1、我们先写个测试代码,既然用到Bootstrap框架,我们的代码就要先引入这个css文件。

2、然后看下我们的HTML代码,一个form中,包含一个div,样式就为form-group,代码如图

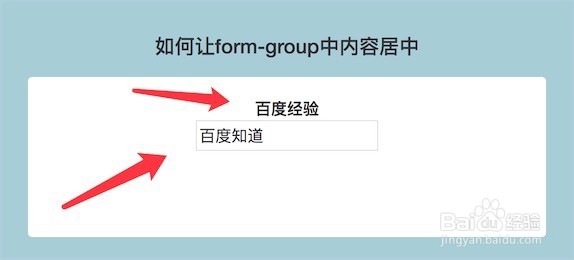
3、打开该页面,我们可以看到现在的内容是居左显示的。

4、再看下form-group样式有些什么具体的样式代码?可以看到,只有一个margin-bottom的样式定义,只是添加了下边距。

5、要让form-group中的内容居中,我们就需要添加自己的样式,我们先添加一个样式:.my_form .form-group要注意的是我们添加了.my_form作前缀,是为了其有更高的优先级,不让其他样式覆盖。这个.my_form就是我们html里 from的样式 class="my_form"

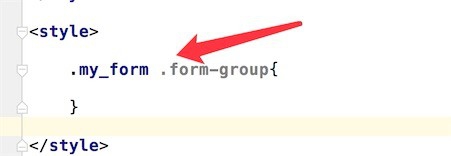
6、然后在里边添加具体的样式内容,内容很简单,就一句就行了。text-align: center;就是让内容居中的。

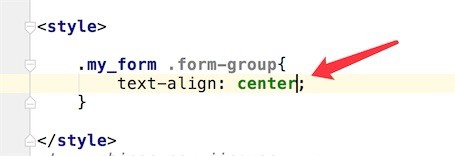
7、重新刷新页面,就可以看到我们的内容居中显示了。