所示的矩形,然后使用油漆桶工具,将矩形选框涂成白色


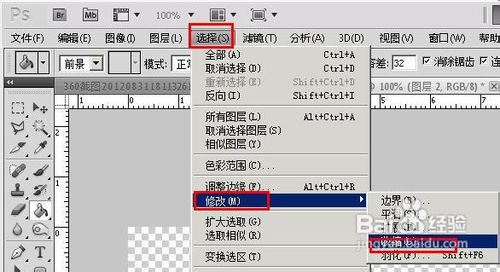
3、这时候矩形选框还在,在菜单栏上执行:选择---修改---收缩,我们来缩小一点矩形选框,在弹出的对话框中,设置收缩量为1,点击确定按钮


4、新建一个图层2,将图层2放到图层1的上面

5、使用渐变填充,给图层2添加一个渐变效果,如图所示

6、双击图层2的缩略图,打开图层样式对话框,添加投影效果,设置参数如图所示,这个参数主要设定不獯骓窑嗔透明度和距离,那你要根据自己的需要设定参数,看着图片的效果,选择最合适的参数

7、最后使用文字工具,添加文字home,也就是主页的意思

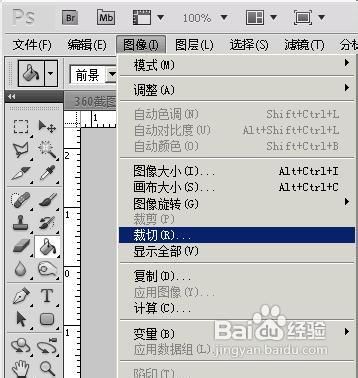
8、下面我们就要裁剪一下图片,在菜单栏上执行:图像---裁切。

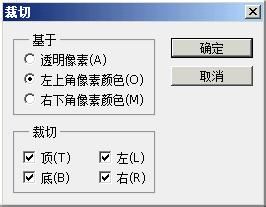
9、在打开的对话框中,设置基于左上角像素颜色,然后点击确定按钮。

10、这是我们得到的最后按钮效果,灰色部分不是图片,是ps的背景色。将该按钮图片保存到网站的图片文件夹下。

11、用同样的方法做出其他的导航上的按钮,如图所示:我们看到有两种颜色的按钮,对喽,因为岳蘖氽颐按钮点击的时候会有一个按下弹出的效果,所以我们要用两张图片来展示这种效果






12、打开dreamweaver软件,插入一个表格作为导航栏,如图所示,在菜单栏上执行:插入---表格,插入一个三行一列的表格


13、将光标移动到第一个单元格,然后在菜单栏上执行操作:插入--图像对象----鼠标经过图像

14、在打开的对话框中,添加原始图像和鼠标经过图像分别是同一个按钮的两种不同的颜色,如下面的两个按钮图片:



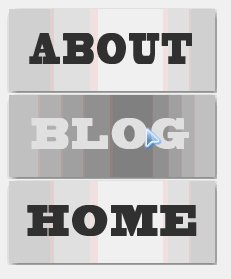
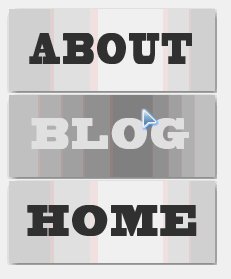
15、依照上面的方法,制作其他的导航按钮,最后得到这个效果:当鼠标放到按钮上的时候,按钮就会变化一种颜色,至此,图片导航就只做完成了。