1、准备好需要用到的字体图标。

2、新建html文档。

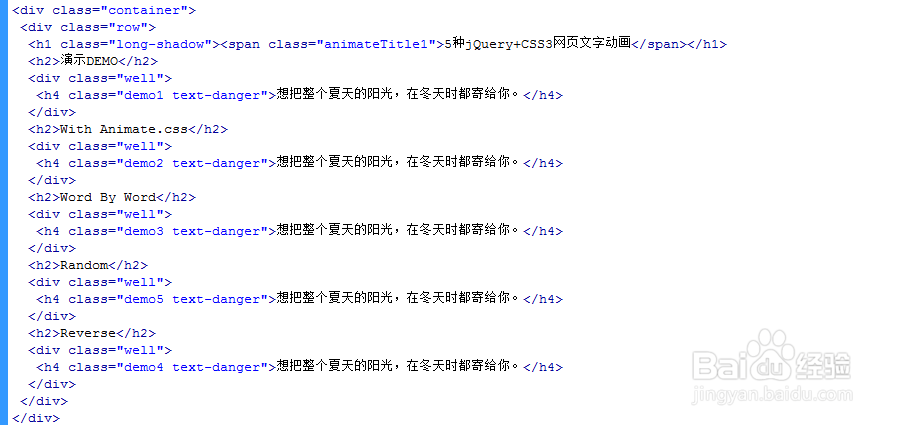
3、书写hmtl代艨位雅剖码。<div class="container"><div class="row"> <h1 class="long-shadow"><span class="anTitle1">5种jQuery+CSS3网页文字动画</span></h1> <h2>演示DEMO</h2> <div class="well"> <h4 class="demo1 text-danger">想把整个夏天的阳光,在冬天时都寄给你。</h4> </div> <h2>With an.css</h2> <div class="well"> <h4 class="demo2 text-danger">想把整个夏天的阳光,在冬天时都寄给你。</h4> </div> <h2>Word By Word</h2> <div class="well"> <h4 class="demo3 text-danger">想把整个夏天的阳光,在冬天时都寄给你。</h4> </div> <h2>Random</h2> <div class="well"> <h4 class="demo5 text-danger">想把整个夏天的阳光,在冬天时都寄给你。</h4> </div> <h2>Reverse</h2> <div class="well"> <h4 class="demo4 text-danger">想把整个夏天的阳光,在冬天时都寄给你。</h4> </div></div></div>

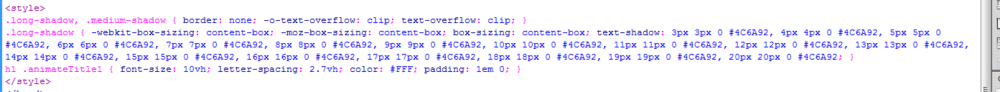
4、书写css代码。<style>.long-shadow, .medium-shadow { border: none; -o-text-overflow: clip; text-overflow: clip; }.long-shadow { -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; text-shadow: 3px 3px 0 #4C6A92, 4px 4px 0 #4C6A92, 5px 5px 0 #4C6A92, 6px 6px 0 #4C6A92, 7px 7px 0 #4C6A92, 8px 8px 0 #4C6A92, 9px 9px 0 #4C6A92, 10px 10px 0 #4C6A92, 11px 11px 0 #4C6A92, 12px 12px 0 #4C6A92, 13px 13px 0 #4C6A92, 14px 14px 0 #4C6A92, 15px 15px 0 #4C6A92, 16px 16px 0 #4C6A92, 17px 17px 0 #4C6A92, 18px 18px 0 #4C6A92, 19px 19px 0 #4C6A92, 20px 20px 0 #4C6A92; }h1 .ateTitle1 { font-size: 10vh; letter-spacing: 2.7vh; color: #FFF; padding: 1em 0; }</style>

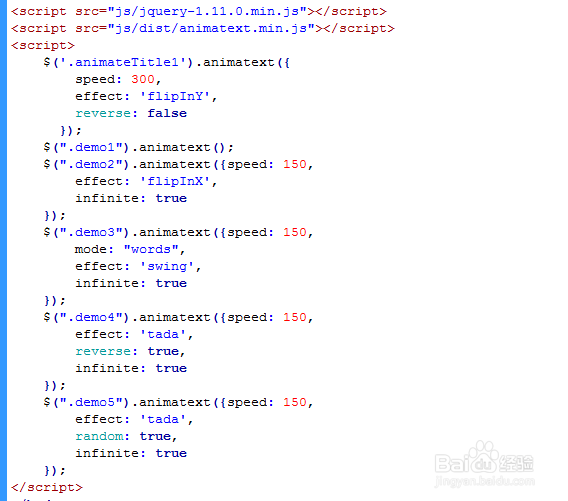
5、书写并添加js代码。<script src="js/jquery-1.11.0.min.js"></script> <script src="js/dist/atext.min.js"></script>

6、代码整体结构。

7、查看效果。
