作为前端工程师,在编写代码的时候,有的时候我们会遇到这样一个问题,就是需要在网页上一块固定的大小区域上放置侥馑孰幻超过容量的内容。此时如果用浏览器自带的滚动条浏览溢出的内容,界面会显得很丑,就如下图。网页上有许多用css改变滚动条样式的代码,不只是否浏览器问题,我电脑看着没有任何变化。今天我就为大家介绍几款相关插件实现的精美滚动条。【请事先引入好jQuery文件】

工具/原料
电脑,相关编辑器,文件地址:http://pan.baidu.com/s/1hqh4VnY
部分步骤要求上网环境
前端知识
第一种样式
1、这种滚动条样式是鼠标经过显示,离开隐藏。制作者可以设置滚动条的宽度、颜色以及圆角值。滚动条所用到的代码可以在这个页面下载,也可以预览。首先,下载好之后,将JS文件放置相应的目录下,然后将js文件引入html


2、之后在脚本中添加如下代码,即可。注意第一行的$()选择器用来选择你需要添加滚动条的元素,下面可设置边框颜色宽度等值。

3、需要注意的是,该滚动条浏览器兼容,但有适合范围,一般适用于直接出现在页面中的内容(没有定位过的切没有设置可见性)。如果设置了可见性,比如说点击弹出某个小窗口,而这个小窗口用到劲忧商偌了滚动条的话,将他隐藏之后,鼠标再在窗口的位置左右晃动仍旧会出现滚动条。如果你没有用到这种状况,用这款滚动条会是不错的选择。
第二种样式
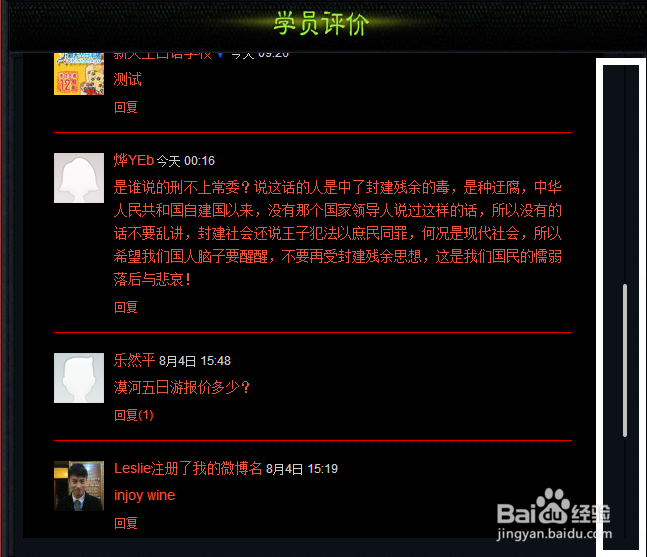
1、此种滚动条一直显示,是通过背景图片显示,制作者仍可根据需要调整背景图片颜色形状等。用法:将原生的JS脚本添加到需要页面即可

2、兼容已测,各浏览器兼容,但是有两点,第一,代码结构固定,这是编写者遗留的问题;第二,小型BUG(适用范围),不适合默认被隐藏(display:none)的元素,因为一旦隐藏,脚本将无法获取相关的元素。解决办法:将display:none用visibility:hidden替换,若有需求可结合相应的定位避开对其他元素的影响。
第三种样式
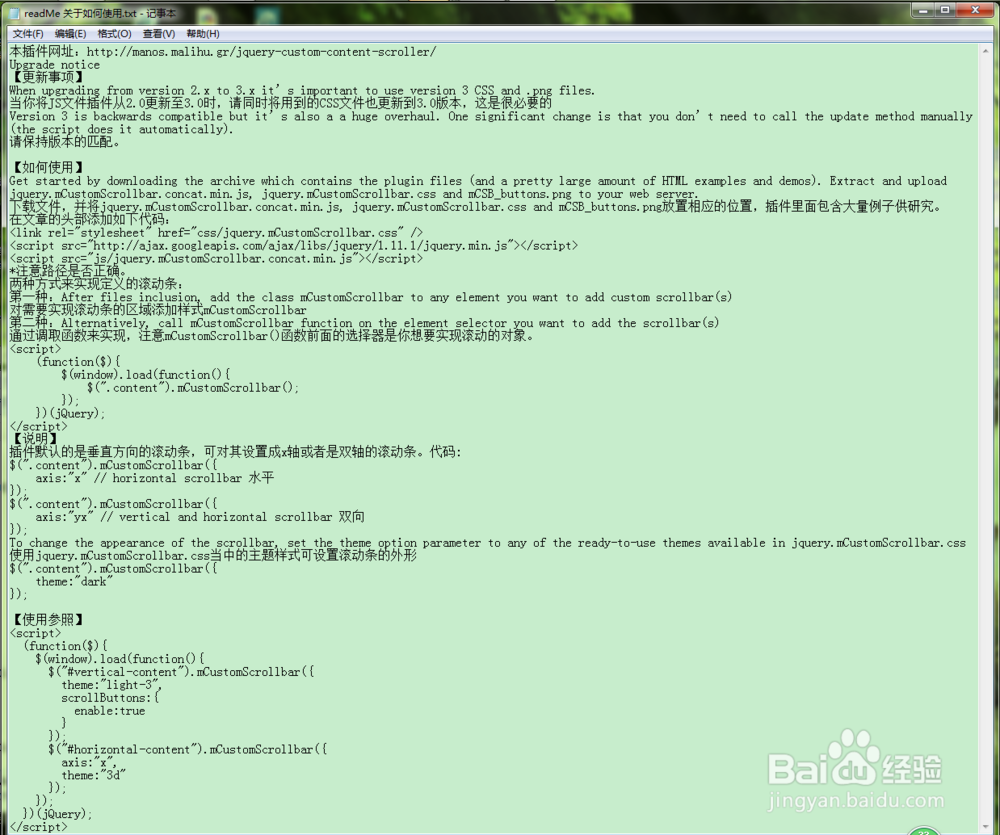
1、此种滚动条目前使用效果比前几种要好,滚动起来有缓冲的效果。但是需要添加相关的JS插件和CSS文件。

2、这是我个人翻译出来的使用说明,供大家参考。目前这种滚动条的鼠标滑轮滚动控制在各大浏览器显示不同,但无伤大雅。

3、目前在我使用过的诸类滚动条中,效果比较好的应该是有这三种了。其他的要么绑定了代码结构(原生JS获取ID,一层套一层,使得你的网页结构要与之对应),要么不兼容。希望这几款能够帮助大家。