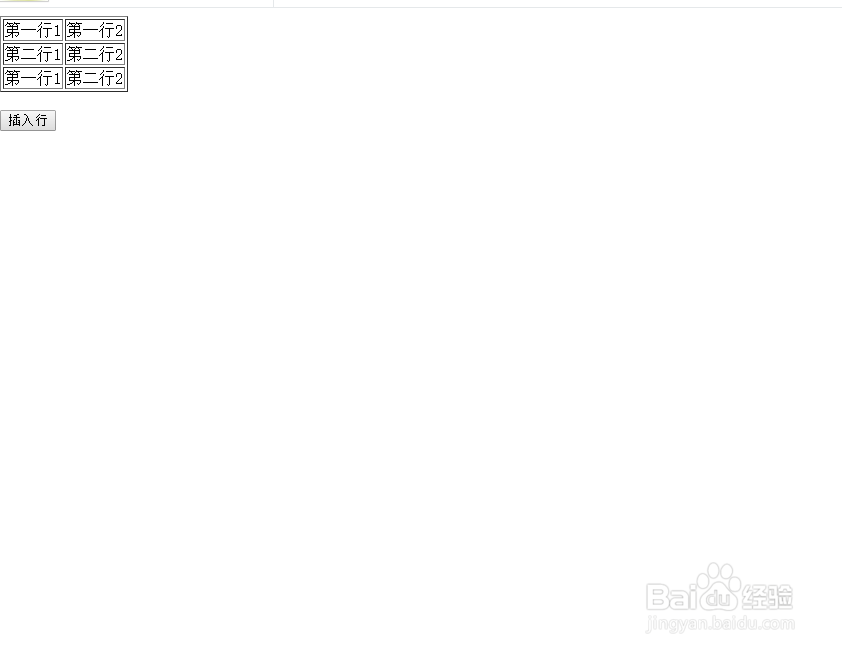
1、首先在记事本中输入以下代码:<html><head></head><body><table id="my皈其拄攥Table" border="1"><tr><td>第一行1</td><td>第一行2</td></tr><tr><td>第二行1</td><td>第二行2</td></tr><tr><td>第一行1</td><td>第二行2</td></tr></table><br /></body></html>然后把文件保存为.html文件,在浏览器中打开如图

2、在表格后添加一个按钮<input type="button" value="插入行">


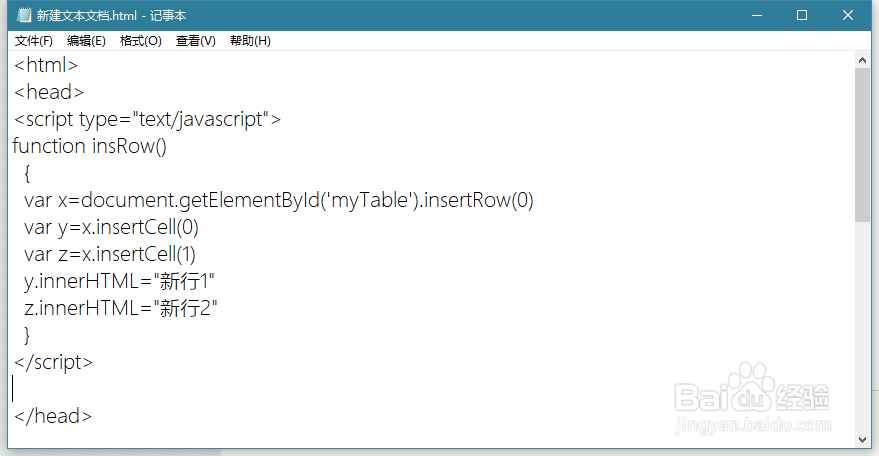
3、添加JavaScript脚本<script type="text/javascript">function insRow() { var x=document.getElementById('myTable').insertRow(0) var y=x.insertCell(0) var z=x.insertCell(1) y.innerHTML="新行1" z.innerHTML="新行2" }</script>并在按钮点击事件中引用;<input type="button" onclick="insRow()" value="插入行">

4、点击插入行按钮后即可在第一行进行插入,若想在别的地方插入只需要对document.getElementById('myTable').insertRow(0)中的‘’0‘进行修改。
