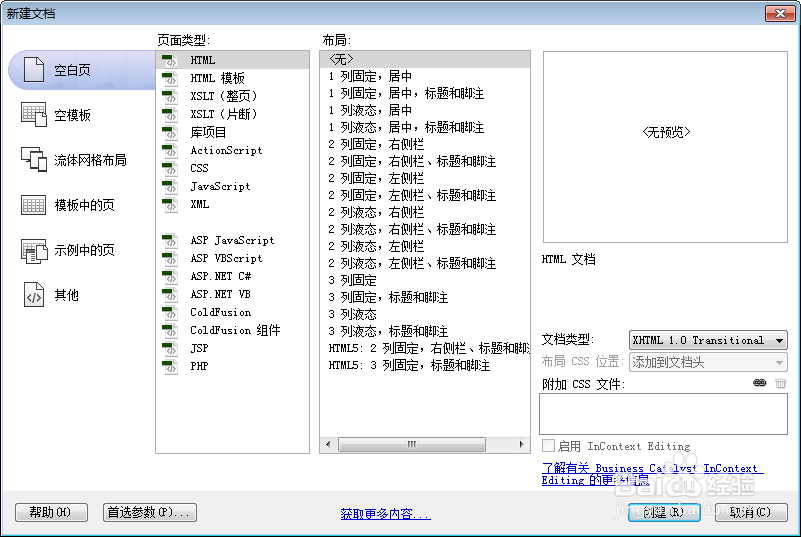
1、新建html文档。

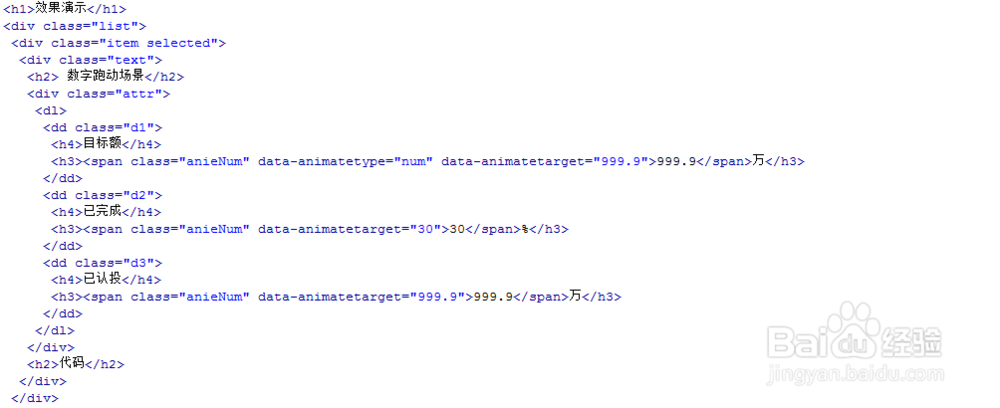
2、书写hmtl代艨位雅剖码。<div class="item selected"> <div class="text"> <h2> 数字跑动场景</h2> <div class="atr"> <dl> <dd class="d1"> <h4>目标额</h4> <h3><span class="anieNum">999.9</span>万</h3> </dd> <dd class="d2"> <h4>已完成</h4> <h3><span class="anieNum">30</span>%</h3> </dd> <dd class="d3"> <h4>已认投</h4> <h3><span class="anieNum">999.9</span>万</h3> </dd> </dl> </div> <h2>代码</h2> </div> </div>

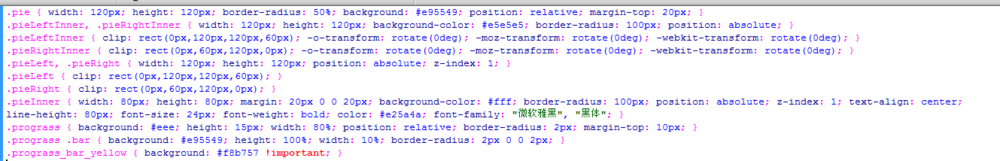
3、书写css代码。 .pie { width: 120px; height: 120px; border幻腾寂埒-radius: 50%; background: #e95549; position: relative; margin-top: 20px; }.pieLeftInner, .pieRightInner { width: 120px; height: 120px; background-color: #e5e5e5; border-radius: 100px; position: absolute; }.pieLeftInner { clip: rect(0px,120px,120px,60px); -o-transform: rotate(0deg); -moz-transform: rotate(0deg); -we bkit-transform: rotate(0deg); }.pieRightInner { clip: rect(0px,60px,120px,0px); -o-transform: rotate(0deg); -moz-transform: rotate(0deg); -we bkit-transform: rotate(0deg); }.pieLeft, .pieRight { width: 120px; height: 120px; position: absolute; z-index: 1; }.pieLeft { clip: rect(0px,120px,120px,60px); }.pieRight { clip: rect(0px,60px,120px,0px); }.pieInner { width: 80px; height: 80px; margin: 20px 0 0 20px; background-color: #fff; border-radius: 100px; position: absolute; z-index: 1; text-align: center; line-height: 80px; font-size: 24px; font-weight: bold; color: #e25a4a; font-family: "微软雅黑", "黑体"; }.prograss { background: #eee; height: 15px; width: 80%; position: relative; border-radius: 2px; margin-top: 10px; }.prograss .bar { background: #e95549; height: 100%; width: 10%; border-radius: 2px 0 0 2px; }.prograss_bar_yellow { background: #f8b757 !important; }

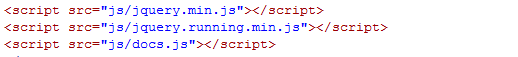
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/jquery.min.js"></script><script src="js/docs.js"></script>

5、代码整体结构。

6、查看效果。
