1、新建html文档。

2、书写hmtl代艨位雅剖码。<div class="item"> <d足毂忍珩iv class="text"> <h2> 圆圈统计图跑动场景 </h2> <h3>目标额</h3> <!--pie--> <div class="pie animatePie" data-animatetarget="65"> <div class="pieLeft"> <div class="pieLeftInner"></div> </div> <div class="pieRight"> <div class="pieRightInner"></div> </div> <div class="pieInner"><span>65</span>%</div> </div> <!--//pie--> <h3>已完成</h3> <!--pie--> <div class="pie animatePie" data-animatetarget="65"> <div class="pieLeft"> <div class="pieLeftInner"></div> </div> <div class="pieRight"> <div class="pieRightInner"></div> </div> <div class="pieInner"><span>65</span>%</div> </div> <!--//pie--> <h3>已认投</h3> <!--pie--> <div class="pie animatePie" data-animatetarget="65"> <div class="pieLeft"> <div class="pieLeftInner"></div> </div> <div class="pieRight"> <div class="pieRightInner"></div> </div> <div class="pieInner"><span>65</span>%</div> </div> <h1>代码</h1> <p>圆圈的Running首先需要制作一个圆圈,css3制作圆圈是很复杂的一道工序。jQuery.Running提供了一个最简洁有效的布局来完成一个圆圈的布局,同柱形跑动一样,你同样需要严格按照下面的结构来书写html。</p> <pre><div class="pie animatePie" data-animatetarget="65"><br><div class="pieLeft"><br><div class="pieLeftInner"></div><br></div><br><div class="pieRight"><br><div class="pieRightInner"></div><br></div><br><div class="pieInner"><span>65</span>%</div><br></div></pre> </div> </div>

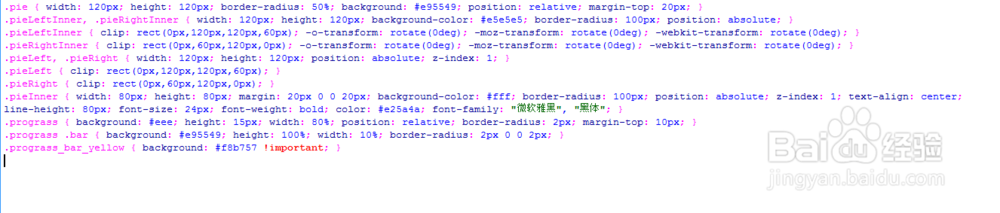
3、书写css代码。.pie { width: 120px; height: 120px; border-radius: 50%; background: #e95549; position: relative; margin-top: 20px; }.pieLeftInner, .pieRightInner { width: 120px; height: 120px; background-color: #e5e5e5; border-radius: 100px; position: absolute; }.pieLeftInner { clip: rect(0px,120px,120px,60px); -o-transform: rotate(0deg); -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); }.pieRightInner { clip: rect(0px,60px,120px,0px); -o-transform: rotate(0deg); -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); }.pieLeft, .pieRight { width: 120px; height: 120px; position: absolute; z-index: 1; }.pieLeft { clip: rect(0px,120px,120px,60px); }.pieRight { clip: rect(0px,60px,120px,0px); }.pieInner { width: 80px; height: 80px; margin: 20px 0 0 20px; background-color: #fff; border-radius: 100px; position: absolute; z-index: 1; text-align: center; line-height: 80px; font-size: 24px; font-weight: bold; color: #e25a4a; font-family: "微软雅黑", "黑体"; }.prograss { background: #eee; height: 15px; width: 80%; position: relative; border-radius: 2px; margin-top: 10px; }.prograss .bar { background: #e95549; height: 100%; width: 10%; border-radius: 2px 0 0 2px; }.prograss_bar_yellow { background: #f8b757 !important; }

4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/jquery.running.min.js"></script><script src="js/docs.js"></script>

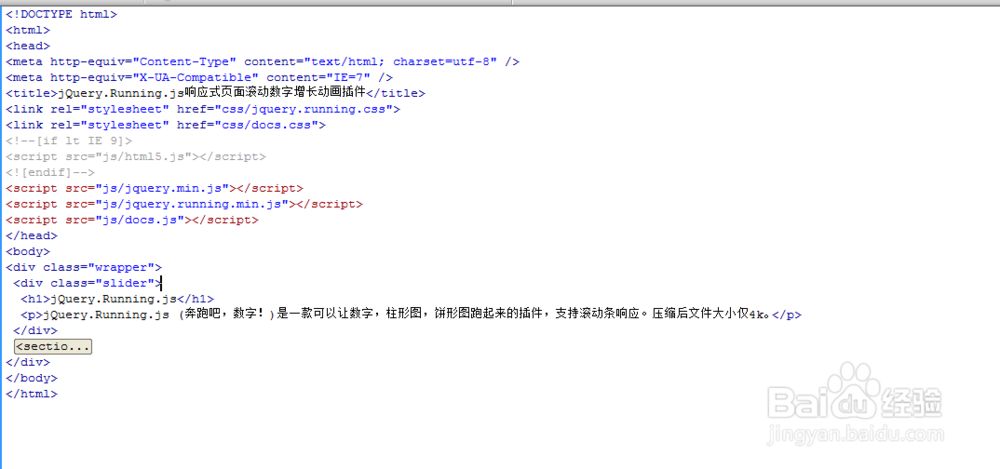
5、代码整体结构。

6、查看效果。
