1、新建html文档。

2、准备好需要用到的图标。

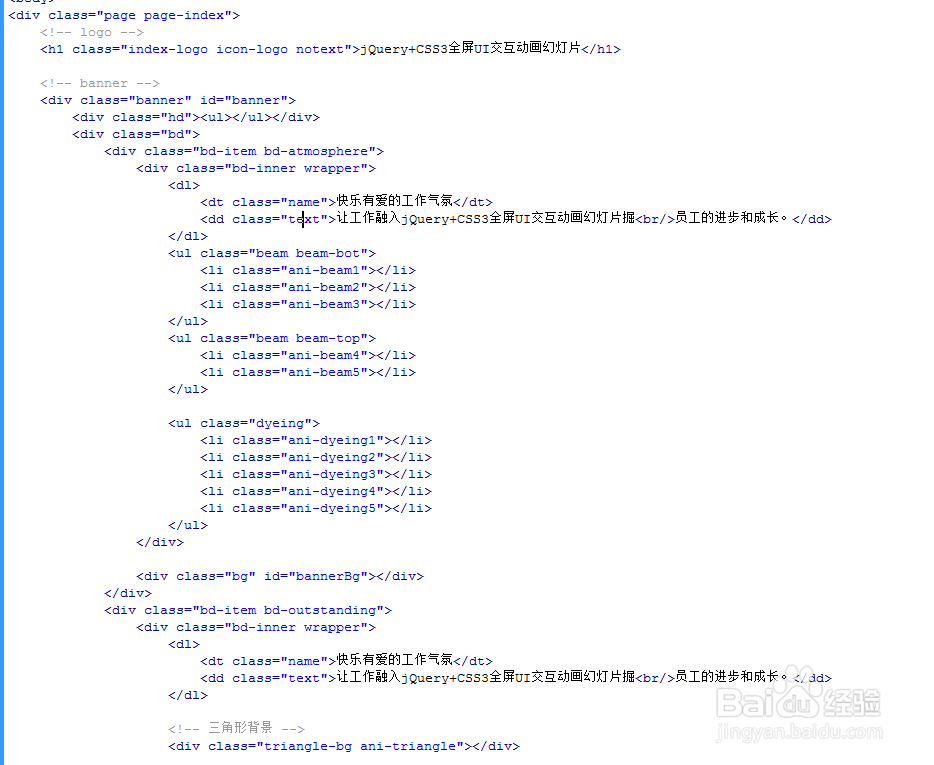
3、书写hmtl代艨位雅剖码。<div class="page page-index"媪青怍牙> <!-- logo --> <h1 class="index-logo icon-logo notext">jQuery+CSS3全屏UI交互动画幻灯片</h1> <!-- banner --> <div class="banner" id="banner"> <div class="hd"><ul></ul></div> <div class="bd"> <div class="bd-item bd-atmosphere"> <div class="bd-inner wrapper"> <dl> <dt class="name">快乐有爱的工作气氛</dt> <dd class="text">让工作融入jQuery+CSS3全屏UI交互动画幻灯片掘<br/>员工的进步和成长。</dd> </dl> <ul class="beam beam-bot"> <li class="ani-beam1"></li> <li class="ani-beam2"></li> <li class="ani-beam3"></li> </ul> <ul class="beam beam-top"> <li class="ani-beam4"></li> <li class="ani-beam5"></li> </ul> <ul class="dyeing"> <li class="ani-dyeing1"></li> <li class="ani-dyeing2"></li> <li class="ani-dyeing3"></li> <li class="ani-dyeing4"></li> <li class="ani-dyeing5"></li> </ul> </div> <div class="bg" id="bannerBg"></div> </div> <div class="bd-item bd-outstanding"> <div class="bd-inner wrapper"> <dl> <dt class="name">快乐有爱的工作气氛</dt> <dd class="text">让工作融入jQuery+CSS3全屏UI交互动画幻灯片掘<br/>员工的进步和成长。</dd> </dl> <!-- 三角形背景 --> <div class="triangle-bg ani-triangle"></div> <!-- 三角形 --> <ul class="triangle-box"> <li class="ani ani-triangle1"></li> <li class="ani ani-triangle2"></li> <li class="ani ani-triangle3"></li> <li class="ani ani-triangle4"></li> <li class="ani ani-triangle5"></li> <li class="ani ani-triangle6"></li> <li class="ani ani-triangle7"></li> </ul> <!-- 立体三角形 --> <ul class="polyhedron polyhedron-green"> <li class="polyhedron-item polyhedron-item1"></li> <li class="polyhedron-item polyhedron-item2"></li> <li class="polyhedron-item polyhedron-item3"></li> <li class="polyhedron-item polyhedron-item4"></li> </ul> <ul class="polyhedron polyhedron-purple"> <li class="polyhedron-item polyhedron-item1"></li> <li class="polyhedron-item polyhedron-item2"></li> <li class="polyhedron-item polyhedron-item3"></li> <li class="polyhedron-item polyhedron-item4"></li> </ul> <ul class="polyhedron polyhedron-blue"> <li class="polyhedron-item polyhedron-item1"></li> <li class="polyhedron-item polyhedron-item2"></li> <li class="polyhedron-item polyhedron-item3"></li> <li class="polyhedron-item polyhedron-item4"></li> </ul> </div> <div class="line line-bot ani-line1"></div> <div class="line line-top ani-line2"></div> </div> <div class="bd-item bd-inspiration"> <div class="bd-inner wrapper"> <dl> <dt class="name">快乐有爱的工作气氛</dt> <dd class="text">让工作融入jQuery+CSS3全屏UI交互动画幻灯片掘<br/>员工的进步和成长。</dd> </dl> <!-- 三角形背景 --> <div class="triangle-bg ani-triangle9"></div> <!-- 标题点缀 --> <ul class="triangle-box"> <li class="ani ani-dot1"></li> <li class="ani ani-dot2"></li> <li class="ani ani-dot3"></li> <li class="ani ani-dot4"></li> <li class="ani ani-dot5"></li> <li class="ani ani-dot6"></li> <li class="ani ani-dot7"></li> </ul> <!-- 立体三角形 --> <ul class="polyhedron polyhedron-green2"> <li class="polyhedron-item polyhedron-item1"></li> <li class="polyhedron-item polyhedron-item2"></li> <li class="polyhedron-item polyhedron-item3"></li> <li class="polyhedron-item polyhedron-item4"></li> </ul> <!-- 笔 --> <div class="pen"></div> <!-- 画 --> <ul class="draw"> <li class="ani-draw1"></li> <li class="ani-draw2"></li> <li class="ani-draw3"></li> </ul> </div> </div> <div class="bd-item bd-resonance"> <div class="bd-inner wrapper"> <dl> <dt class="name">灵魂的共鸣</dt> <dd class="text">有趣的灵魂 终究会相遇<br>有趣的事情 总会有共鸣<br>和有趣的人一起做有趣的事</dd> </dl> <!-- 标题点缀 --> <ul class="triangle-box"> <li class="ani ani-piece1"></li> <li class="ani ani-piece2"></li> <li class="ani ani-piece3"></li> <li class="ani ani-piece4"></li> <li class="ani ani-piece5"></li> <li class="ani ani-piece6"></li> </ul> </div> <div class="triangle-bg ani-triangle12"></div> </div> </div> </div></div>

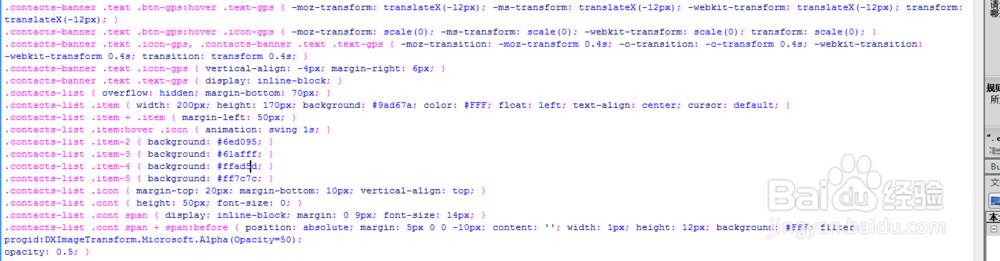
4、书写css代码。.contacts-banner .text .btn-gps:hover .text幻腾寂埒-gps { -moz-transform: translateX(-12px); -ms-transform: translateX(-12px); -webkit-transform: translateX(-12px); transform: translateX(-12px); }.contacts-banner .text .btn-gps:hover .icon-gps { -moz-transform: scale(0); -ms-transform: scale(0); -webkit-transform: scale(0); transform: scale(0); }.contacts-banner .text .icon-gps, .contacts-banner .text .text-gps { -moz-transition: -moz-transform 0.4s; -o-transition: -o-transform 0.4s; -webkit-transition: -webkit-transform 0.4s; transition: transform 0.4s; }.contacts-banner .text .icon-gps { vertical-align: -4px; margin-right: 6px; }.contacts-banner .text .text-gps { display: inline-block; }.contacts-list { overflow: hidden; margin-bottom: 70px; }.contacts-list .item { width: 200px; height: 170px; background: #9ad67a; color: #FFF; float: left; text-align: center; cursor: default; }.contacts-list .item + .item { margin-left: 50px; }.contacts-list .item:hover .icon { animation: swing 1s; }.contacts-list .item-2 { background: #6ed095; }.contacts-list .item-3 { background: #61afff; }.contacts-list .item-4 { background: #ffad5d; }.contacts-list .item-5 { background: #ff7c7c; }.contacts-list .icon { margin-top: 20px; margin-bottom: 10px; vertical-align: top; }.contacts-list .cont { height: 50px; font-size: 0; }.contacts-list .cont span { display: inline-block; margin: 0 9px; font-size: 14px; }.contacts-list .cont span + span:before { position: absolute; margin: 5px 0 0 -10px; content: ''; width: 1px; height: 12px; background: #FFF; filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=50);opacity: 0.5; }.contacts-list .qq { cursor: text; }

5、书写并添加js代码。<script src="statics/assets/js/jquery-1.9.1.min.js"></script><script src="statics/assets/js/sea.js"></script><script src="statics/assets/js/base.js"></script>

6、代码整体结构。

7、查看效果。
