1、编写抽奖效果所需的HTML结构代码及CSS代码,具体代码如下所示:

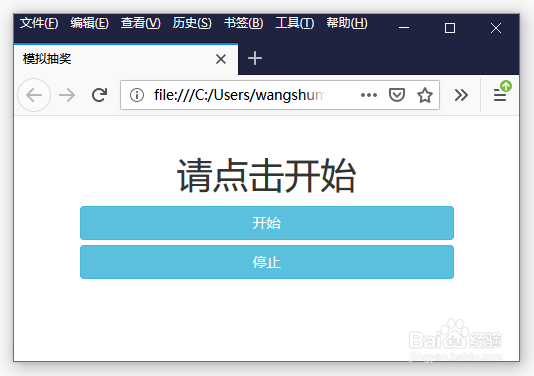
2、预览效果如下图所示:

3、编写JavaScript代码,准备好所需要数组(存放奖品)、随机数等函数,具体代码如下所示:

4、编写用于响应“开始”和“停止”的响应函数,具体代码如下所示:

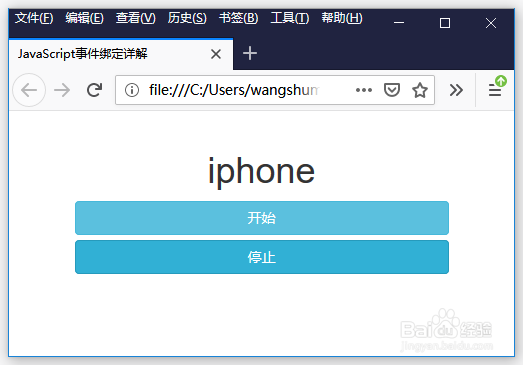
5、打开浏览器,然后点击“开始”按钮,此时奖品会随机进行滚动,如下图所示:

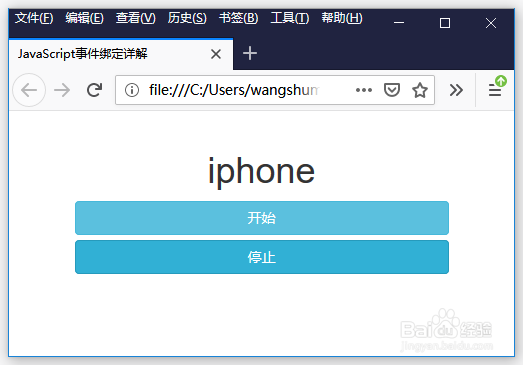
6、点击“停止”按钮后将会是示随机选中的商品,如下图所示:

1、编写抽奖效果所需的HTML结构代码及CSS代码,具体代码如下所示:

2、预览效果如下图所示:

3、编写JavaScript代码,准备好所需要数组(存放奖品)、随机数等函数,具体代码如下所示:

4、编写用于响应“开始”和“停止”的响应函数,具体代码如下所示:

5、打开浏览器,然后点击“开始”按钮,此时奖品会随机进行滚动,如下图所示:

6、点击“停止”按钮后将会是示随机选中的商品,如下图所示: