1、打开Axure,新建一个项目,命名一个页面为左侧导航栏,并双击打开,拖动矩形框分别作为导航栏面板,项目一、子项目一、子项目二,一级项目字体为18,二级项目字体为16。

2、将子项目一、二装换为动态面板,并命名二级-项目一,设为隐藏,移动到项目一。

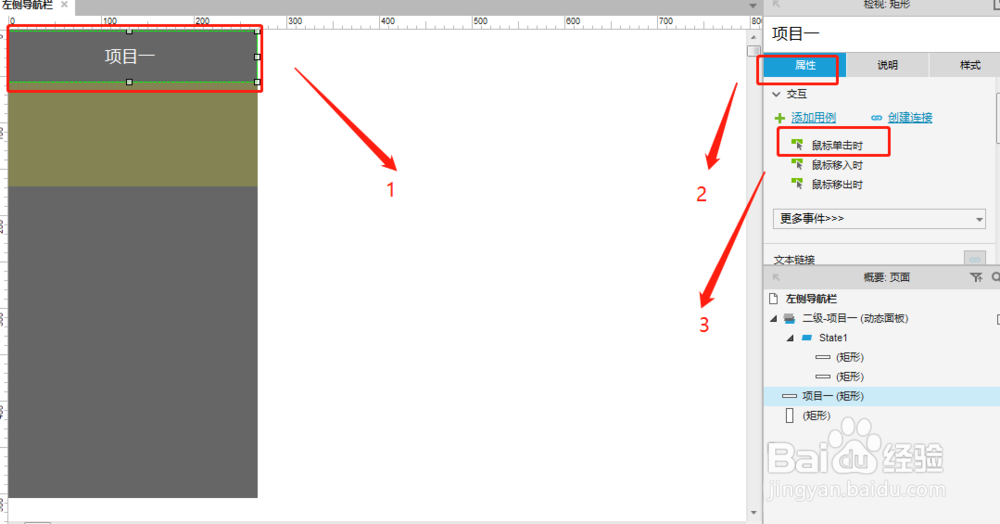
3、点击项目一,选择左侧的属性框,选择鼠标单击时。

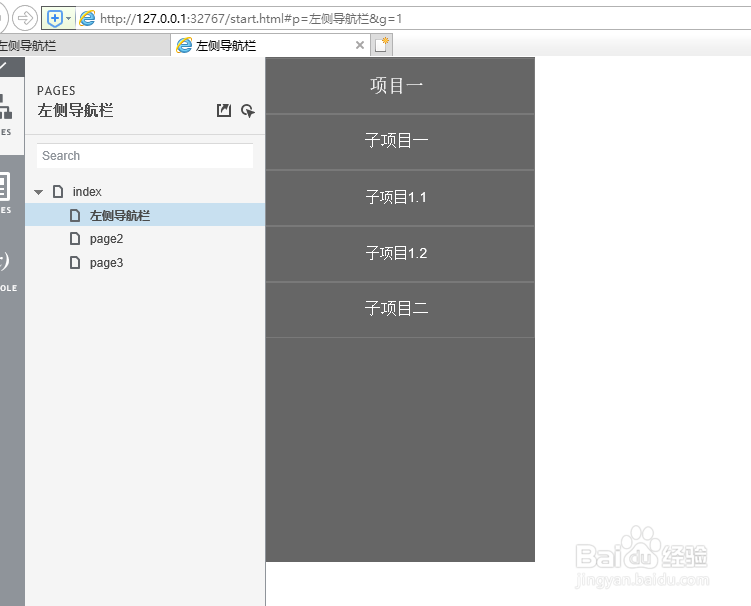
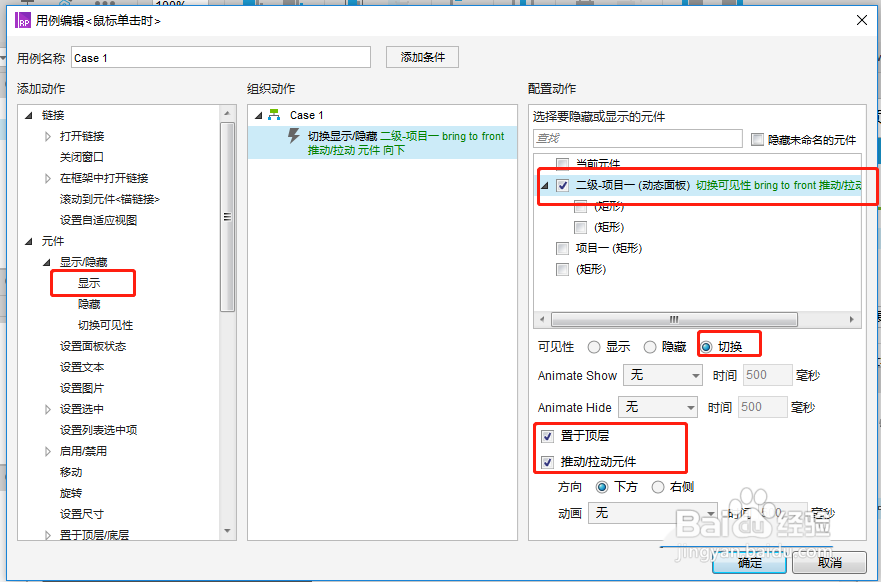
4、选择显示二级-项目一,将可见性选择切换,并勾选置于顶层,向下推拉原件,此时预览可以看见二级项目的功能已经设计成功。

5、接下来制作三级项目,点击动态面板二级-项目一,按建立二级项目的方法进行新建子项目1.1、子项目2.2,字体为14,移动到子项目一下,转换为动态面板命名三级-子项目一,设置隐藏。


6、同样的在子项目一的属性里选择鼠标单击时,此时交互动作略有变化,首先隐藏二级-项目一,显示三级-子项目一,显示二级-项目一,勾选动作如图即可。此时再点击预览,简单的导航栏就设计成功了。