1、准备好需要用到的图标。

2、新建html文档。

3、书写hmtl代艨位雅剖码。<div class="icon_clock"> 媪青怍牙<div class="hour"></div> <div class="second" id="second"></div> <div class="minutes"></div> <div class="top"></div> <div class="top1"></div> <div class="ball"></div> <div class="top1"></div></div>

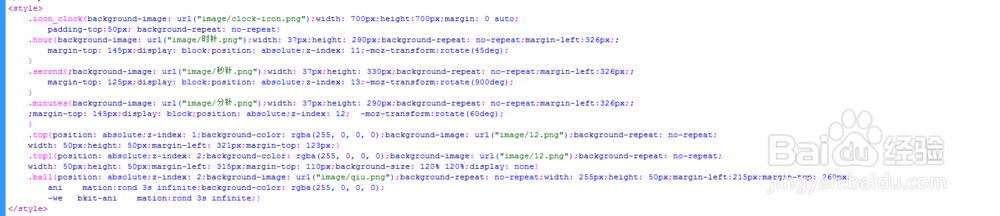
4、书写css代码。<style> .icon_clock{background-image: url("image/clock-icon.png");width: 700px;height:700px;margin: 0 auto; padding-top:50px; background-repeat: no-repeat} .hour{background-image: url("image/时针.png");width: 37px;height: 290px;background-repeat: no-repeat;margin-left:326px;; margin-top: 145px;display: block;position: absolute;z-index: 11;-moz-transform:rotate(45deg); } .second{;background-image: url("image/秒针.png");width: 37px;height: 330px;background-repeat: no-repeat;margin-left:326px;; margin-top: 125px;display: block;position: absolute;z-index: 13;-moz-transform:rotate(900deg); } .minutes{background-image: url("image/分针.png");width: 37px;height: 290px;background-repeat: no-repeat;margin-left:326px;; ;margin-top: 145px;display: block;position: absolute;z-index: 12; -moz-transform:rotate(60deg); } .top{position: absolute;z-index: 1;background-color: rgba(255, 0, 0, 0);background-image: url("image/12.png");background-repeat: no-repeat; width: 50px;height: 50px;margin-left: 321px;margin-top: 123px;} .top1{position: absolute;z-index: 2;background-color: rgba(255, 0, 0, 0);background-image: url("image/12.png");background-repeat: no-repeat; width: 50px;height: 50px;margin-left: 315px;margin-top: 110px;background-size: 120% 120%;display: none} .ball{position: absolute;z-index: 2;background-image: url("image/qiu.png");background-repeat: no-repeat;width: 255px;height: 50px;margin-left:215px;margin-top: 260px; ani mation:rond 3s infinite;background-color: rgba(255, 0, 0, 0); -we bkit-ani mation:rond 3s infinite;}</style>

5、代码整体结构。

6、查看效果。
