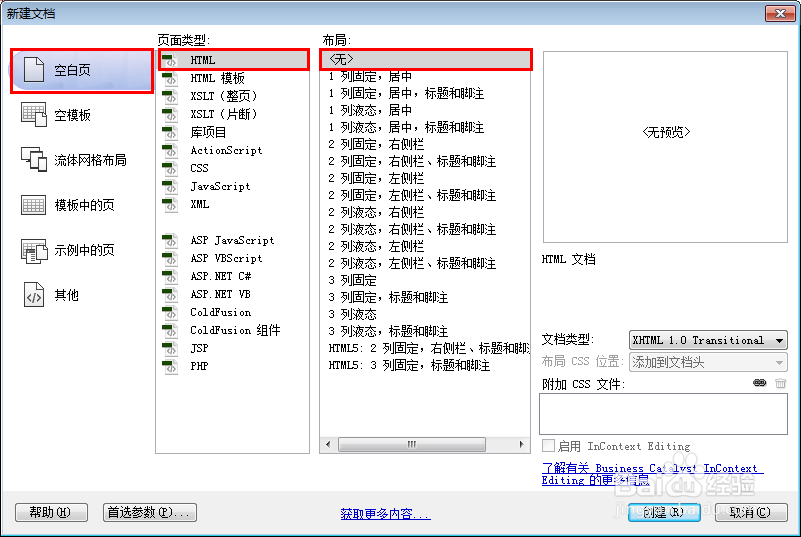
1、新建html文档。

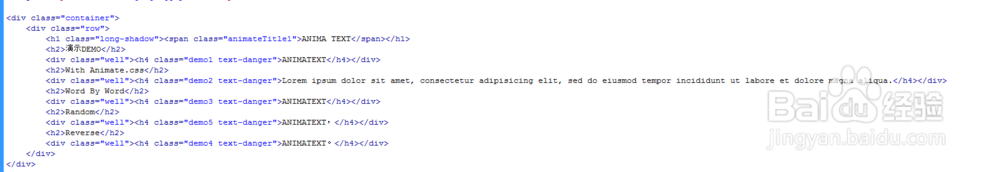
2、书写hmtl代码。<div class="container"><div class="row"><h1 class="long-shadow"><span class="aniamaateTitle1">ANIMA TEXT</span></h1><h2>演示DEMO</h2><div class="well"><h4 class="demo1 text-danger">ANIMATEXT</h4></div><h2>With Animate.css</h2><div class="well"><h4 class="demo2 text-danger">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</h4></div><h2>Word By Word</h2><div class="well"><h4 class="demo3 text-danger">ANIMATEXT</h4></div><h2>Random</h2><div class="well"><h4 class="demo5 text-danger">ANIMATEXT,</h4></div><h2>Reverse</h2><div class="well"><h4 class="demo4 text-danger">ANIMATEXT。</h4></div></div></div>

3、书写css代码。<style type="text/css"> .long-shadow, .medium-shadow { border: none; -o-text-overflow: clip; text-overflow: clip; } .long-shadow { -web kit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; text-shadow: 3px 3px 0 #4C6A92, 4px 4px 0 #4C6A92, 5px 5px 0 #4C6A92, 6px 6px 0 #4C6A92, 7px 7px 0 #4C6A92, 8px 8px 0 #4C6A92, 9px 9px 0 #4C6A92, 10px 10px 0 #4C6A92, 11px 11px 0 #4C6A92, 12px 12px 0 #4C6A92, 13px 13px 0 #4C6A92, 14px 14px 0 #4C6A92, 15px 15px 0 #4C6A92, 16px 16px 0 #4C6A92, 17px 17px 0 #4C6A92, 18px 18px 0 #4C6A92, 19px 19px 0 #4C6A92, 20px 20px 0 #4C6A92; } h1 .animateTitle1 { font-size: 10vh; letter-spacing: 2.7vh; color: #FFF; padding: 1em 0; } h4{ font-size:34px; font-weight:bold;}.text-danger{ color:#000000}</style>

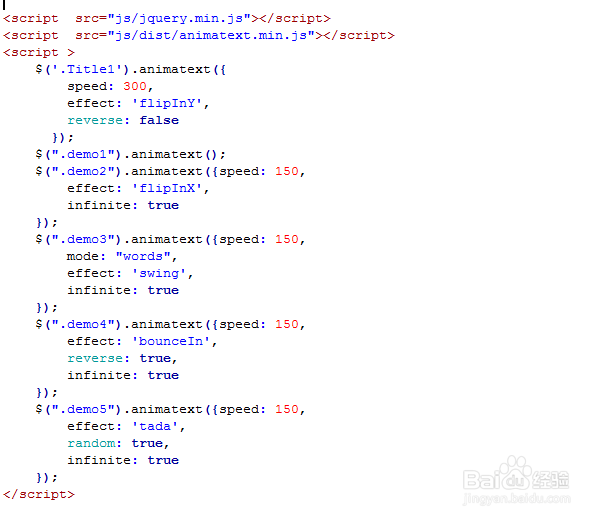
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/dist/animatext.min.js"></script><script > $('.Title1').animatext({ speed: 300, effect: 'flipInY', reverse: false }); $(".demo1").animatext(); $(".demo2").animatext({speed: 150, effect: 'flipInX', infinite: true }); $(".demo3").animatext({speed: 150, mode: "words", effect: 'swing', infinite: true }); $(".demo4").animatext({speed: 150, effect: 'bounceIn', reverse: true, infinite: true }); $(".demo5").animatext({speed: 150, effect: 'tada', random: true, infinite: true });</script>

5、代码整体结构。

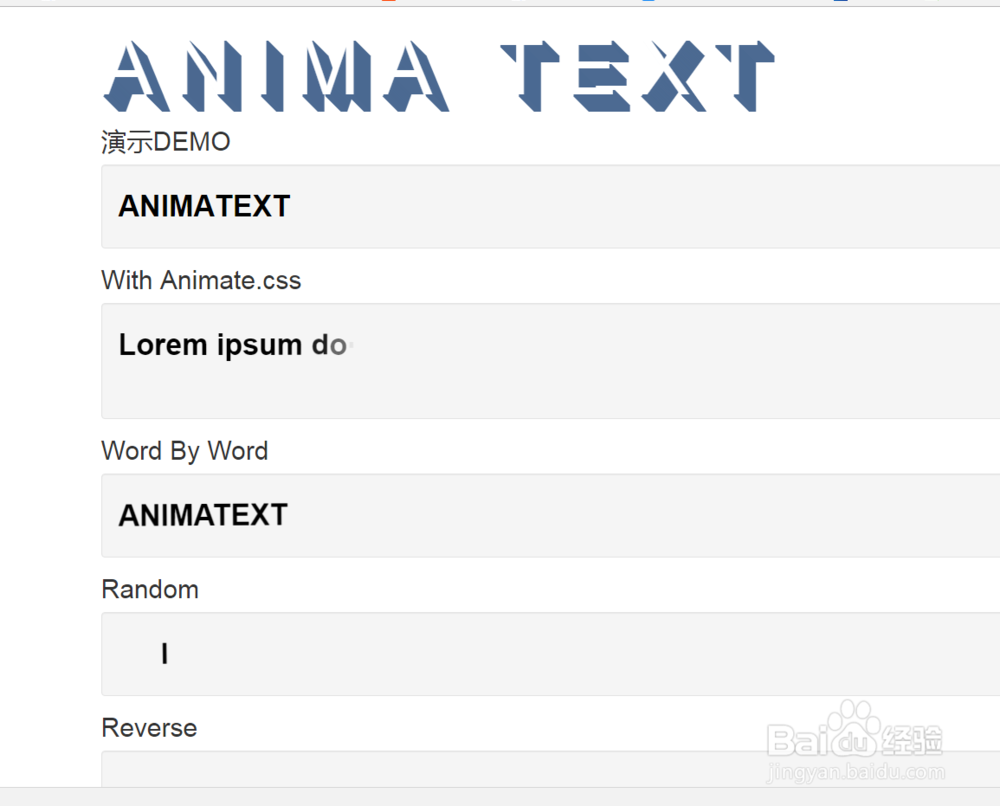
6、查看效果。