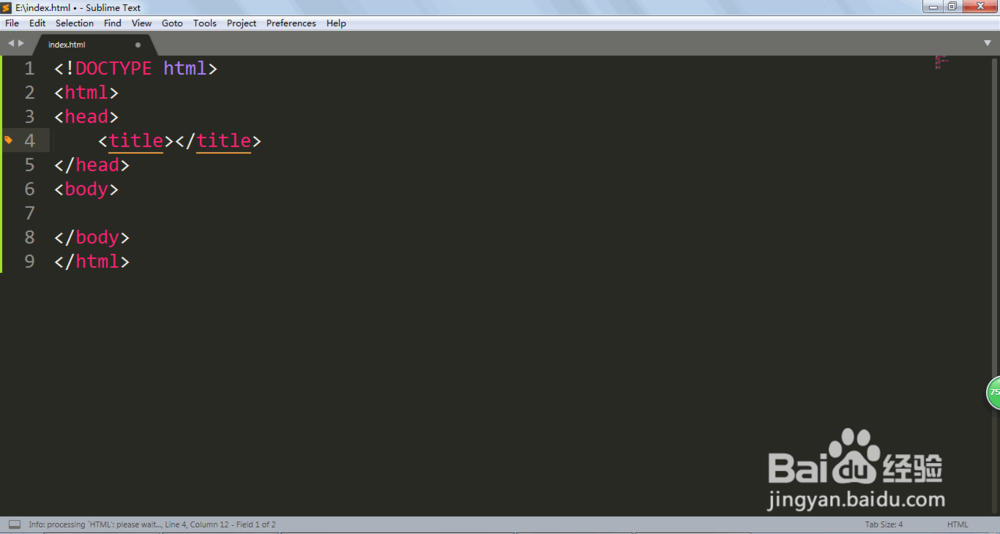
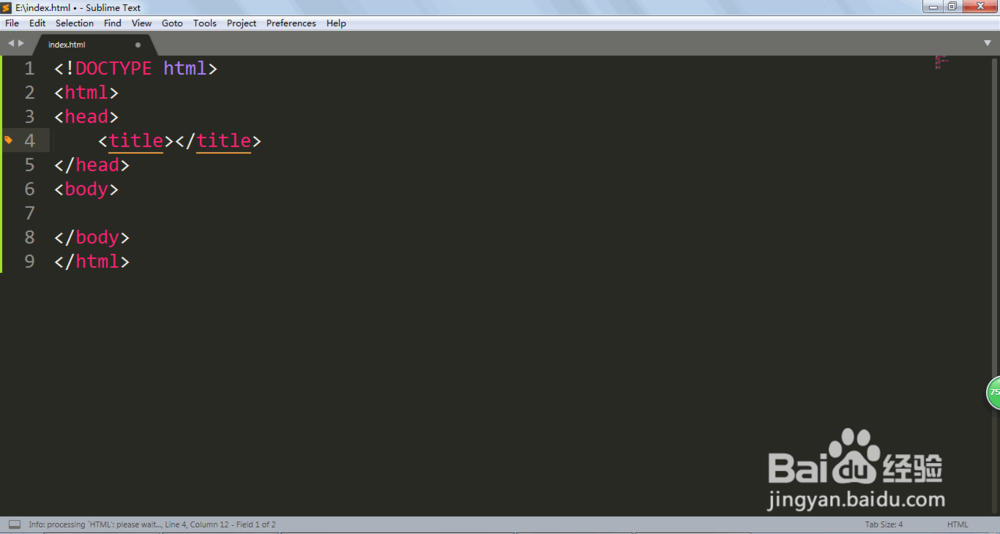
1、新建一个HTML文件,并且创建基本的框架。


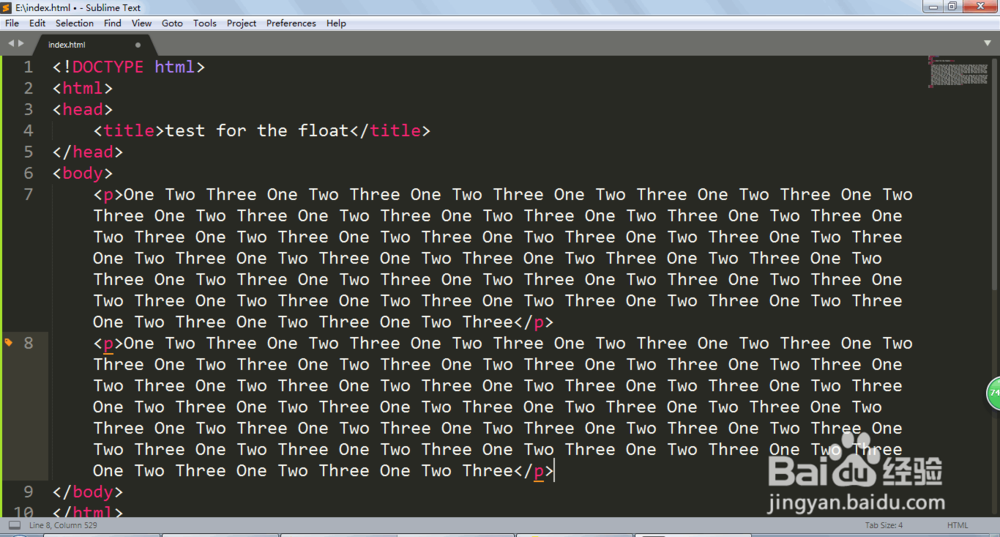
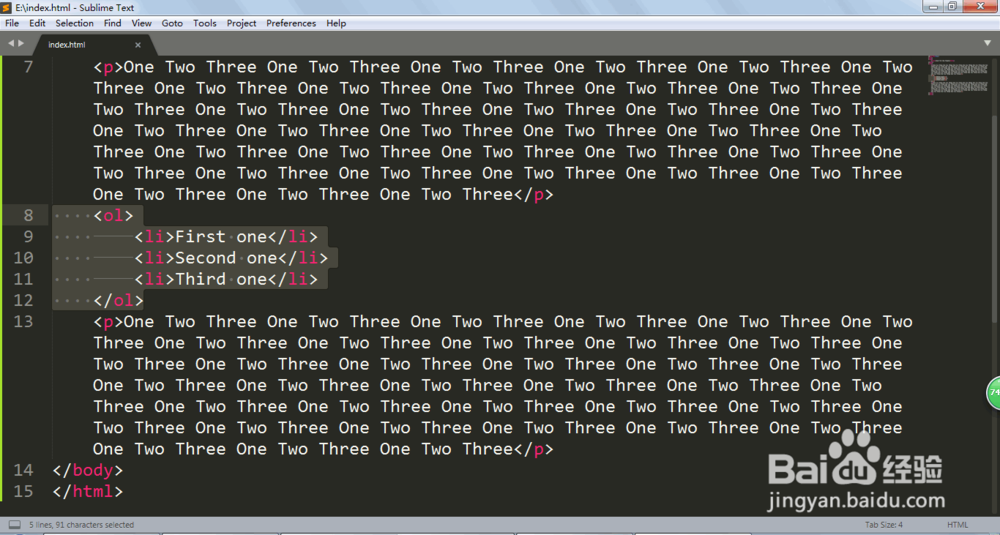
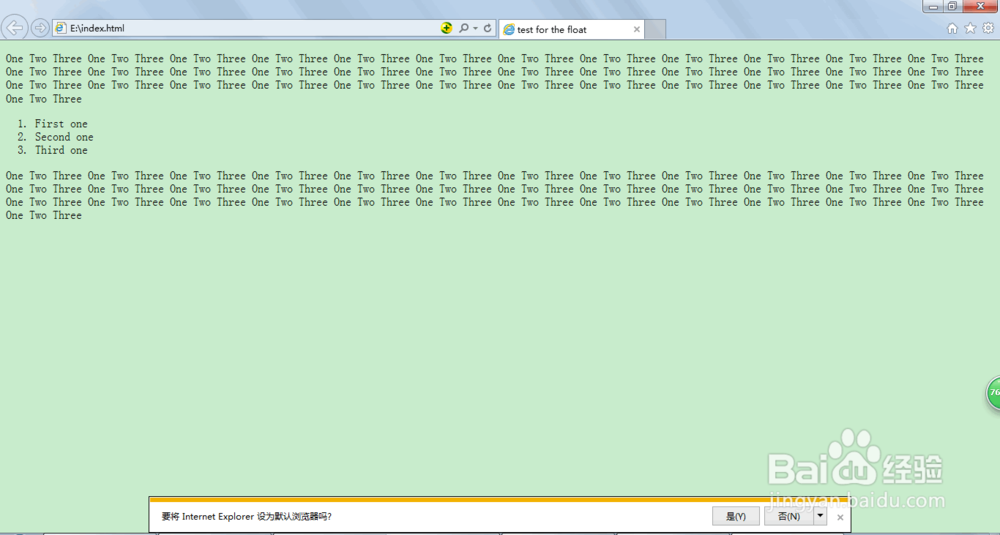
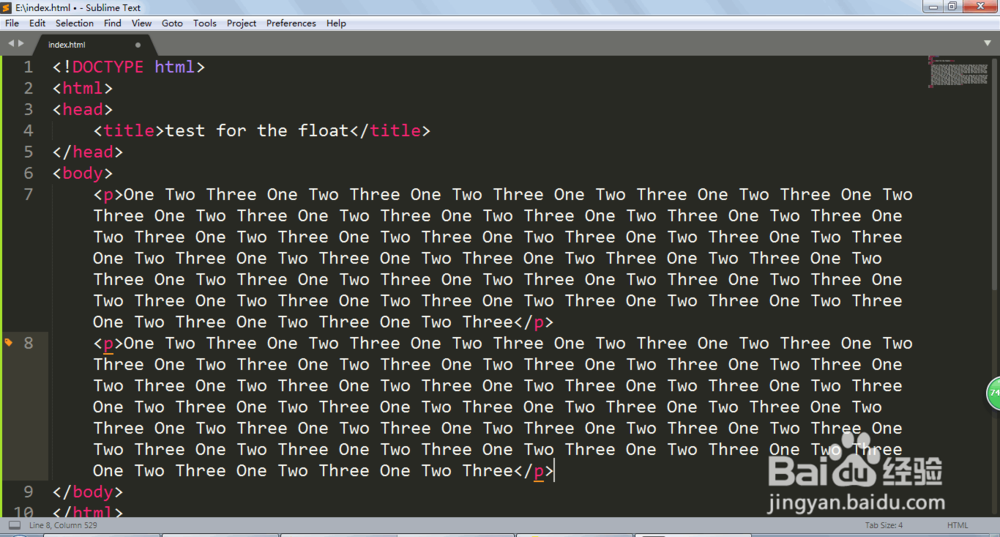
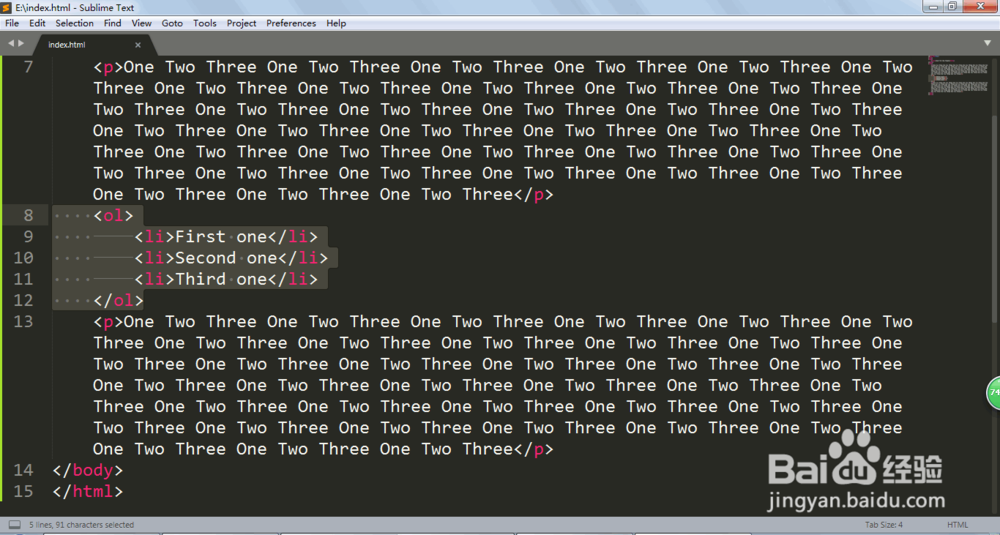
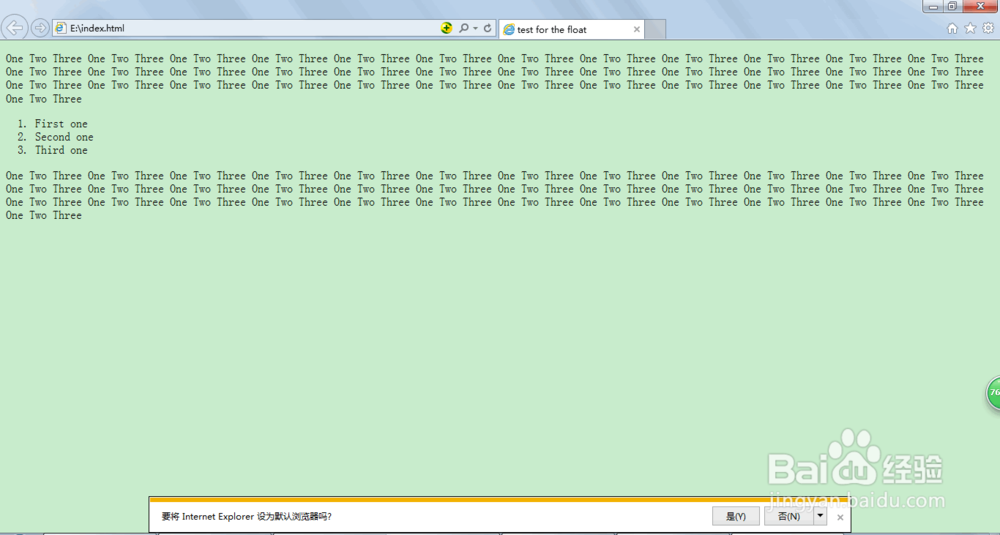
2、这里创建一些标签作为示范。



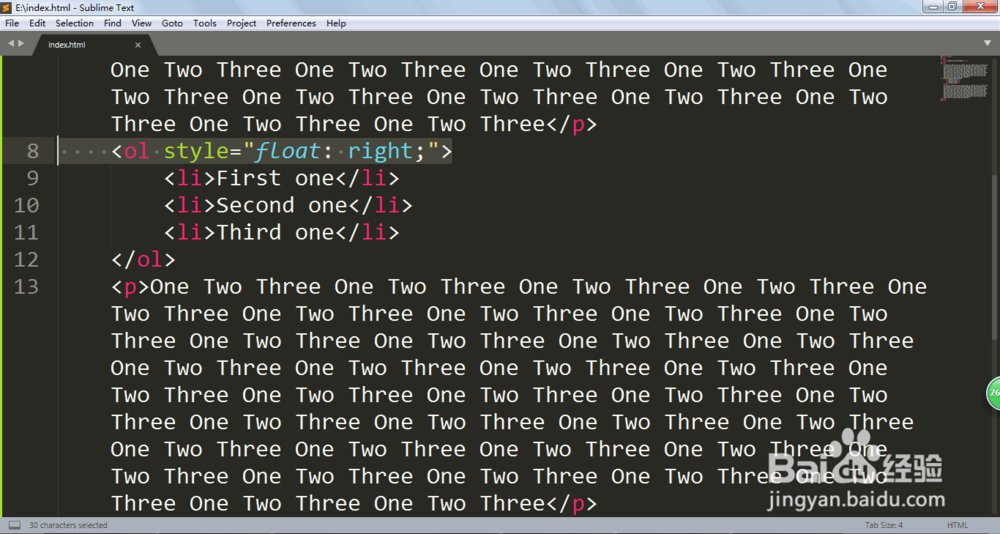
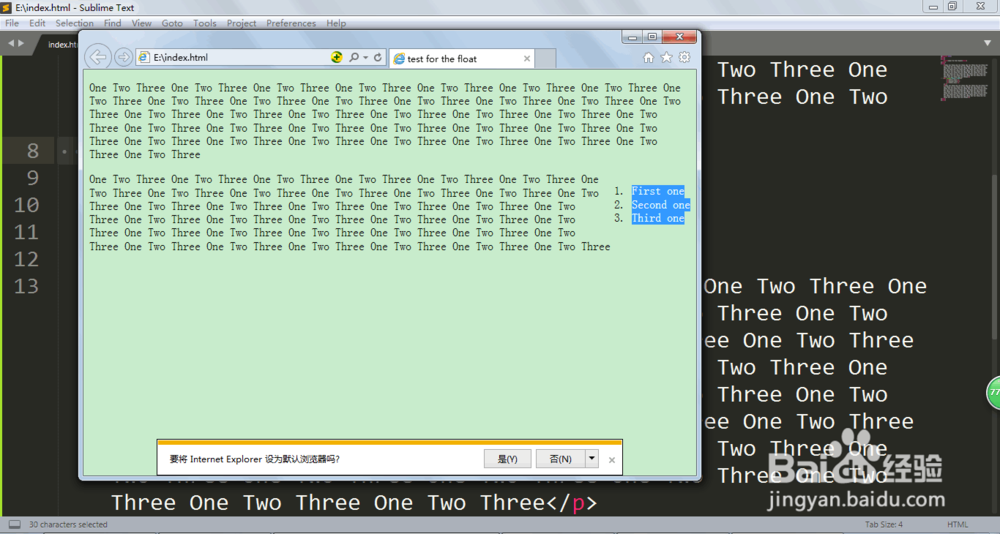
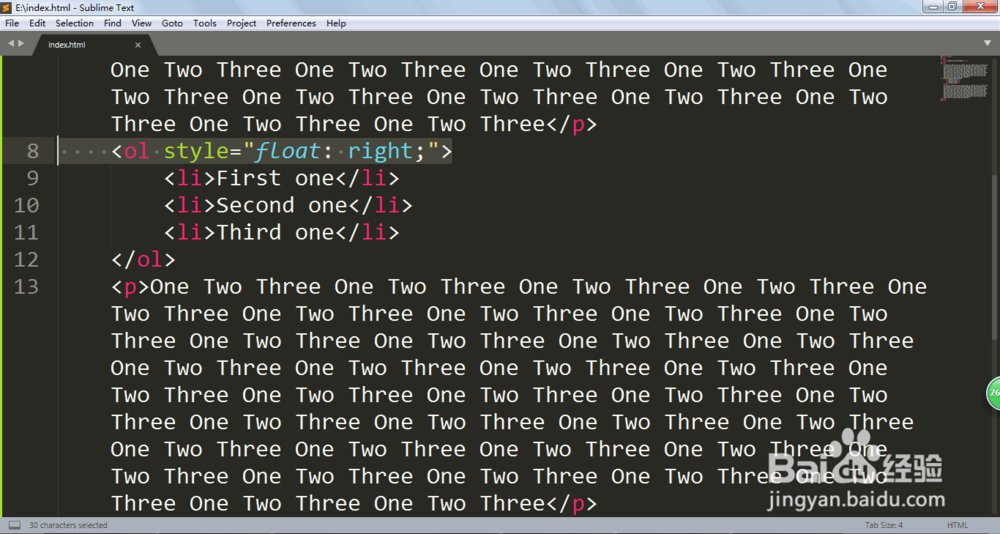
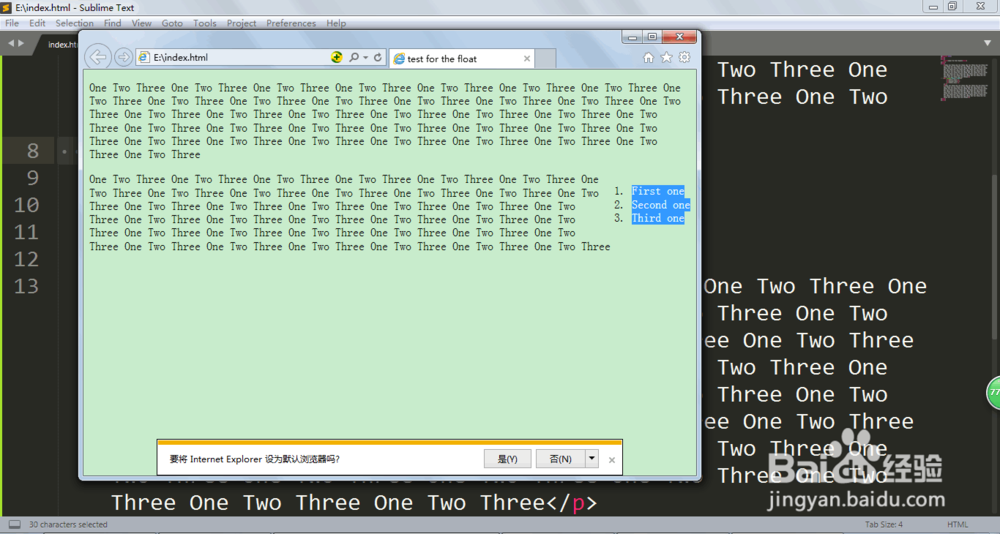
3、加入float: right,元素会靠右边,然后下面的元素会顶上来。


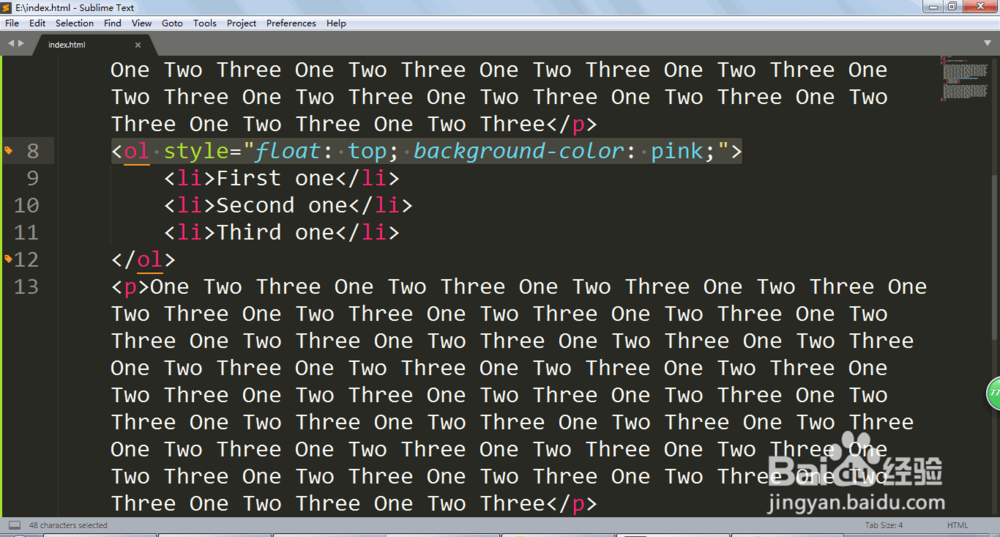
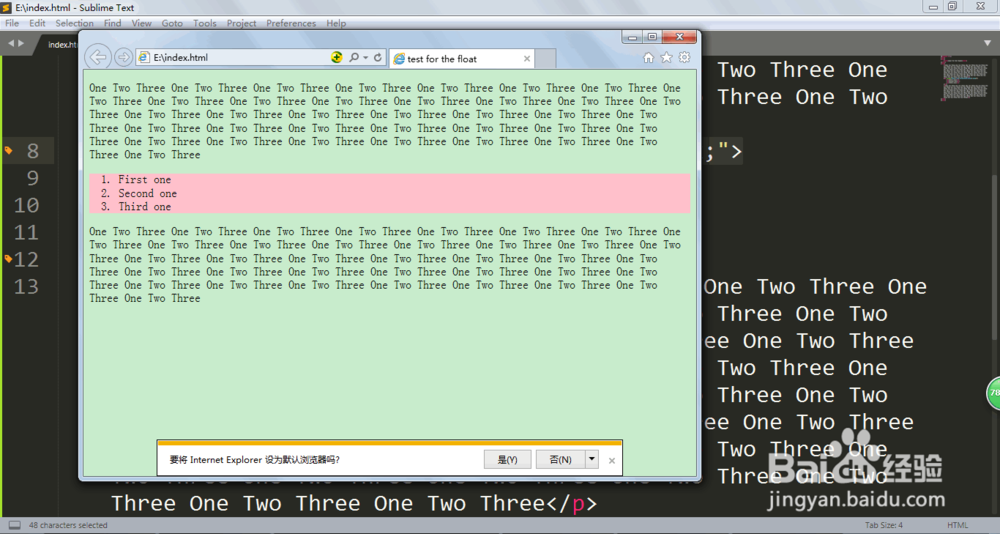
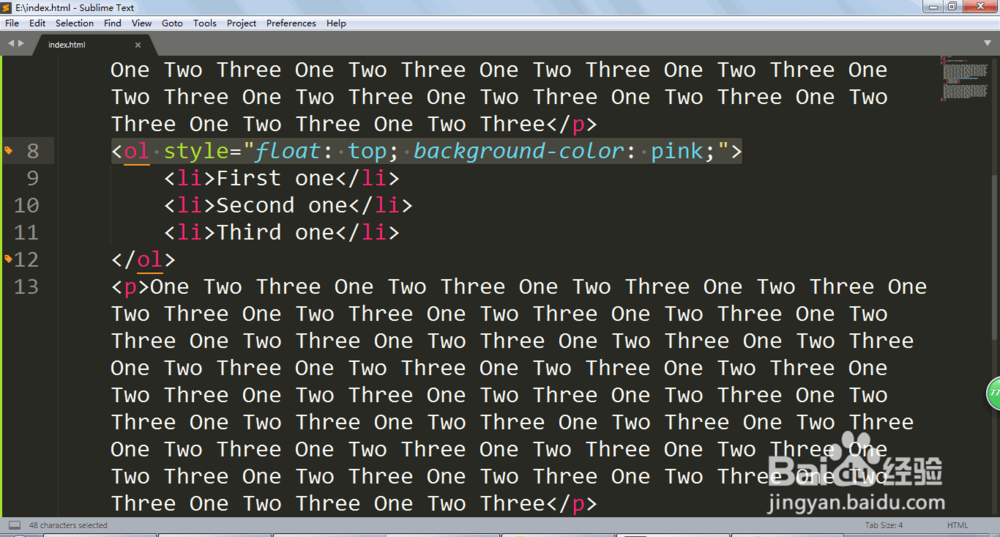
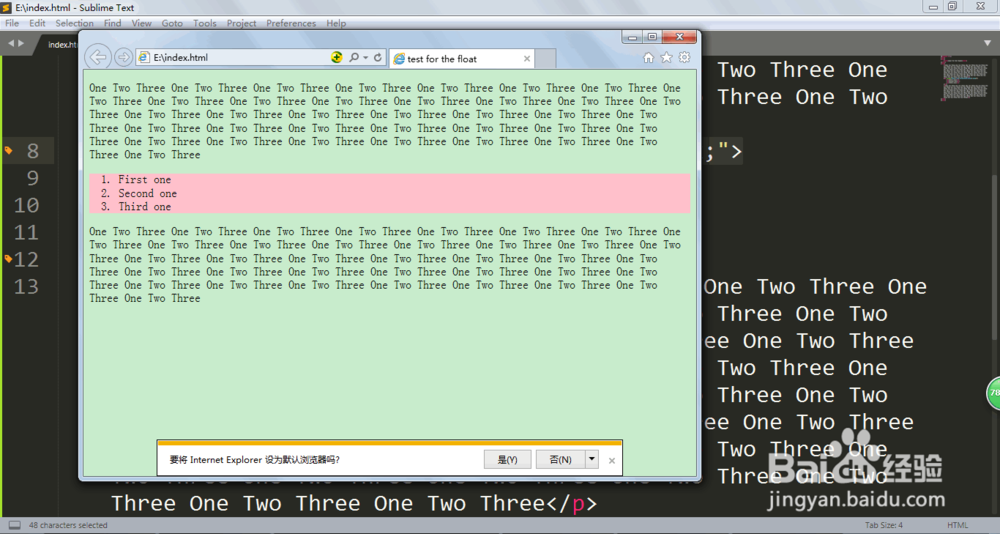
4、float: top;就是在顶部,但是很难看出区别。


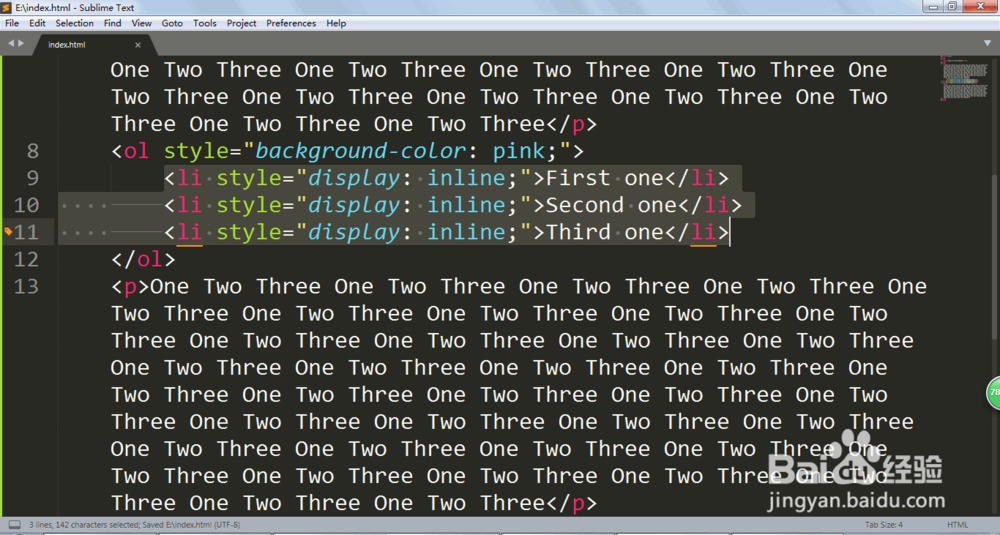
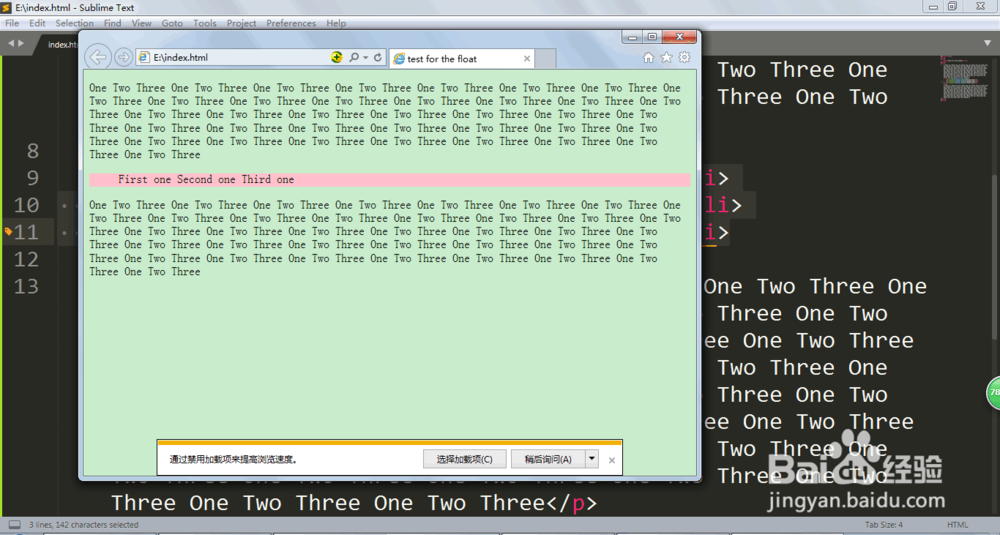
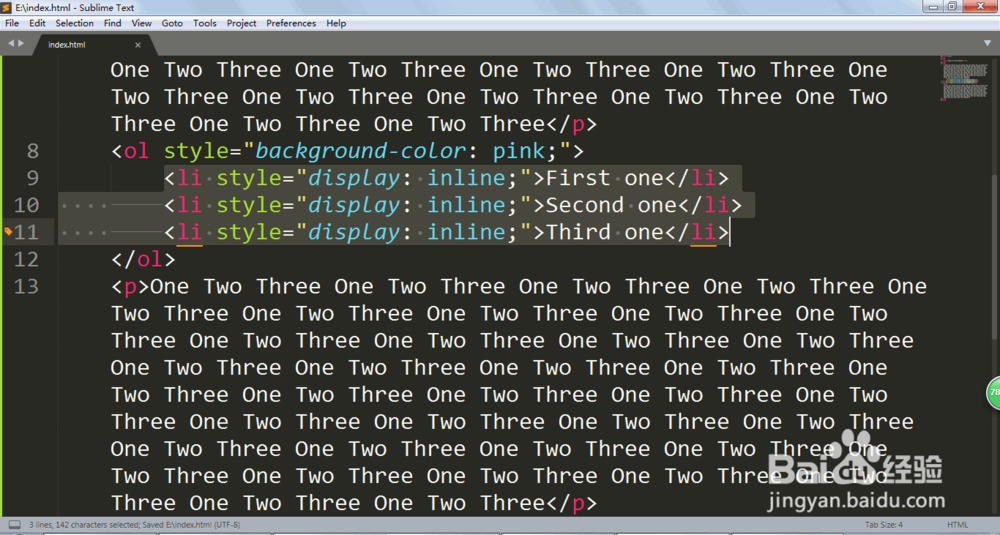
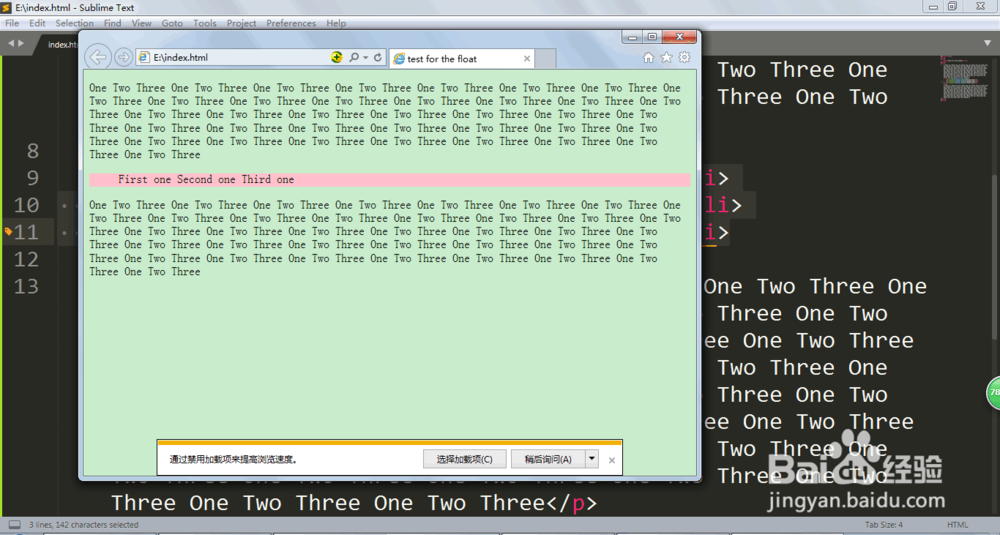
5、display: inline这个样式可以变成行内元素。


6、display: none会让元素不显示,并且不占位置。


1、新建一个HTML文件,并且创建基本的框架。


2、这里创建一些标签作为示范。



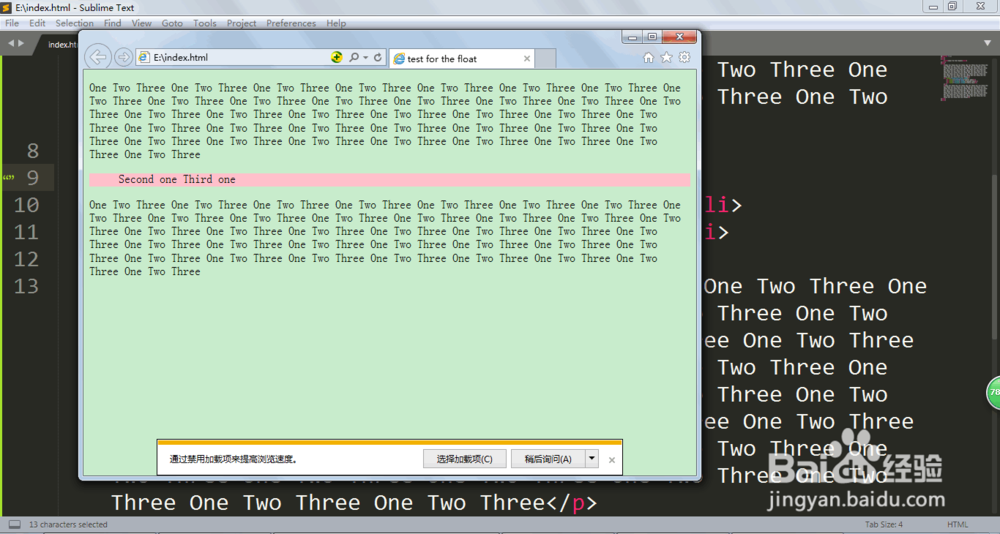
3、加入float: right,元素会靠右边,然后下面的元素会顶上来。


4、float: top;就是在顶部,但是很难看出区别。


5、display: inline这个样式可以变成行内元素。


6、display: none会让元素不显示,并且不占位置。