1、新建一个html文件,命名为go.html,用于讲解CSS怎么设置固定定位。

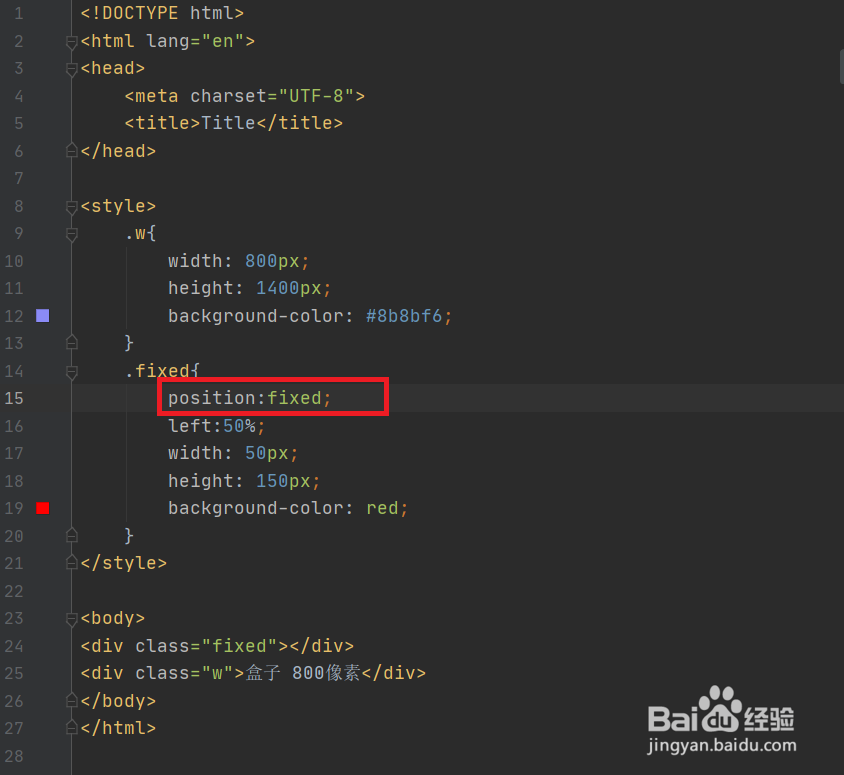
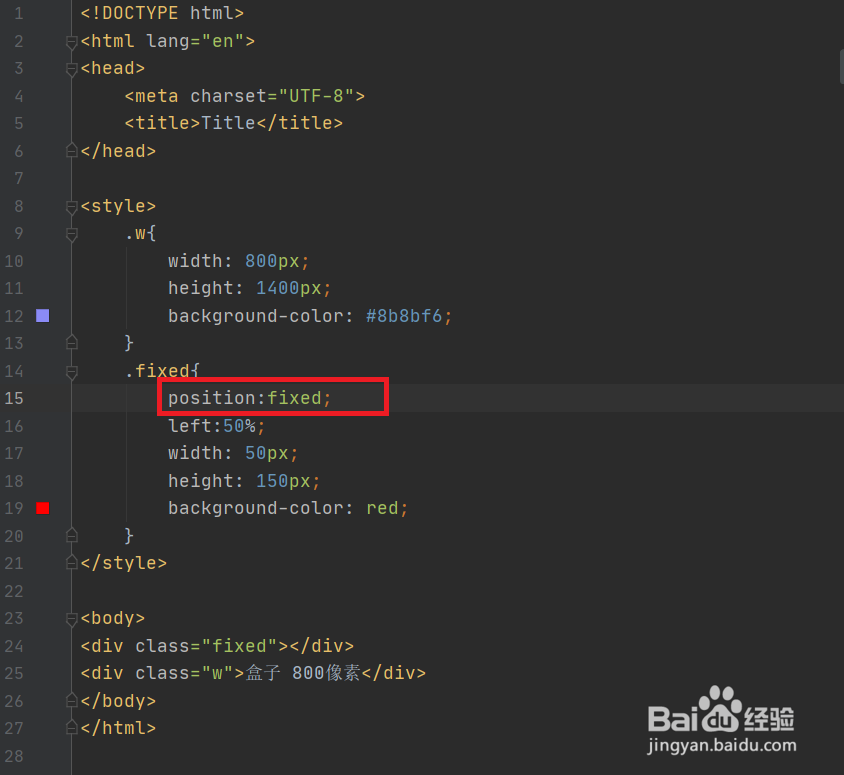
2、创建两个div块元素,然后在其中一个div块元素中使用position:fixed语句来设置固定定位。

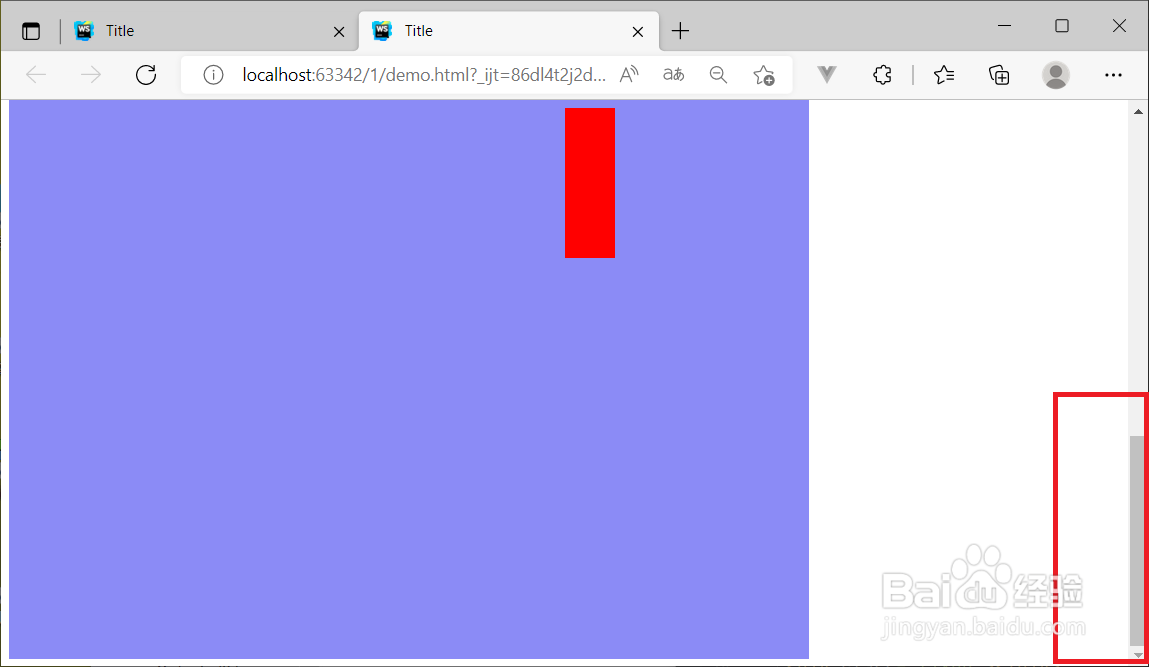
3、运行网页,可以看到网页中出现了两个div块元素。

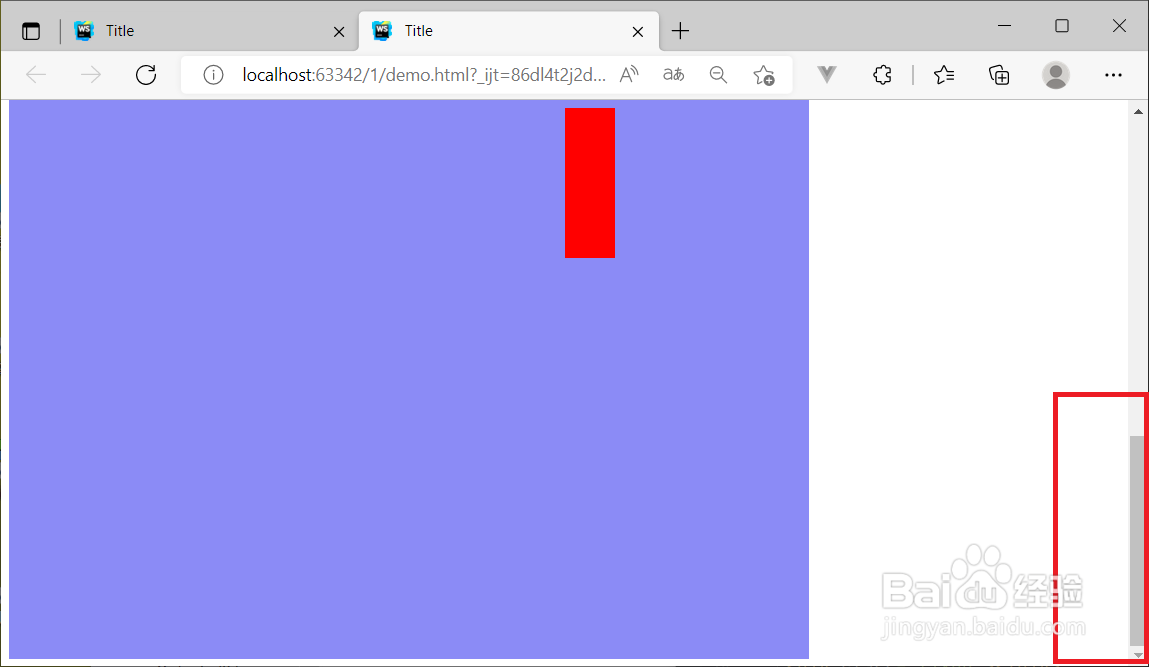
4、将网页滑动到底部,可以看到红色div块元素依然固定在原来的位置。

1、新建一个html文件,命名为go.html,用于讲解CSS怎么设置固定定位。

2、创建两个div块元素,然后在其中一个div块元素中使用position:fixed语句来设置固定定位。

3、运行网页,可以看到网页中出现了两个div块元素。

4、将网页滑动到底部,可以看到红色div块元素依然固定在原来的位置。