1、新建html文档。

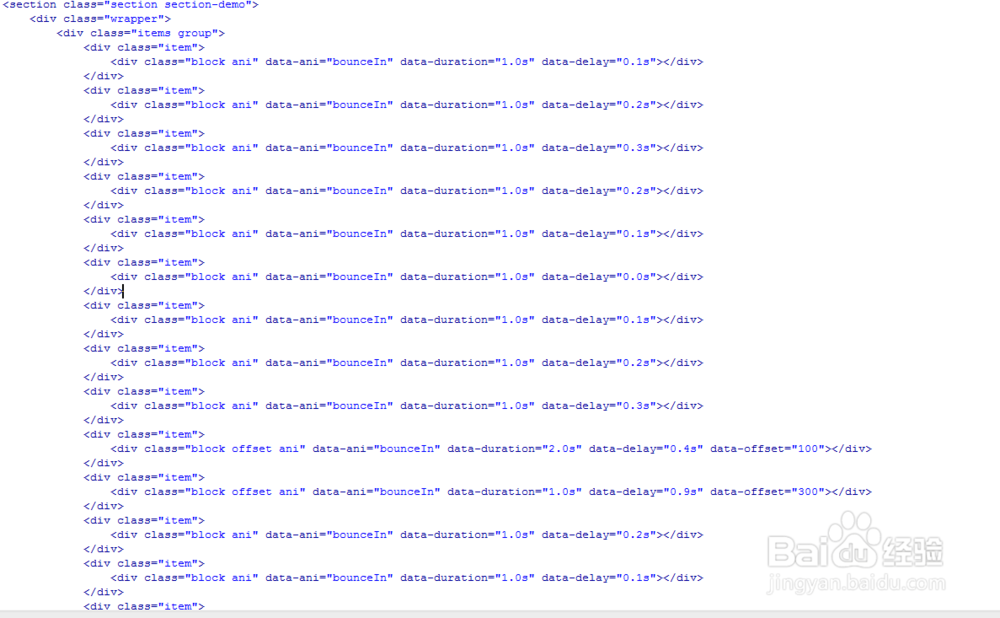
2、书写hmtl代艨位雅剖码。<section class="section section-d髫潋啜缅emo"> <div class="wrapper"> <div class="items group"> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.3s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.0s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.3s"></div> </div> <div class="item"> <div class="block offset ani" data-ani="bounceIn" data-duration="2.0s" data-delay="0.4s" data-offset="100"></div> </div> <div class="item"> <div class="block offset ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.9s" data-offset="300"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.0s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.3s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.3s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.0s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.3s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.4s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.3s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.0s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.3s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.3s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.0s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.3s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.3s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.0s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.1s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.3s"></div> </div> <div class="item"> <div class="block ani" data-ani="bounceIn" data-duration="1.0s" data-delay="0.2s"></div> </div> </div> </div> <div class="buttons"> <a href="#" class="button ani" data-ani="flipInY" data-duration="2.0s" data-delay="0.1s" id="button-show-window">打开一个模态窗口</a> </div>

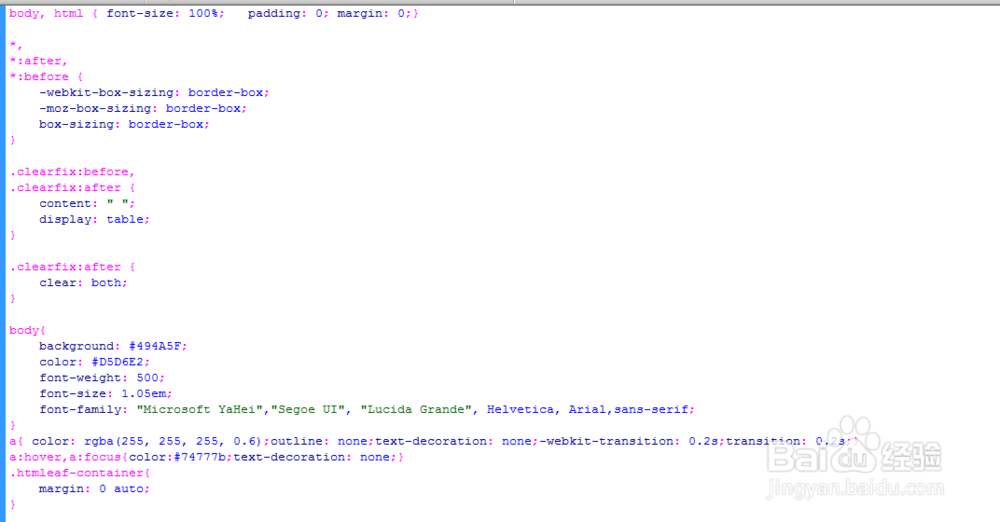
3、书写css代码。body, html { font-size: 100%; padding: 0; 罪焐芡拂margin: 0;}*,*:after,*:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;}.clearfix:before,.clearfix:after { content: " "; display: table;}.clearfix:after { clear: both;}body{ background: #494A5F; color: #D5D6E2; font-weight: 500; font-size: 1.05em; font-family: "Microsoft YaHei","Segoe UI", "Lucida Grande", Helvetica, Arial,sans-serif;}a{ color: rgba(255, 255, 255, 0.6);outline: none;text-decoration: none;-webkit-transition: 0.2s;transition: 0.2s;}a:hover,a:focus{color:#74777b;text-decoration: none;}.htmleaf-container{ margin: 0 auto;}

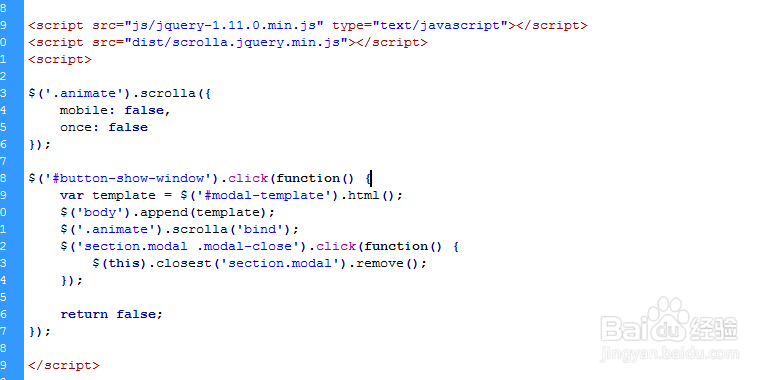
4、书写并添加js代码。<script src="js/jquery-1.11.0.min.js"></script><script src="dist/scrolla.jquery.min.js"></script><script>$('.ani mate').scrolla({ mobile: false, once: false});$('#button-show-window').click(function() { var template = $('#modal-template').html(); $('body').append(template); $('.animate').scrolla('bind'); $('section.modal .modal-close').click(function() { $(this).closest('section.modal').remove(); }); return false;});</script>

5、代码整体结构。

6、查看效果。
