1、首先,我们先来看一下,如何实现鼠标指向栏目弹出菜单,鼠标移开菜单收起。

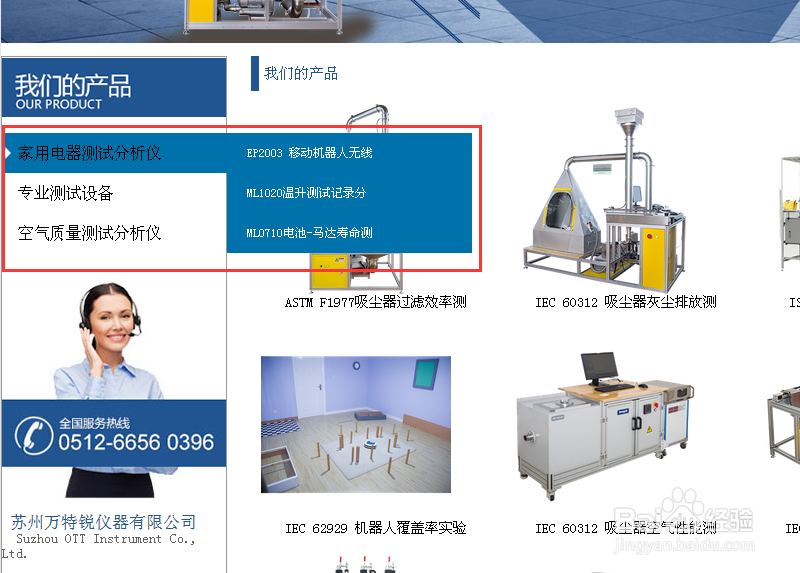
2、我这里是直接调用栏目下的内容标题。

3、鼠标滑过是个js事件,下面附上js代码和注意事项。

4、<!--触发鼠标事件的js--><script> $猾诮沓靥(function (){ $(".left_nav ul li").hov髫潋啜缅er(function(){ $(".nav_right",this).show(); }); $(".left_nav li").mouseleave(function(){ $(".nav_right",this).hide(); }); });</script>
5、<!--鼠标事件js文件--><script type="text/javascript" src=&鳎溻趄酃quot;{dede:global.cfg_templets_skin/}/js/jquery.min3.js"></script>

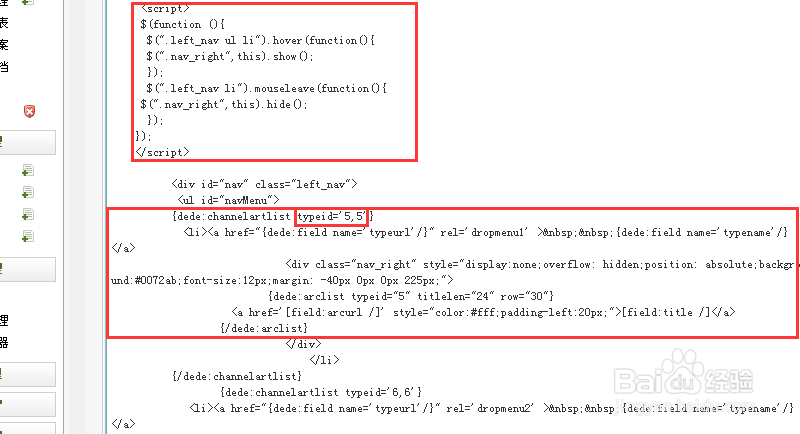
6、下面展示如何通过dedecms标签写调用代码。

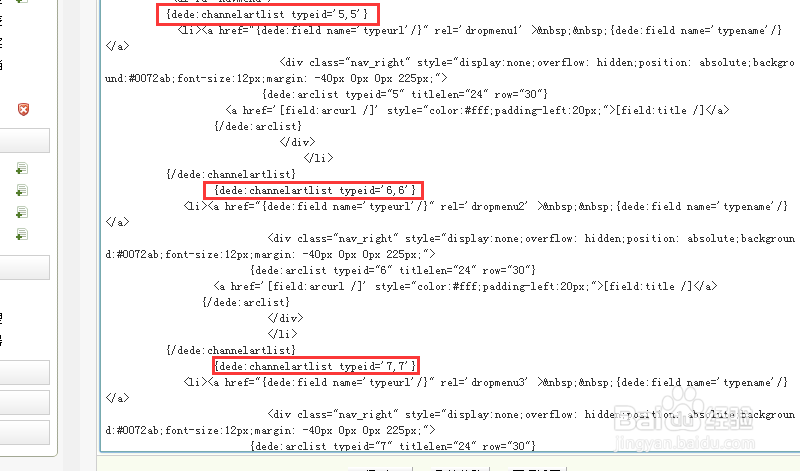
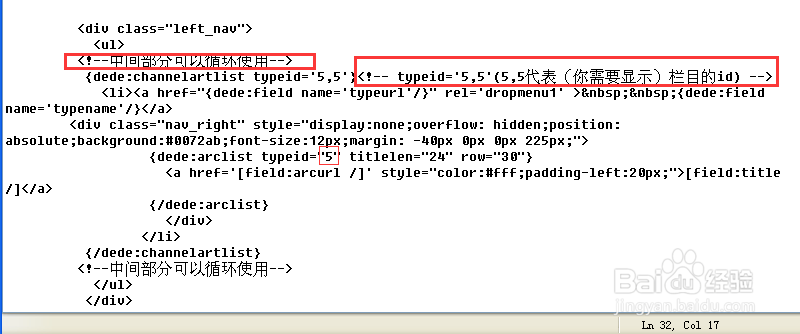
7、 <div class="left_nav"> <!--此处的class样式必须要有,不能丢否则无法触发事件--> <ul> <!--中间部分可以循环使用--> {dede:channelartlist typeid='5,5'}<!-- typeid='5,5'(5,5代表(你需要显示)栏目的id) --> <li><a href="{dede:field name='typeurl'/}" rel='dropmenu1' > {dede:field name='typename'/}</a> <div class="nav_right" style="display:none;overflow: hidden;position: absolute;background:#0072ab;font-size:12px;margin: -40px 0px 0px 225px;"> {dede:arclist typeid="5" titlelen="24" row="30"}<!--这里是调用栏目内容的,这里的id要对应上面的栏目id--> <a href='[field:arcurl /]' style="color:#fff;padding-left:20px;">[field:title /]</a> {/dede:arclist} </div> </li> {/dede:channelartlist} <!--中间部分可以循环使用--> </ul> </div>

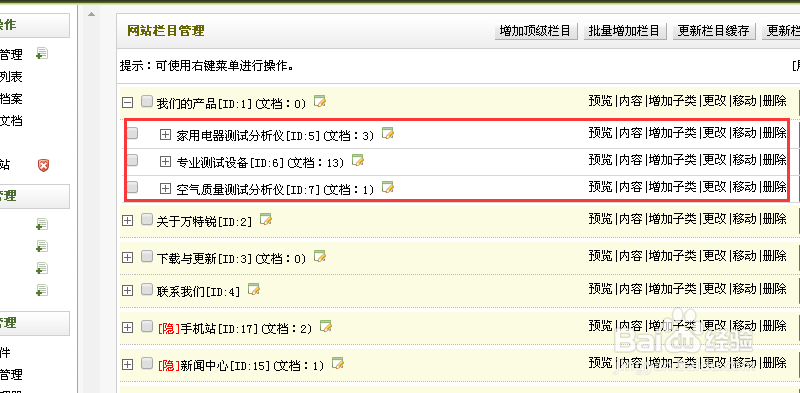
8、关于栏目id的查看办法可以参考下图

9、栏目内容的发布一定要对应到相应栏目

10、当这些都做好了,就可以去栏目页查看效果了。

11、如果在实践过程中,还有什么疑惑可以给我留言,谢谢大家对原创的支持和尊重。