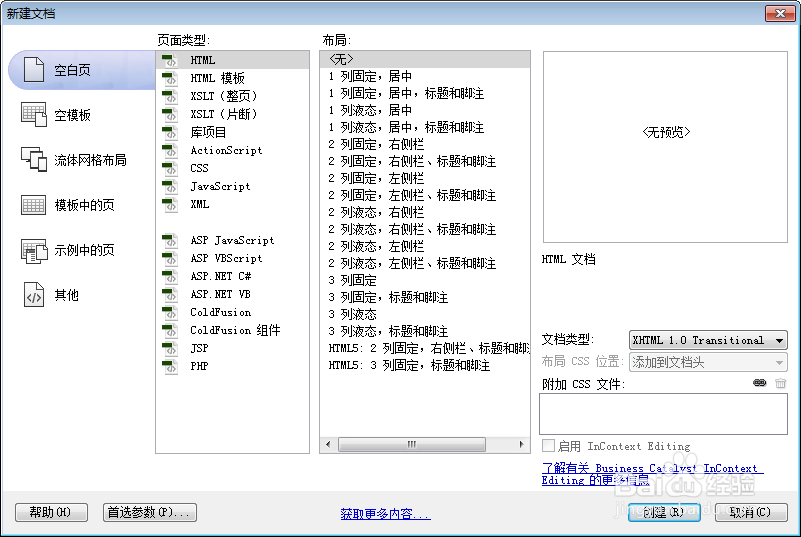
1、新建html文档。

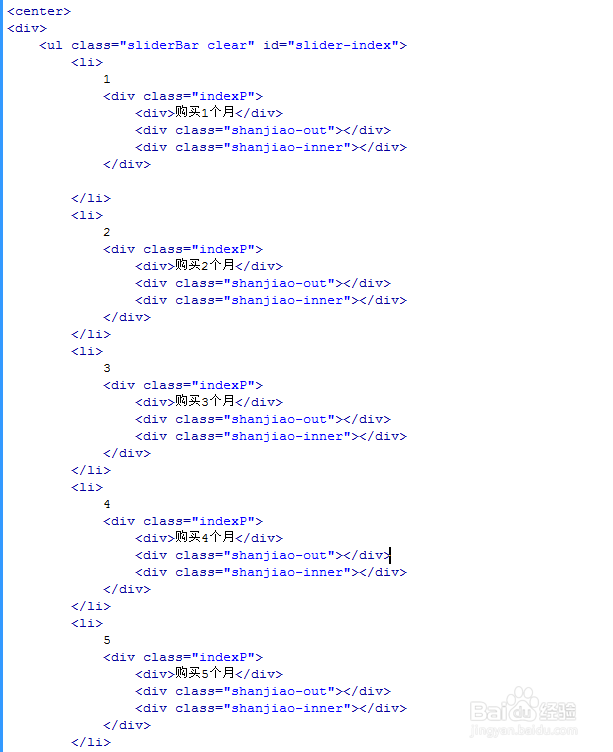
2、书写hmtl代艨位雅剖码。<center><div> <ul class="sliderBar clear" id="slider-index"> <li> 1 <div class="indexP"> <div>购买1个月</div> <div class="shanjiao-out"></div> <div class="shanjiao-inner"></div> </div> </li> <li> 2 <div class="indexP"> <div>购买2个月</div> <div class="shanjiao-out"></div> <div class="shanjiao-inner"></div> </div> </li> <li> 3 <div class="indexP"> <div>购买3个月</div> <div class="shanjiao-out"></div> <div class="shanjiao-inner"></div> </div> </li> <li> 4 <div class="indexP"> <div>购买4个月</div> <div class="shanjiao-out"></div> <div class="shanjiao-inner"></div> </div> </li> <li> 5 <div class="indexP"> <div>购买5个月</div> <div class="shanjiao-out"></div> <div class="shanjiao-inner"></div> </div> </li> <li> 6 <div class="indexP"> <div>购买6个月</div> <div class="shanjiao-out"></div> <div class="shanjiao-inner"></div> </div> </li> <li> 7 <div class="indexP"> <div>购买7个月</div> <div class="shanjiao-out"></div> <div class="shanjiao-inner"></div> </div> </li> <li> 8 <div class="indexP"> <div>购买8个月</div> <div class="shanjiao-out"></div> <div class="shanjiao-inner"></div> </div> </li> <li> 9 <div class="indexP"> <div>购买9个月</div> <div class="shanjiao-out"></div> <div class="shanjiao-inner"></div> </div> </li> <li> 10 <div class="indexP"> <div>购买10个月</div> <div class="shanjiao-out"></div> <div class="shanjiao-inner"></div> </div> </li> <li> 11 <div class="indexP"> <div>购买11个月</div> <div class="shanjiao-out"></div> <div class="shanjiao-inner"></div> </div> </li> <li> 1年 <div class="indexP"> <div>购买1年</div> <div class="shanjiao-out"></div> <div class="shanjiao-inner"></div> </div> </li> <li> 2年 <div class="indexP"> <div>购买2年</div> <div class="shanjiao-out"></div> <div class="shanjiao-inner"></div> </div> </li> <li> 3年 <div class="indexP"> <div>购买3年</div> <div class="shanjiao-out"></div> <div class="shanjiao-inner"></div> </div> </li> </ul></div></center>

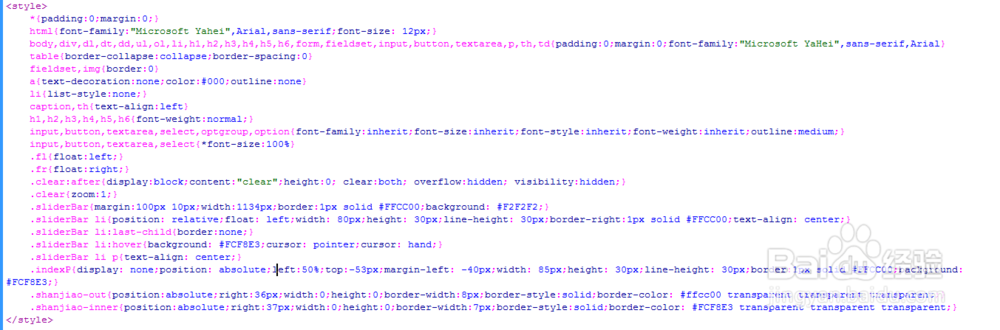
3、书写css代码。<style> *{padding:0;margin:0;} html{font-family:"Microsoft Yahei",Arial,sans-serif;font-size: 12px;} body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,form,fieldset,input,button,textarea,p,th,td{padding:0;margin:0;font-family:"Microsoft YaHei",sans-serif,Arial} table{border-collapse:collapse;border-spacing:0} fieldset,img{border:0} a{text-decoration:none;color:#000;outline:none} li{list-style:none;} caption,th{text-align:left} h1,h2,h3,h4,h5,h6{font-weight:normal;} input,button,textarea,select,optgroup,option{font-family:inherit;font-size:inherit;font-style:inherit;font-weight:inherit;outline:medium;} input,button,textarea,select{*font-size:100%} .fl{float:left;} .fr{float:right;} .clear:after{display:block;content:"clear";height:0; clear:both; overflow:hidden; visibility:hidden;} .clear{zoom:1;} .sliderBar{margin:100px 10px;width:1134px;border:1px solid #FFCC00;background: #F2F2F2;} .sliderBar li{position: relative;float: left;width: 80px;height: 30px;line-height: 30px;border-right:1px solid #FFCC00;text-align: center;} .sliderBar li:last-child{border:none;} .sliderBar li:hover{background: #FCF8E3;cursor: pointer;cursor: hand;} .sliderBar li p{text-align: center;} .indexP{display: none;position: absolute;left:50%;top:-53px;margin-left: -40px;width: 85px;height: 30px;line-height: 30px;border:1px solid #FFCC00;background: #FCF8E3;} .shanjiao-out{position:absolute;right:36px;width:0;height:0;border-width:8px;border-style:solid;border-color: #ffcc00 transparent transparent transparent;} .shanjiao-inner{position:absolute;right:37px;width:0;height:0;border-width:7px;border-style:solid;border-color: #FCF8E3 transparent transparent transparent;}</style>

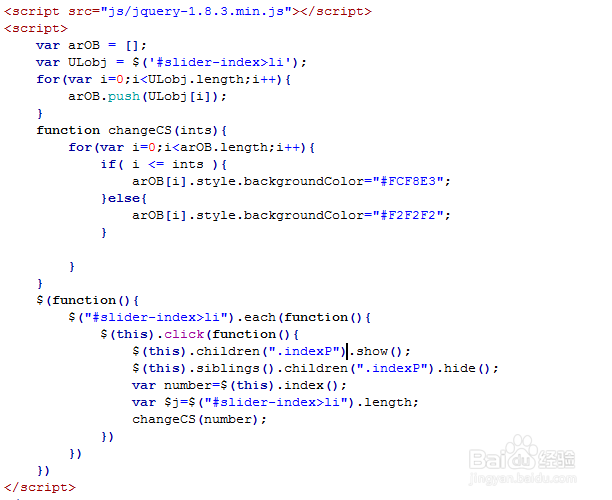
4、书写并添加js代码。<script src="js/jquery-1.8.3.min.js"></script><script> var arOB = []; var ULobj = $('#slider-index>li'); for(var i=0;i<ULobj.length;i++){ arOB.push(ULobj[i]); } function changeCS(ints){ for(var i=0;i<arOB.length;i++){ if( i <= ints ){ arOB[i].style.backgroundColor="#FCF8E3"; }else{ arOB[i].style.backgroundColor="#F2F2F2"; } } } $(function(){ $("#slider-index>li").each(function(){ $(this).click(function(){ $(this).children(".indexP").show(); $(this).siblings().children(".indexP").hide(); var number=$(this).index(); var $j=$("#slider-index>li").length; changeCS(number); }) }) })</script>

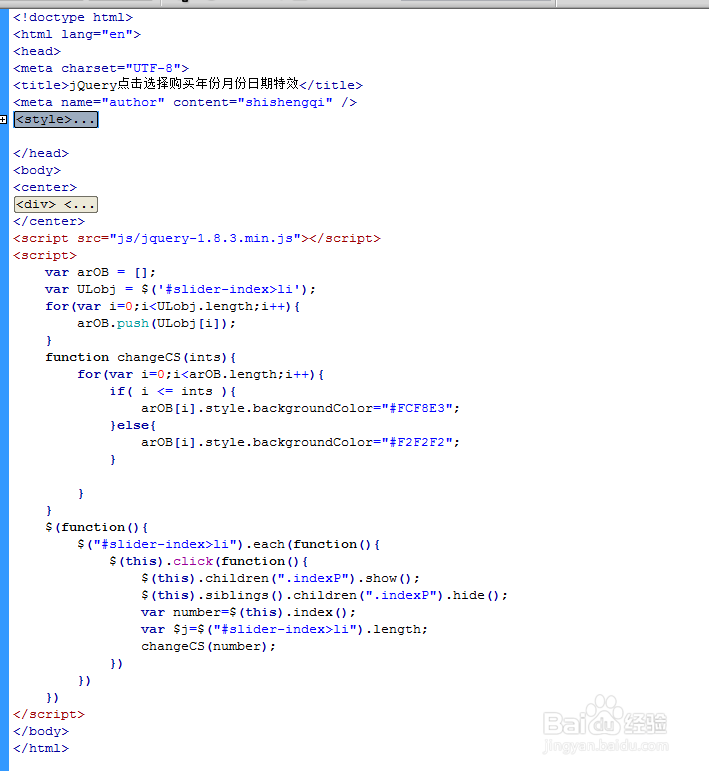
5、代码整体结构。

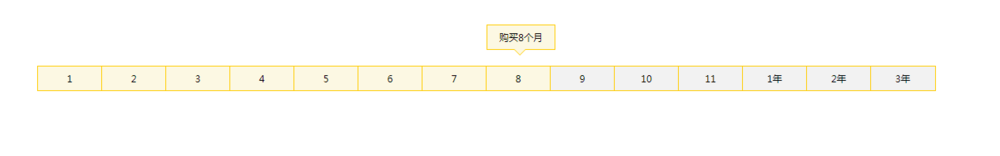
6、查看效果。