1、新建html文档。

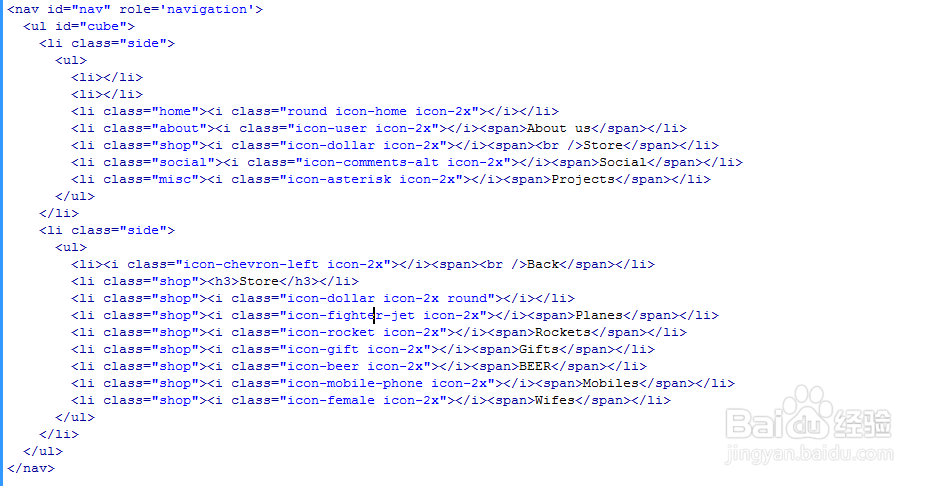
2、书写hmtl代艨位雅剖码。<nav id="nav" role='navi爿讥旌护gation'> <ul id="cube"> <li class="side"> <ul> <li></li> <li></li> <li class="home"><i class="round icon-home icon-2x"></i></li> <li class="about"><i class="icon-user icon-2x"></i><span>Aus</span></li> <li class="sh"><i class="icon icon-2x"></i><span><br />Sre</span></li> <li class="soial"><i class="icon icon-2x"></i><span>Sal</span></li> <li class="misc"><i class="icon icon-2x"></i><span>Prts</span></li> </ul> </li> <li class="side"> <ul> <li><i class="iconleft icon-2x"></i><span><br />Bck</span></li> <li class="sh"><h3>Store</h3></li> <li class="sh"><i class="icon-dr icon-2x round"></i></li> <li class="sh"><i class="icon-ft icon-2x"></i><span>Ps</span></li> <li class="sh"><i class="icon-rt icon-2x"></i><span>Rs</span></li> <li class="sh"><i class="icon-gt icon-2x"></i><span>it</span></li> <li class="sh"><i class="icon-br icon-2x"></i><span>BR</span></li> <li class="sh"><i class="icon-mne icon-2x"></i><span>Ms</span></li> <li class="sh"><i class="icon-ale icon-2x"></i><span>Ws</span></li> </ul> </li> </ul></nav>

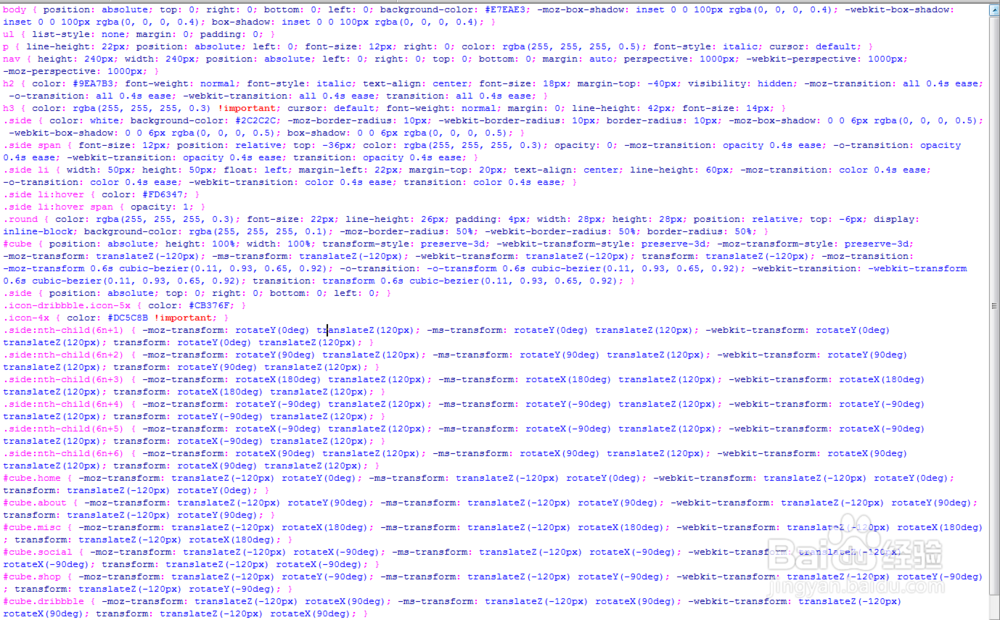
3、书写css代码。body { position: absolute; top: 0; right: 0稆糨孝汶; bottom: 0; left: 0; background-color: #E7EAE3; box-shadow: inset 0 0 100px rgba(0, 0, 0, 0.4); }ul { list-style: none; margin: 0; padding: 0; }p { line-height: 22px; position: absolute; left: 0; font-size: 12px; right: 0; color: rgba(255, 255, 255, 0.5); font-style: italic; }nav { height: 240px; width: 240px; position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto; perspective: 1000px; }h2 { color: #9EA7B3; font-weight: normal; font-style: italic; text-align: center; font-size: 18px; margin-top: -40px; visibility: hidden; }h3 { color: rgba(255, 255, 255, 0.3) !important; cursor: default; font-weight: normal; margin: 0; line-height: 42px; font-size: 14px; }.side { color: white; background-color: #2C2C2C; box-shadow: 0 0 6px rgba(0, 0, 0, 0.5); }

4、书写并添加js代码。<script src='js/jquery.min.js'></script><script src="js/index.js"></script>

5、代码整体结构。

6、查看效果。
