1、新建一个html文件,命名为test.html,用于讲解怎么用css控制div中的div。

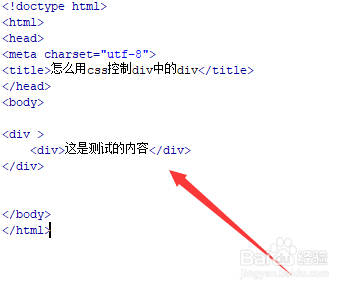
2、在test.html文件内,使用div标签创建一个模块,在该模块内再使用div标签创建一行文字,用于下面测试讲解。

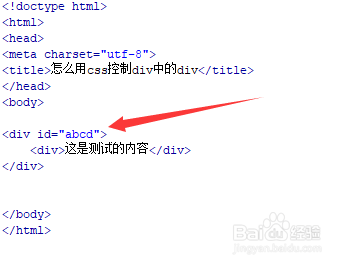
3、在test.html文件内,给外部的div添加一个id属性,属性值为abcd,主要用于上面通过该id设置css样式。

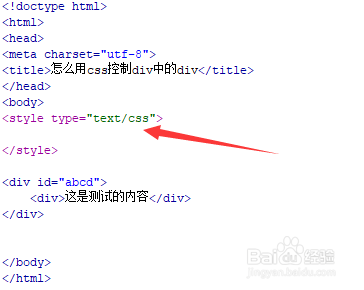
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,通过id(abcd)选中其内部的div,使用width设置内部di箪滹埘麽v的宽度为280px,使用color设置颜色为白色,使用ba艘早祓胂ckground设置背景颜色为红色,使用line-height设置行高为30px。

6、在浏览器打开test.html文件,查看实现的效果。
