1、新建html文档。

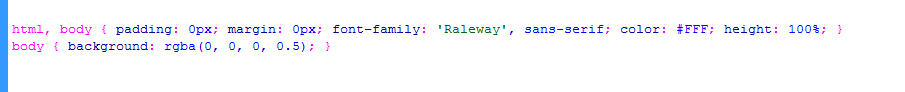
2、初始化html标签样式。<style>html, body { padding: 0px; margin: 0px; font-family: 'Raleway', sans-serif; color: #FFF; height: 100%; }body { background: rgba(0, 0, 0, 0.5); }</style>

3、书写css样式。<style>.container { max-width: 200px; background: rgba(0, 0, 0, 0.75); margin: 40px auto; padding: 10px 0px 20px 0px; border: 1px solid #111; border-radius: 4px; box-shadow: 0px 4px 5px rgba(0, 0, 0, 0.75); }.link { font-size: 16px; font-weight: 300; text-align: center; position: relative; height: 40px; line-height: 40px; margin-top: 10px; overflow: hidden; width: 90%; margin-left: 5%; cursor: pointer; }.link:after { content: ''; position: absolute; width: 80%; border-bottom: 1px solid rgba(255, 255, 255, 0.5); bottom: 50%; left: -100%; transition-delay: all 0.5s; transition: all 0.5s; }.link:hover:after, .link.hover:after { left: 100%; }.link .text { text-shadow: 0px -40px 0px rgba(255, 255, 255, 1); transition: all 0.75s; transform: translateY(100%) translateZ(0); transition-delay: all 0.25s; }.link:hover .text, .link.hover .text { text-shadow: 0px -40px 0px rgba(255, 255, 255, 0); transform: translateY(0%) translateZ(0) scale(1.1); font-weight: 600; }</style>

4、书写html文档。<div class="container"><div class="link"> <div class="text">首页</div></div><div class="link"> <div class="text">关于我们</div></div><div class="link"> <div class="text">产品中心</div></div><div class="link"> <div class="text">项目案例</div></div><div class="link"> <div class="text">人才招聘</div></div><div class="link"> <div class="text">联系我们</div></div></div>

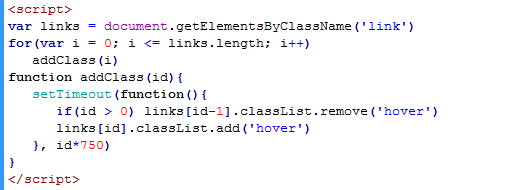
5、书写js特效。<script>var links = document.getElementsByClassName('link')for(var i = 0; i <= links.length; i++) addClass(i)function addClass(id){ setTimeout(function(){ if(id > 0) links[id-1].classList.remove('hover') links[id].classList.add('hover') }, id*750)}</script>

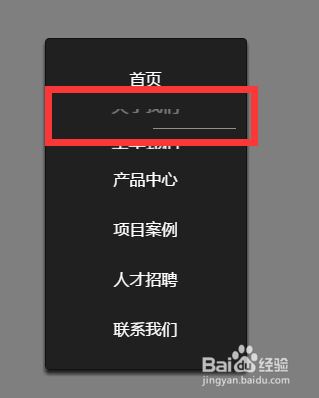
6、查看效果。