1、准备好需要用到的图标。

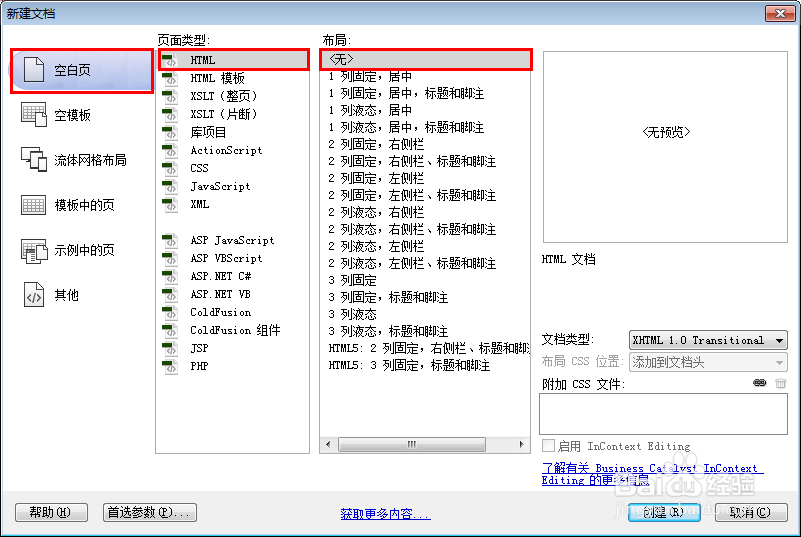
2、新建html文档。

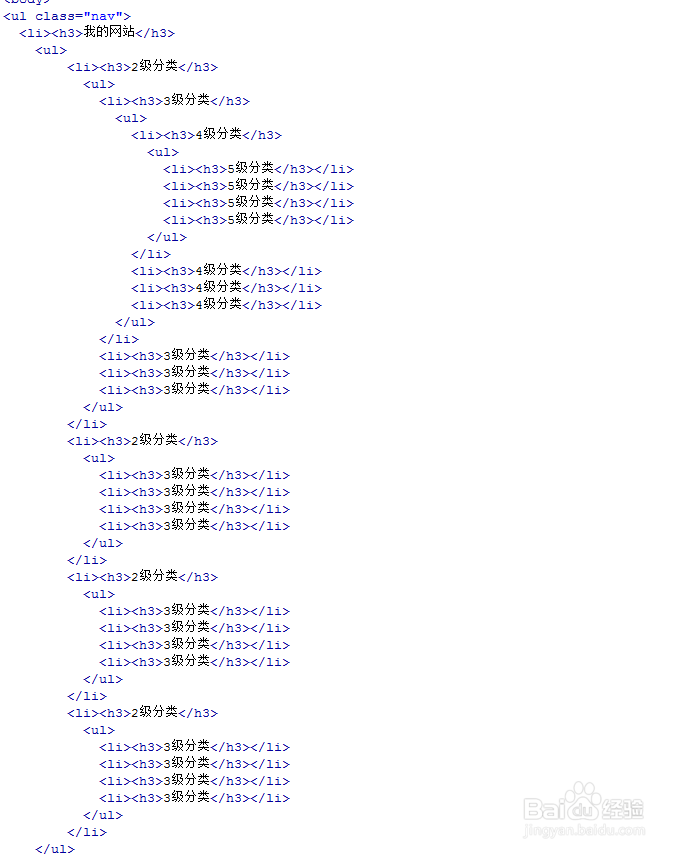
3、书写hmtl代码。<ul class="nav"> <li><h3>我的网站</h3> <ul> <li><h3>2级分类</h3> <ul> <li><h3>3级分类</h3> <ul> <li><h3>4级分类</h3> <ul> <li><h3>5级分类</h3></li> <li><h3>5级分类</h3></li> <li><h3>5级分类</h3></li> <li><h3>5级分类</h3></li> </ul> </li> <li><h3>4级分类</h3></li> <li><h3>4级分类</h3></li> <li><h3>4级分类</h3></li> </ul> </li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> <li><h3>2级分类</h3> <ul> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> <li><h3>2级分类</h3> <ul> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> <li><h3>2级分类</h3> <ul> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> </ul> </li> <li><h3>我的网站</h3> <ul> <li><h3>2级分类</h3> <ul> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> <li><h3>2级分类</h3> <ul> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> <li><h3>2级分类</h3> <ul> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> <li><h3>2级分类</h3> <ul> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> </ul> </li> <li><h3>我的网站</h3> <ul> <li><h3>2级分类</h3> <ul> <li><h3>3站长素材</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> <li><h3>2级分类</h3> <ul> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> <li><h3>2级分类</h3> <ul> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> <li><h3>2级分类</h3> <ul> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> </ul> </li> <li><h3>我的网站</h3> <ul> <li><h3>2级分类</h3> <ul> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> <li><h3>2级分类</h3> <ul> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> <li><h3>2级分类</h3> <ul> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> <li><h3>2级分类</h3> <ul> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> <li><h3>3级分类</h3></li> </ul> </li> </ul> </li></ul>

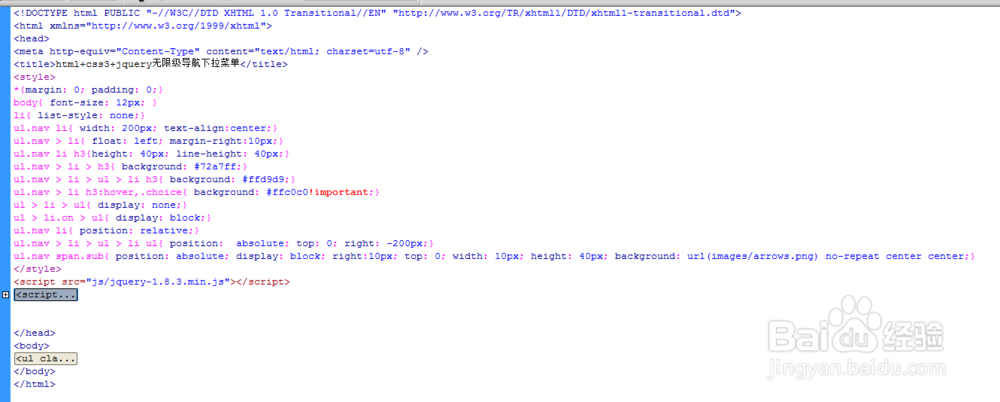
4、书写css代码。<style>*{margin: 0; padding: 0;}body{ font-size: 12px; }li{ list-style: none;}ul.nav li{ width: 200px; text-align:center;}ul.nav > li{ float: left; margin-right:10px;}ul.nav li h3{height: 40px; line-height: 40px;}ul.nav > li > h3{ background: #72a7ff;}ul.nav > li > ul > li h3{ background: #ffd9d9;}ul.nav > li h3:hover,.choice{ background: #ffc0c0!important;}ul > li > ul{ display: none;}ul > li.on > ul{ display: block;}ul.nav li{ position: relative;}ul.nav > li > ul > li ul{ position: absolute; top: 0; right: -200px;}ul.nav span.sub{ position: absolute; display: block; right:10px; top: 0; width: 10px; height: 40px; background: url(images/arrows.png) no-repeat center center;}</style>

5、书写并添加js代码。<script src="js/jquery-1.8.3.min.js"></script><script> $(document).ready(function() { $("ul.nav li").hover(function(){ $(this).addClass("on"); }, function(){ $(this).removeClass("on"); }) }); $(document).ready(function() { $("ul.nav li").hover(function(){ $(this).parent("ul").siblings("h3").addClass("choice"); }, function(){ $(this).parent("ul").siblings("h3").removeClass("choice"); }) }); $(document).ready(function() { if ($("ul.nav li").find("ul") .html()!="") { $("ul.nav li").parent("ul").siblings("h3").append("<span class='sub'></span>"); } });</script>

6、代码整体结构。

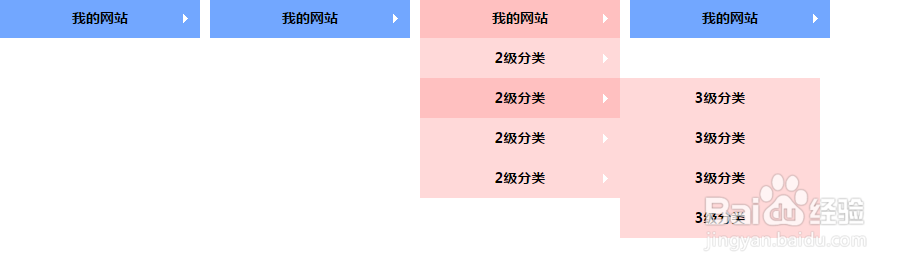
7、查看效果。