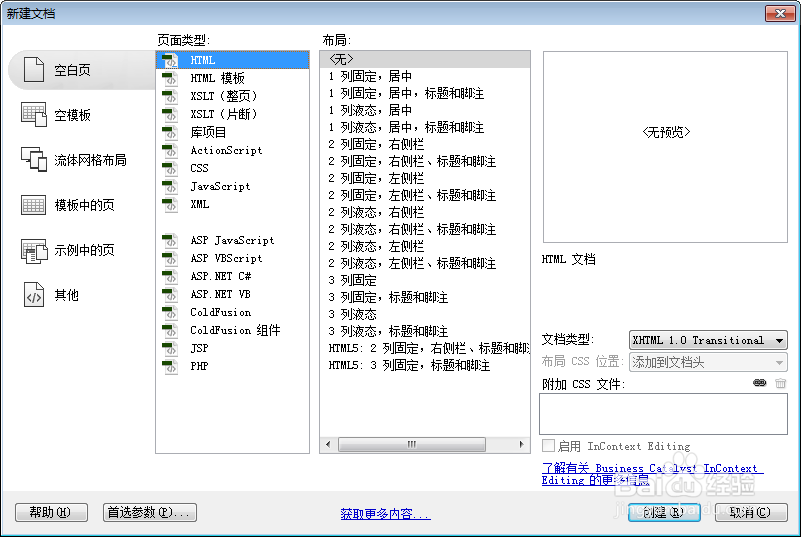
1、新建html文档。

2、准备好需要用到的图标。

3、书写hmtl代艨位雅剖码。<div class="container"> &造婷用痃lt;header> <div class="bio"> <img src="images/up.jpg" alt="background" class="bg"> <div class="desc"> <h3>cher</h3> <p>你所拥有的一切都是你吸引而来的。我们都活在过去的行为和想法造就的世界里。</p> </div> </div> <div class="avatarcontainer"> <img src="images/photo.jpg" class="avatar"> <div class="hover"> <div class="icon-"></div> </div> </div> </header> <div class="content"> <div class="data"> <ul> <li> 2,931 <span>帖子</span> </li> <li> 1,118 <span>粉丝</span> </li> <li> 531 <span>关注</span> </li> </ul> </div> <div class="follow"> <div class="icon-"></div> 粉我</div> </div></div>

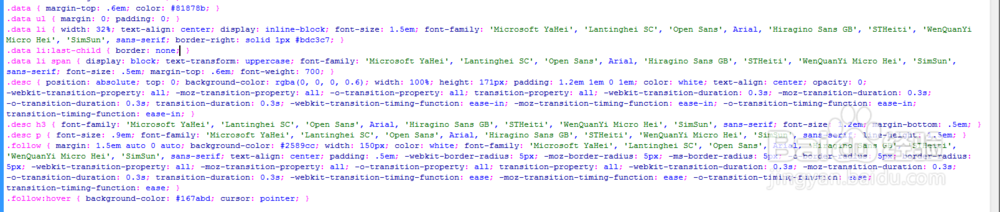
4、书写css代码。.data { margin-top: .6em; color: #81878b; }.data ul { margin: 0; padding: 0; }.data li { width: 32%; text-align: center; display: inline-block; font-size: 1.5em; font-family: 'Microsoft YaHei', 'Lantinghei SC', 'Open Sans', Arial, 'Hiragino Sans GB', 'STHeiti', 'WenQuanYi Micro Hei', 'SimSun', sans-serif; border-right: solid 1px #bdc3c7; }.data li:last-child { border: none; }.data li span { display: block; text-transform: uppercase; font-family: 'Microsoft YaHei', 'Lantinghei SC', 'Open Sans', Arial, 'Hiragino Sans GB', 'STHeiti', 'WenQuanYi Micro Hei', 'SimSun', sans-serif; font-size: .5em; margin-top: .6em; font-weight: 700; }.desc { position: absolute; top: 0; background-color: rgba(0, 0, 0, 0.6); width: 100%; height: 171px; padding: 1.2em 1em 0 1em; color: white; text-align: center; opacity: 0; -webkit-transition-property: all; -moz-transition-property: all; -o-transition-property: all; transition-property: all; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-in; -moz-transition-timing-function: ease-in; -o-transition-timing-function: ease-in; transition-timing-function: ease-in; }.desc h3 { font-family: 'Microsoft YaHei', 'Lantinghei SC', 'Open Sans', Arial, 'Hiragino Sans GB', 'STHeiti', 'WenQuanYi Micro Hei', 'SimSun', sans-serif; font-size: 1.2em; margin-bottom: .5em; }.desc p { font-size: .9em; font-family: 'Microsoft YaHei', 'Lantinghei SC', 'Open Sans', Arial, 'Hiragino Sans GB', 'STHeiti', 'WenQuanYi Micro Hei', 'SimSun', sans-serif; line-height: 1.5em; }.follow { margin: 1.5em auto 0 auto; background-color: #2589cc; width: 150px; color: white; font-family: 'Microsoft YaHei', 'Lantinghei SC', 'Open Sans', Arial, 'Hiragino Sans GB', 'STHeiti', 'WenQuanYi Micro Hei', 'SimSun', sans-serif; text-align: center; padding: .5em; -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; -webkit-transition-property: all; -moz-transition-property: all; -o-transition-property: all; transition-property: all; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease; -moz-transition-timing-function: ease; -o-transition-timing-function: ease; transition-timing-function: ease; }.follow:hover { background-color: #167abd; cursor: pointer; }

5、书写并添加js代码。<script src='js/jquery.min.js'></script><script src="js/index.js"></script>

6、代码整体结构。

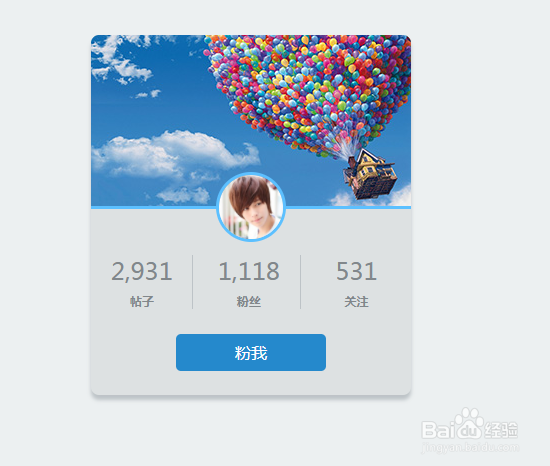
7、查看效果。