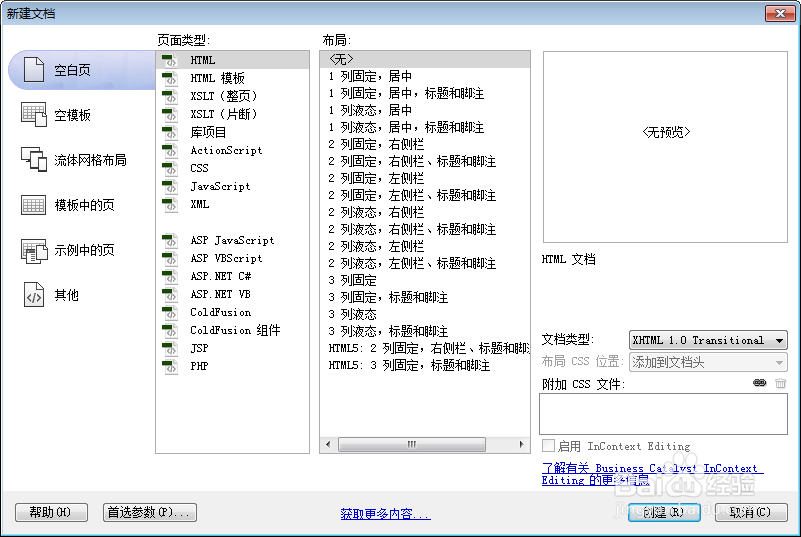
1、新建html文档。

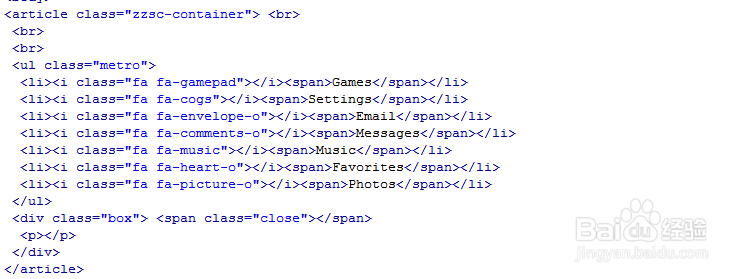
2、书写hmtl代码。<article class="zzsc-container"> <br><br><br><ul class="metro"> <li><i class="fa fa-gamepad"></i><span>Games</span></li> <li><i class="fa fa-cogs"></i><span>Settings</span></li> <li><i class="fa fa-envelope-o"></i><span>Email</span></li> <li><i class="fa fa-comments-o"></i><span>Messages</span></li> <li><i class="fa fa-music"></i><span>Music</span></li> <li><i class="fa fa-heart-o"></i><span>Favorites</span></li> <li><i class="fa fa-picture-o"></i><span>Photos</span></li></ul><div class="box"> <span class="close"></span> <p></p></div></article>

3、书写css代码。.zzsc-links { position: relative; display: inline-block; white-space: nowrap; font-size: 1.5em; text-align: center; }.zzsc-links::after { position: absolute; top: 0; left: 50%; margin-left: -1px; width: 2px; height: 100%; background: #dbdbdb; content: ''; -webkit-transform: rotate3d(0, 0, 1, 22.5deg); transform: rotate3d(0, 0, 1, 22.5deg); }.zzsc-icon { display: inline-block; margin: 0.5em; padding: 0em 0; width: 1.5em; text-decoration: none; }.zzsc-icon span { display: none; }.zzsc-icon:before { margin: 0 5px; text-transform: none; font-weight: normal; font-style: normal; font-variant: normal; font-family: 'icomoon'; line-height: 1; speak: none; -webkit-font-smoothing: antialiased; }.zzsc-footer { width: 100%; padding-top: 10px; }.zzsc-small { font-size: 0.8em; }.center { text-align: center; }.related { position: absolute; left: 0; bottom: 0; width: 100%; color: #fff; background: transparent; text-align: center; font-size: 1.25em; padding: 0.5em 0; overflow: hidden; }.related > a { vertical-align: top; width: calc(100% - 20px); max-width: 340px; display: inline-block; text-align: center; margin: 20px 10px; padding: 25px; font-family: "Microsoft YaHei", "宋体", "Segoe UI", "Lucida Grande", Helvetica, Arial, sans-serif, FreeSans, Arimo; }.related a { display: inline-block; text-align: left; margin: 20px auto; padding: 10px 20px; opacity: 0.8; -webkit-transition: opacity 0.3s; transition: opacity 0.3s; -webkit-backface-visibility: hidden; }.related a:hover, .related a:active { opacity: 1; }.related a img { max-width: 100%; opacity: 0.8; border-radius: 4px; }.related a:hover img, .related a:active img { opacity: 1; }.related h3 { font-family: "Microsoft YaHei", sans-serif; }.related a h3 { font-weight: 300; margin-top: 0.15em; color: #fff; }.icon-zzsc-home-outline:before { content: "\e5000"; }.icon-zzsc-arrow-forward-outline:before { content: "\e5001"; }@media screen and (max-width: 50em) {.zzsc-header { padding: 3em 10% 4em; }.zzsc-header h1 { font-size: 2em; }}@media screen and (max-width: 40em) {.zzsc-header h1 { font-size: 1.5em; }}@media screen and (max-width: 30em) {.zzsc-header h1 { font-size: 1.2em; }}

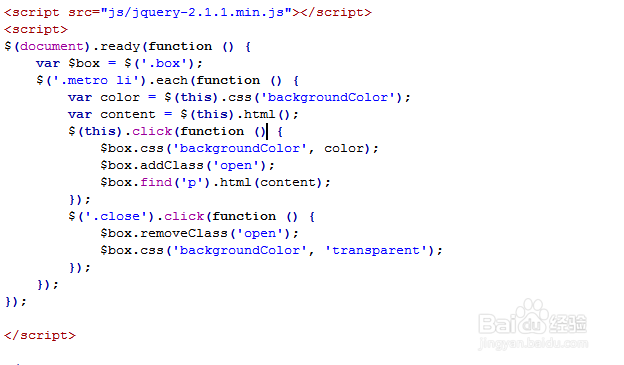
4、书写并添加js代码。<script src="js/jquery-2.1.1.min.js"></script><script>$(document).ready(function () { var $box = $('.box'); $('.metro li').each(function () { var color = $(this).css('backgroundColor'); var content = $(this).html(); $(this).click(function () { $box.css('backgroundColor', color); $box.addClass('open'); $box.find('p').html(content); }); $('.close').click(function () { $box.removeClass('open'); $box.css('backgroundColor', 'transparent'); }); });});</script>

5、代码整体结构。

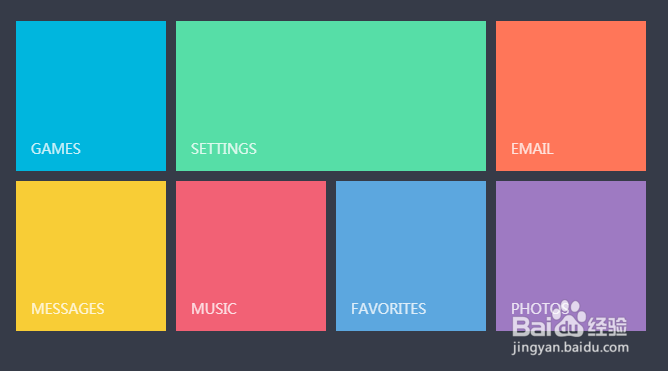
6、查看效果。