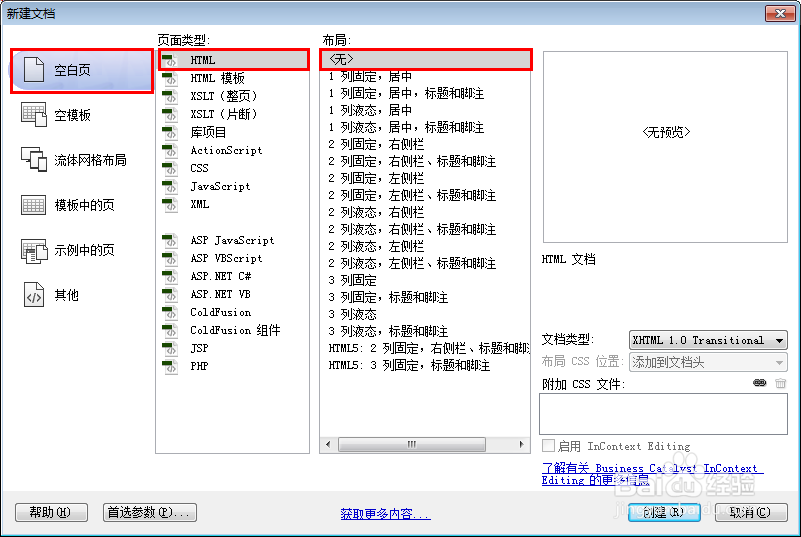
1、新建html文档。

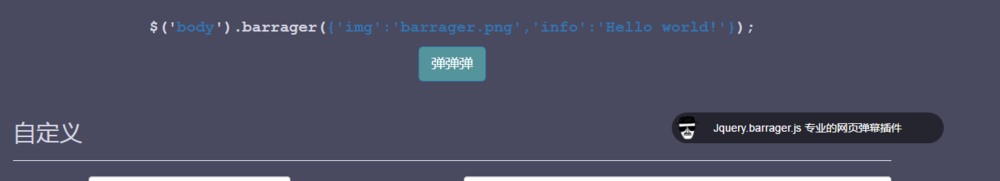
2、书写hmtl代艨位雅剖码。<div class="zzsc-container"&爿讥旌护gt; <div class="container"> <section class="bb-section"> <div class="lead-top"> <p class="lead"> <b>Jquery.barrager.js</b> 件,支持显示图片,文字以及超链接。支持速度、高度、颜色、数量等自定义。 </p> <div class="text-center"> <p class="hidden-xs bb-code code-leader"> $('<span class="bb-code-string">body</span>').barrager(<span class="bb-code-string">{'img':'barrager.png','info':'Hello world!'}</span>);</br> </p> <p> <button class="bb-trigger btn btn-primary btn-lg bb-light-blue" onclick="run_example()"> 弹弹弹</button> </p> </div> </div> </section>

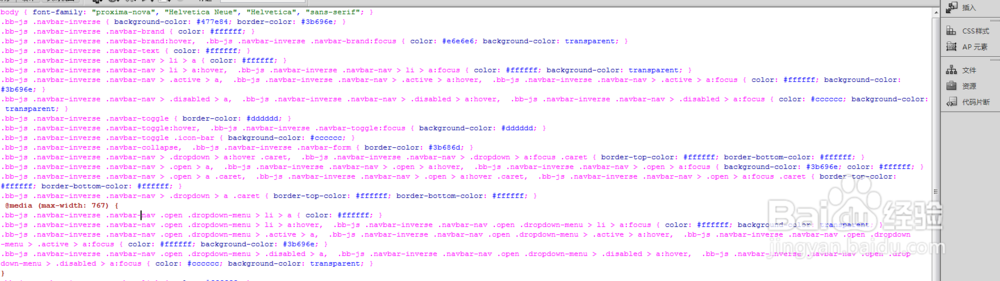
3、书写css代码。body { font-family: "proxima-nova"稆糨孝汶;, "Helvetica Neue", "Helvetica", "sans-serif"; }.bb-js .navbar-inverse { background-color: #477e84; border-color: #3b696e; }.bb-js .navbar-inverse .navbar-brand { color: #ffffff; }.bb-js .navbar-inverse .navbar-brand:hover, .bb-js .navbar-inverse .navbar-brand:focus { color: #e6e6e6; background-color: transparent; }.bb-js .navbar-inverse .navbar-text { color: #ffffff; }.bb-js .navbar-inverse .navbar-nav > li > a { color: #ffffff; }.bb-js .navbar-inverse .navbar-nav > li > a:hover, .bb-js .navbar-inverse .navbar-nav > li > a:focus { color: #ffffff; background-color: transparent; }.bb-js .navbar-inverse .navbar-nav > .active > a, .bb-js .navbar-inverse .navbar-nav > .active > a:hover, .bb-js .navbar-inverse .navbar-nav > .active > a:focus { color: #ffffff; background-color: #3b696e; }.bb-js .navbar-inverse .navbar-nav > .disabled > a, .bb-js .navbar-inverse .navbar-nav > .disabled > a:hover, .bb-js .navbar-inverse .navbar-nav > .disabled > a:focus { color: #cccccc; background-color: transparent; }.bb-js .navbar-inverse .navbar-toggle { border-color: #dddddd; }.bb-js .navbar-inverse .navbar-toggle:hover, .bb-js .navbar-inverse .navbar-toggle:focus { background-color: #dddddd; }.bb-js .navbar-inverse .navbar-toggle .icon-bar { background-color: #cccccc; }.bb-js .navbar-inverse .navbar-collapse, .bb-js .navbar-inverse .navbar-form { border-color: #3b686d; }.bb-js .navbar-inverse .navbar-nav > .dropdown > a:hover .caret, .bb-js .navbar-inverse .navbar-nav > .dropdown > a:focus .caret { border-top-color: #ffffff; border-bottom-color: #ffffff; }.bb-js .navbar-inverse .navbar-nav > .open > a, .bb-js .navbar-inverse .navbar-nav > .open > a:hover, .bb-js .navbar-inverse .navbar-nav > .open > a:focus { background-color: #3b696e; color: #ffffff; }.bb-js .navbar-inverse .navbar-nav > .open > a .caret, .bb-js .navbar-inverse .navbar-nav > .open > a:hover .caret, .bb-js .navbar-inverse .navbar-nav > .open > a:focus .caret { border-top-color: #ffffff; border-bottom-color: #ffffff; }.bb-js .navbar-inverse .navbar-nav > .dropdown > a .caret { border-top-color: #ffffff; border-bottom-color: #ffffff; }@media (max-width: 767) {.bb-js .navbar-inverse .navbar-nav .open .dropdown-menu > li > a { color: #ffffff; }.bb-js .navbar-inverse .navbar-nav .open .dropdown-menu > li > a:hover, .bb-js .navbar-inverse .navbar-nav .open .dropdown-menu > li > a:focus { color: #ffffff; background-color: transparent; }.bb-js .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a, .bb-js .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a:hover, .bb-js .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a:focus { color: #ffffff; background-color: #3b696e; }.bb-js .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a, .bb-js .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a:hover, .bb-js .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a:focus { color: #cccccc; background-color: transparent; }}

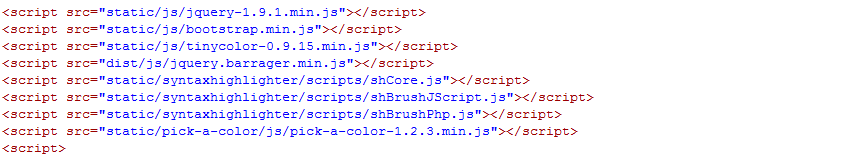
4、书写并添加js代码。<script src="static/js/jquery-1.9.1.min.js"></script><script src="static/js/bootstrap.min.js"></script><script src="static/js/tinycolor-0.9.15.min.js"></script> <script src="dist/js/jquery.barrager.min.js"></script><script src="static/syntaxhighlighter/scripts/shCore.js"></script><script src="static/syntaxhighlighter/scripts/shBrushJScript.js"></script><script src="static/syntaxhighlighter/scripts/shBrushPhp.js"></script><script src="static/pick-a-color/js/pick-a-color-1.2.3.min.js"></script>

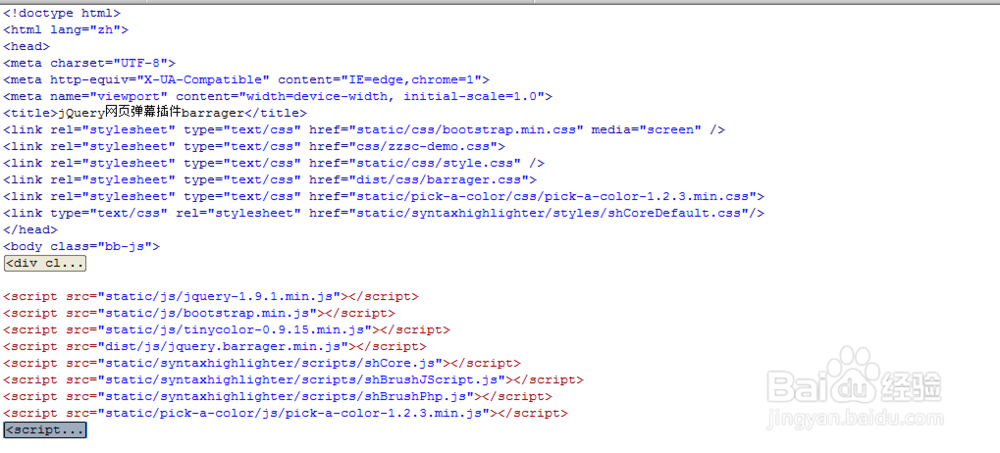
5、代码整体结构。

6、查看效果。