1、新建一个html文件,命名为test.html,用于讲解如何使用bootstrap制作三列布局。

2、在test.html文件中,使用link标签引入bootstrap.min.css样式文件。

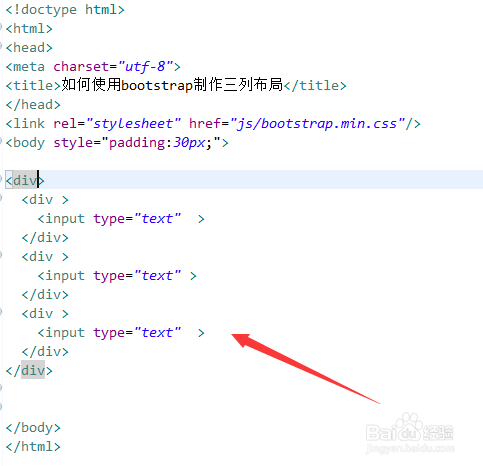
3、在test.html文件中,使用div创建三列内容,每列使用放一个input标签。

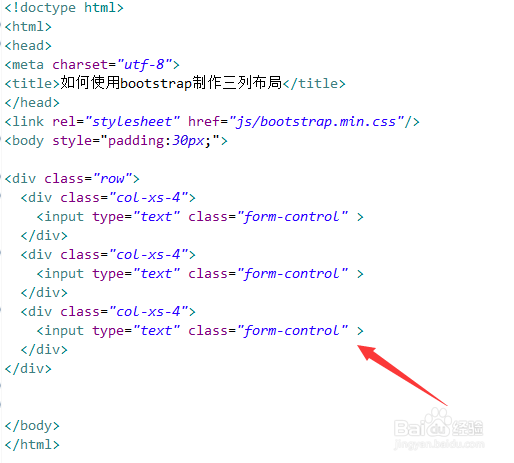
4、在test.html文件中, 设置最外层div的class属性为row。

5、在test.html文件中, 三列div使用col-xs-4类名设置,并设置input的类名为form-control。

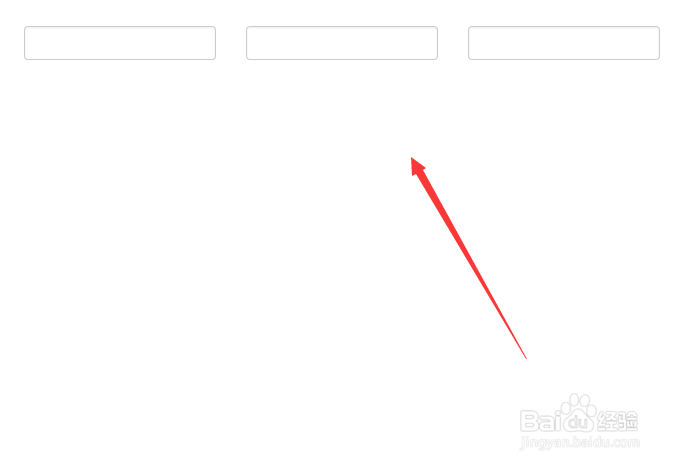
6、在浏览器打开test.html文件,查看实现的效果。