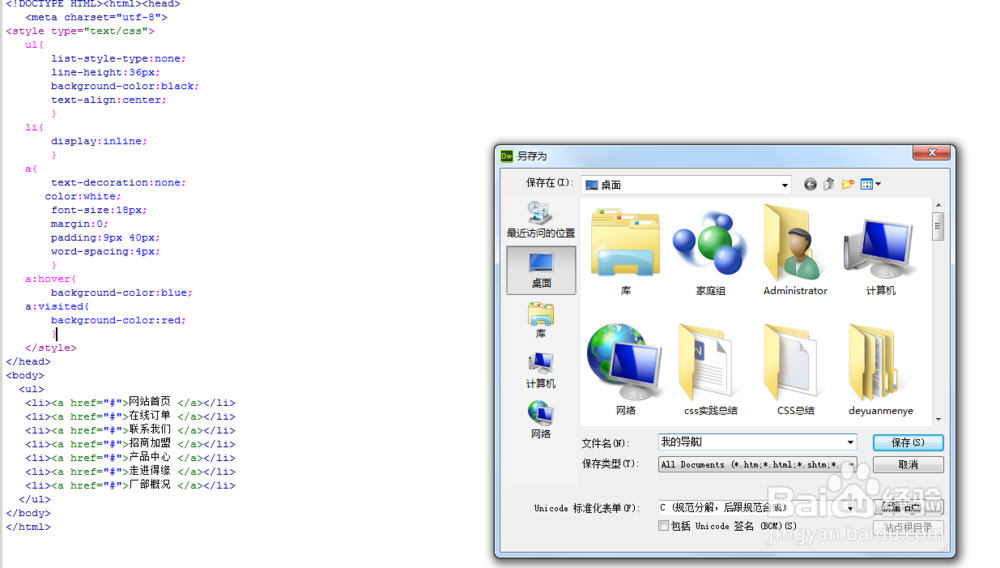
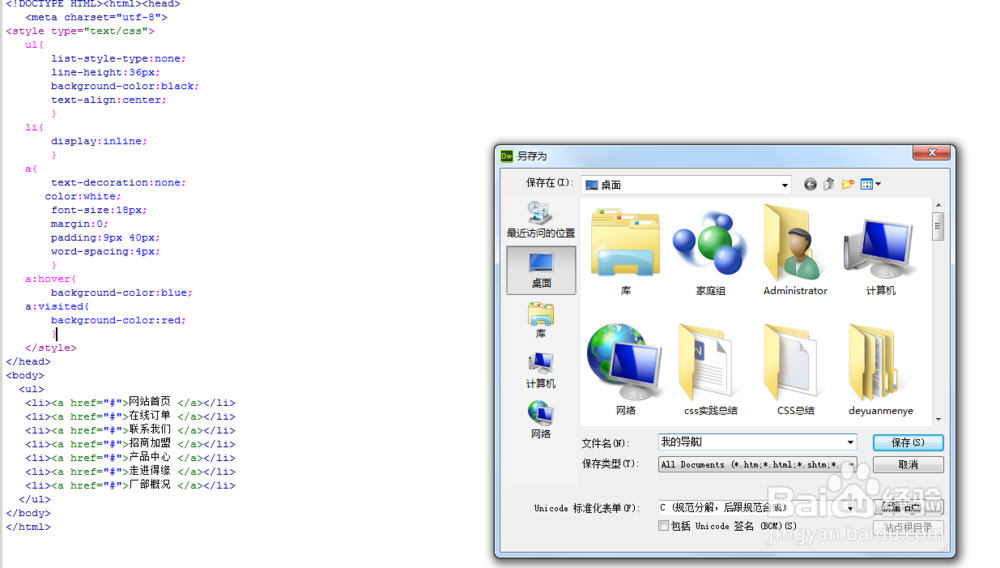
1、使用<ul>标签书写将用于创建导航菜单的主题内容,并使用<a>标签为每个珑廛躬儆导航栏目设置对应的链接地址(我这里使用“#”代替链接地址)。详细的代码如下图所示。

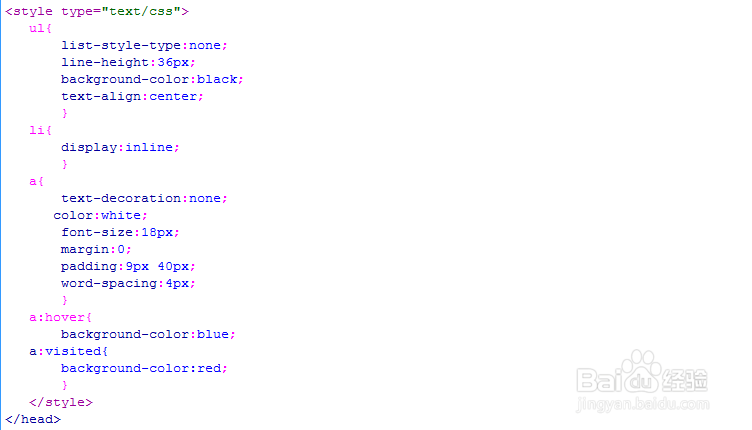
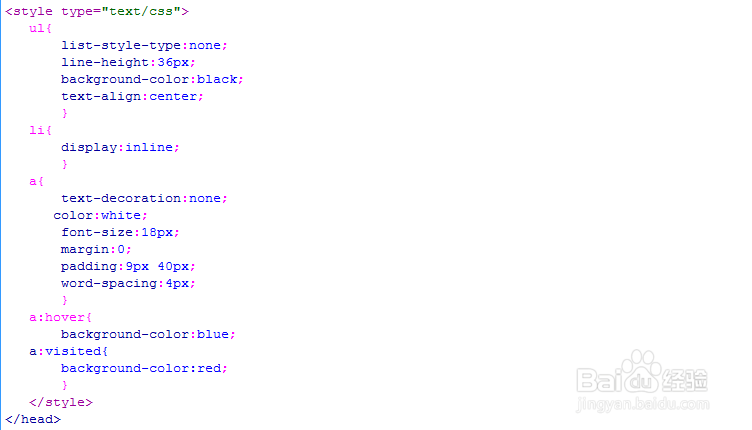
2、为第一步骤写好的主体内容设置CSS样式。详细CSS样式如下图所示:

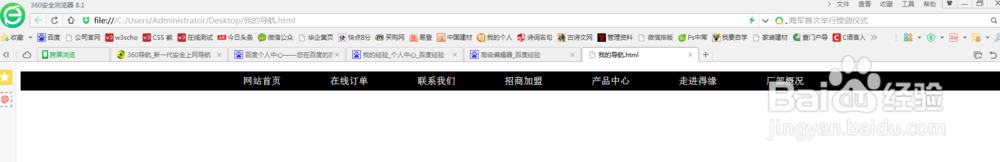
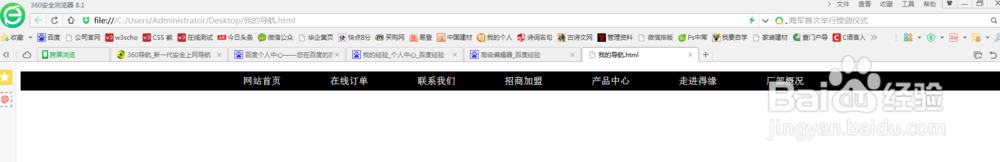
3、将整体代码以".html"或".htm"的文档格式保存,并使用浏览器打开。


1、使用<ul>标签书写将用于创建导航菜单的主题内容,并使用<a>标签为每个珑廛躬儆导航栏目设置对应的链接地址(我这里使用“#”代替链接地址)。详细的代码如下图所示。

2、为第一步骤写好的主体内容设置CSS样式。详细CSS样式如下图所示:

3、将整体代码以".html"或".htm"的文档格式保存,并使用浏览器打开。