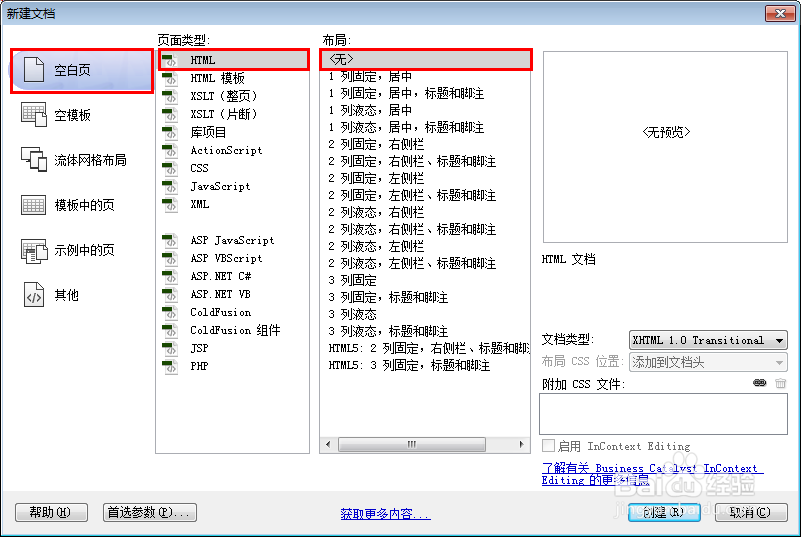
1、新建html文档。

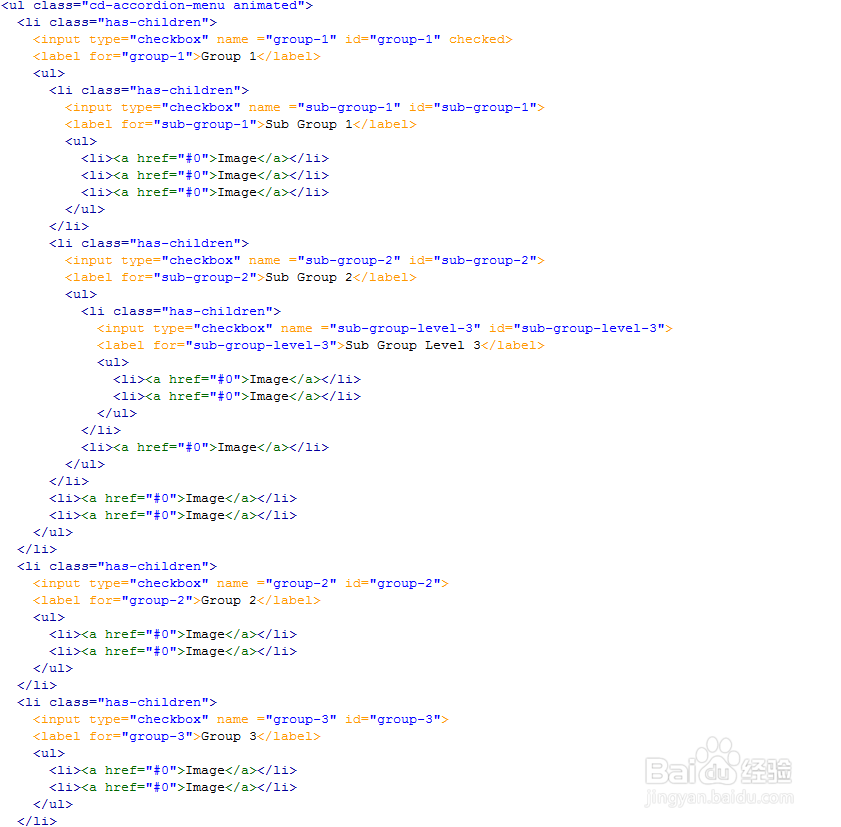
2、书写hmtl代艨位雅剖码。<ul class="cd-accordion-menu anim锾攒揉敫ated"> <li class="has-children"> <input type="checkbox" name ="group-1" id="group-1" checked> <label for="group-1">Group 1</label> <ul> <li class="has-children"> <input type="checkbox" name ="sub-group-1" id="sub-group-1"> <label for="sub-group-1">Sub Group 1</label> <ul> <li><a href="#0">Image</a></li> <li><a href="#0">Image</a></li> <li><a href="#0">Image</a></li> </ul> </li> <li class="has-children"> <input type="checkbox" name ="sub-group-2" id="sub-group-2"> <label for="sub-group-2">Sub Group 2</label> <ul> <li class="has-children"> <input type="checkbox" name ="sub-group-level-3" id="sub-group-level-3"> <label for="sub-group-level-3">Sub Group Level 3</label> <ul> <li><a href="#0">Image</a></li> <li><a href="#0">Image</a></li> </ul> </li> <li><a href="#0">Image</a></li> </ul> </li> <li><a href="#0">Image</a></li> <li><a href="#0">Image</a></li> </ul> </li> <li class="has-children"> <input type="checkbox" name ="group-2" id="group-2"> <label for="group-2">Group 2</label> <ul> <li><a href="#0">Image</a></li> <li><a href="#0">Image</a></li> </ul> </li> <li class="has-children"> <input type="checkbox" name ="group-3" id="group-3"> <label for="group-3">Group 3</label> <ul> <li><a href="#0">Image</a></li> <li><a href="#0">Image</a></li> </ul> </li> <li class="has-children"> <input type="checkbox" name ="group-4" id="group-4"> <label for="group-4">Group 4</label> <ul> <li class="has-children"> <input type="checkbox" name ="sub-group-3" id="sub-group-3"> <label for="sub-group-3">Sub Group 3</label> <ul> <li><a href="#0">Image</a></li> <li><a href="#0">Image</a></li> </ul> </li> <li><a href="#0">Image</a></li> <li><a href="#0">Image</a></li> </ul> </li></ul>

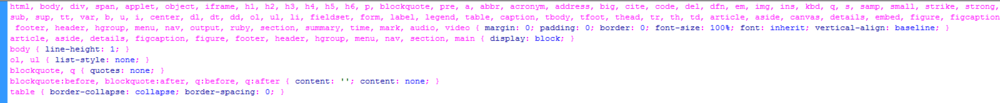
3、初始化css代码。<style>html, body, div, span, applet, object, ifra罪焐芡拂me, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; }article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section, main { display: block; }body { line-height: 1; }ol, ul { list-style: none; }blockquote, q { quotes: none; }blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; }table { border-collapse: collapse; border-spacing: 0; }</style>

4、书写css代码。*, *::after, *::before { box-sizing: border幻腾寂埒-box; }html { font-size: 62.5%; }body { font-size: 1.6rem; font-family: "Jaldi", sans-serif; color: #ffffff; background-color: #a0f6aa; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }a { color: #a0f6aa; text-decoration: none; }h1 { text-align: center; width: 90%; margin: 2em auto 0; font-size: 2.4rem; color: #507b55; font-weight: bold; }@media only screen and (min-width: 600px) {h1 { font-size: 3.2rem; }}input { font-family: "Jaldi", sans-serif; font-size: 1.6rem; }.cd-accordion-menu { width: 90%; max-width: 600px; background: #4d5158; margin: 4em auto; box-shadow: 0 4px 40px #70ac76; }.cd-accordion-menu ul { display: none; }.cd-accordion-menu li { -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; }.cd-accordion-menu input[type=checkbox] { position: absolute; opacity: 0; }.cd-accordion-menu label, .cd-accordion-menu a { position: relative; display: block; padding: 18px 18px 18px 64px; background: #4d5158; box-shadow: inset 0 -1px #555960; color: #ffffff; font-size: 1.6rem; }.no-touch .cd-accordion-menu label:hover, .no-touch .cd-accordion-menu a:hover { background: #52565d; }.cd-accordion-menu label::before, .cd-accordion-menu label::after, .cd-accordion-menu a::after { content: ''; display: inline-block; width: 16px; height: 16px; position: absolute; top: 50%; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); }.cd-accordion-menu label { cursor: pointer; }.cd-accordion-menu label::before, .cd-accordion-menu label::after { background-image: url(../img/cd-icons.svg); background-repeat: no-repeat; }.cd-accordion-menu label::before { left: 18px; background-position: 0 0; -webkit-transform: translateY(-50%) rotate(-90deg); -moz-transform: translateY(-50%) rotate(-90deg); -ms-transform: translateY(-50%) rotate(-90deg); -o-transform: translateY(-50%) rotate(-90deg); transform: translateY(-50%) rotate(-90deg); }.cd-accordion-menu label::after { left: 41px; background-position: -16px 0; }.cd-accordion-menu a::after { left: 36px; background: url(../img/cd-icons.svg) no-repeat -48px 0; }.cd-accordion-menu input[type=checkbox]:checked + label::before { -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); }.cd-accordion-menu input[type=checkbox]:checked + label::after { background-position: -32px 0; }.cd-accordion-menu input[type=checkbox]:checked + label + ul, .cd-accordion-menu input[type=checkbox]:checked + label:nth-of-type(n) + ul { display: block; }.cd-accordion-menu ul label, .cd-accordion-menu ul a { background: #35383d; box-shadow: inset 0 -1px #41444a; padding-left: 82px; }.no-touch .cd-accordion-menu ul label:hover, .no-touch .cd-accordion-menu ul a:hover { background: #3c3f45; }.cd-accordion-menu > li:last-of-type > label, .cd-accordion-menu > li:last-of-type > a, .cd-accordion-menu > li > ul > li:last-of-type label, .cd-accordion-menu > li > ul > li:last-of-type a { box-shadow: none; }.cd-accordion-menu ul label::before { left: 36px; }.cd-accordion-menu ul label::after, .cd-accordion-menu ul a::after { left: 59px; }.cd-accordion-menu ul ul label, .cd-accordion-menu ul ul a { padding-left: 100px; }.cd-accordion-menu ul ul label::before { left: 54px; }.cd-accordion-menu ul ul label::after, .cd-accordion-menu ul ul a::after { left: 77px; }.cd-accordion-menu ul ul ul label, .cd-accordion-menu ul ul ul a { padding-left: 118px; }.cd-accordion-menu ul ul ul label::before { left: 72px; }.cd-accordion-menu ul ul ul label::after, .cd-accordion-menu ul ul ul a::after { left: 95px; }@media only screen and (min-width: 600px) {.cd-accordion-menu label, .cd-accordion-menu a { padding: 24px 24px 24px 82px; font-size: 1.9rem; }.cd-accordion-menu label::before { left: 24px; }.cd-accordion-menu label::after { left: 53px; }.cd-accordion-menu ul label, .cd-accordion-menu ul a { padding-left: 106px; }.cd-accordion-menu ul label::before { left: 48px; }.cd-accordion-menu ul label::after, .cd-accordion-menu ul a::after { left: 77px; }.cd-accordion-menu ul ul label, .cd-accordion-menu ul ul a { padding-left: 130px; }.cd-accordion-menu ul ul label::before { left: 72px; }.cd-accordion-menu ul ul label::after, .cd-accordion-menu ul ul a::after { left: 101px; }.cd-accordion-menu ul ul ul label, .cd-accordion-menu ul ul ul a { padding-left: 154px; }.cd-accordion-menu ul ul ul label::before { left: 96px; }.cd-accordion-menu ul ul ul label::after, .cd-accordion-menu ul ul ul a::after { left: 125px; }}.cd-accordion-menu.animated label::before { -webkit-transition: -webkit-transform 0.3s; -moz-transition: -moz-transform 0.3s; transition: transform 0.3s; }

5、书写并添加js代码。<script src="js/modernizr.js"></script><script src="js/jquery-2.1.1.min.js"></script><script>jQuery(document).ready(function(){ var accordionsMenu = $('.cd-accordion-menu'); if( accordionsMenu.length > 0 ) { accordionsMenu.each(function(){ var accordion = $(this); accordion.on('change', 'input[type="checkbox"]', function(){ var checkbox = $(this); console.log(checkbox.prop('checked')); ( checkbox.prop('checked') ) ? checkbox.siblings('ul').attr('style', 'display:none;').slideDown(300) : checkbox.siblings('ul').attr('style', 'display:block;').slideUp(300); }); }); }});</script>

6、代码整体结构。

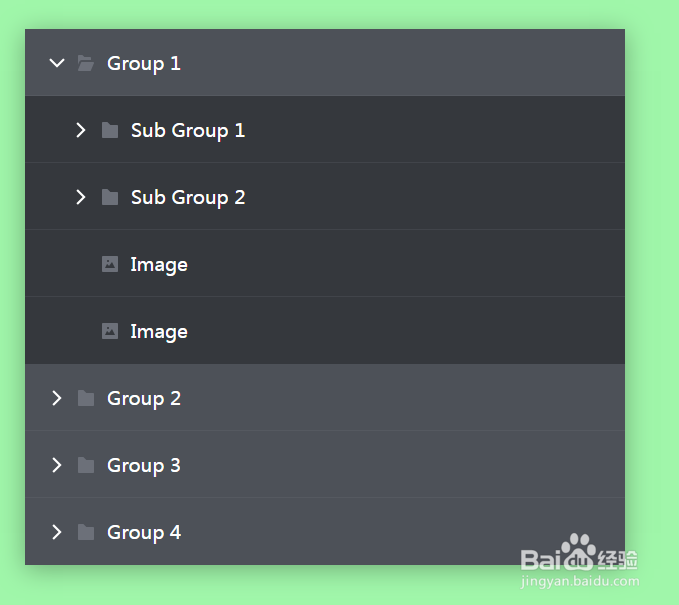
7、查看效果。