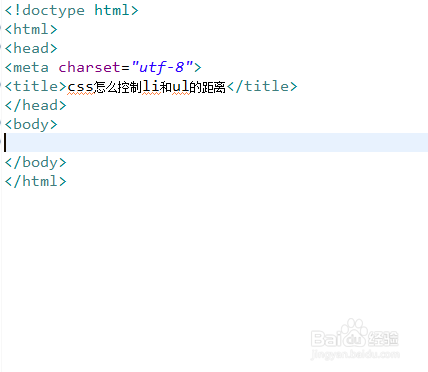
1、新建一个html文件,命名为test.html,用于讲解css怎么控制li和ul的距离。

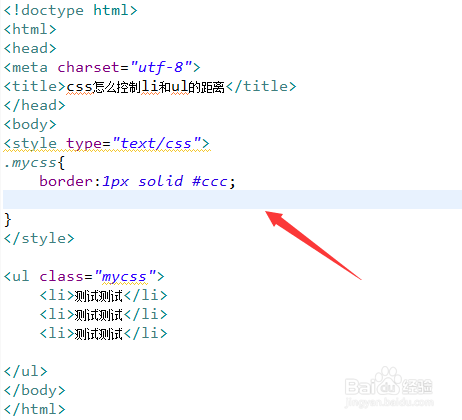
2、在test.html文件内,使用ul标签、li标签创建一个列表,用于测试。

3、在test.html文件内,设置ul标签的class属性为mycss。

4、在css标签内,通过class属性设置ul的样式,定义它的边框为1px。

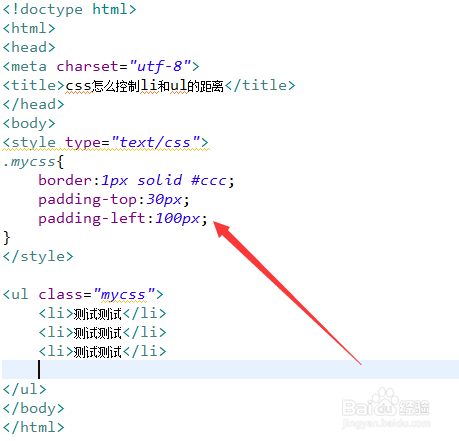
5、在css标签内,再使用padding-top属性设置li距离ul顶部的距离为30p垓矗梅吒x,使用padding-left属性设置li距离ul左边的距离为100px。

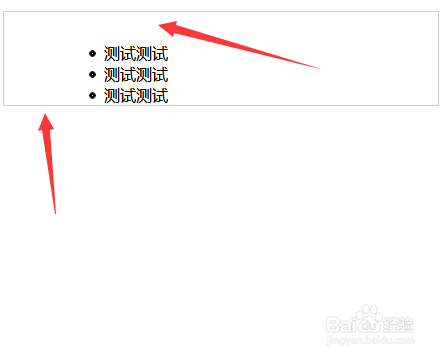
6、在浏览器打开test.html文件,查看实现的效果。