1、新建html文档。

2、书写hmtl代艨位雅剖码。<div class="Yl-container">稆糨孝汶;</div><center>一页多个切换</center><div class="Yl-container2"></div><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"><p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</p></div></body>

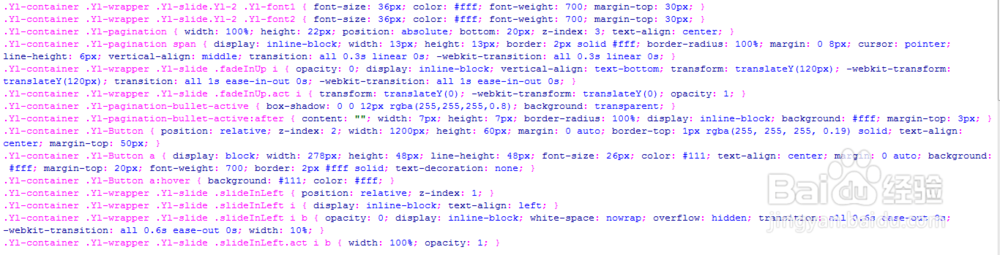
3、书写css代码。.Yl-container .Yl-wrapper .Yl-slide.Yl-2 .Y造婷用痃l-font1 { font-size: 36px; color: #fff; font-weight: 700; margin-top: 30px; }.Yl-container .Yl-wrapper .Yl-slide.Yl-2 .Yl-font2 { font-size: 36px; color: #fff; font-weight: 700; margin-top: 30px; }.Yl-container .Yl-pagination { width: 100%; height: 22px; position: absolute; bottom: 20px; z-index: 3; text-align: center; }.Yl-container .Yl-pagination span { display: inline-block; width: 13px; height: 13px; border: 2px solid #fff; border-radius: 100%; margin: 0 8px; cursor: pointer; line-height: 6px; vertical-align: middle; transition: all 0.3s linear 0s; -webkit-transition: all 0.3s linear 0s; }.Yl-container .Yl-wrapper .Yl-slide .fadeInUp i { opacity: 0; display: inline-block; vertical-align: text-bottom; transform: translateY(120px); -webkit-transform: translateY(120px); transition: all 1s ease-in-out 0s; -webkit-transition: all 1s ease-in-out 0s; }.Yl-container .Yl-wrapper .Yl-slide .fadeInUp.act i { transform: translateY(0); -webkit-transform: translateY(0); opacity: 1; }.Yl-container .Yl-pagination-bullet-active { box-shadow: 0 0 12px rgba(255,255,255,0.8); background: transparent; }.Yl-container .Yl-pagination-bullet-active:after { content: ""; width: 7px; height: 7px; border-radius: 100%; display: inline-block; background: #fff; margin-top: 3px; }.Yl-container .Yl-Button { position: relative; z-index: 2; width: 1200px; height: 60px; margin: 0 auto; border-top: 1px rgba(255, 255, 255, 0.19) solid; text-align: center; margin-top: 50px; }.Yl-container .Yl-Button a { display: block; width: 278px; height: 48px; line-height: 48px; font-size: 26px; color: #111; text-align: center; margin: 0 auto; background: #fff; margin-top: 20px; font-weight: 700; border: 2px #fff solid; text-decoration: none; }.Yl-container .Yl-Button a:hover { background: #111; color: #fff; }.Yl-container .Yl-wrapper .Yl-slide .slideInLeft { position: relative; z-index: 1; }.Yl-container .Yl-wrapper .Yl-slide .slideInLeft i { display: inline-block; text-align: left; }.Yl-container .Yl-wrapper .Yl-slide .slideInLeft i b { opacity: 0; display: inline-block; white-space: nowrap; overflow: hidden; transition: all 0.6s ease-out 0s; -webkit-transition: all 0.6s ease-out 0s; width: 10%; }.Yl-container .Yl-wrapper .Yl-slide .slideInLeft.act i b { width: 100%; opacity: 1; }

4、书写并添加js代码。<script src="js/jquery-1.9.1.min.js"></script><script src="js/jquery.Yl.Slide.min.js"></script>

5、代码整体结构。

6、查看效果。
