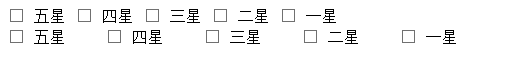
1、假设我们要编写一个打星的功能,代码如下 <div class="checkbox"> <label> <input name="form-field-checkbox" type="checkbox"> <span class="lbl">五星</span> <label> <label style="padding-right:30px;"> <input name="form-field-checkbox" type="checkbox"> <span class="lbl">四星</span> <label> <label style="padding-right:30px;"> <input name="form-field-checkbox" type="checkbox" > <span class="lbl">三星</span> <label> <label style="padding-right:30px;"> <input name="form-field-checkbox" type="checkbox" > <span class="lbl">二星</span> <label> <label style="padding-right:30px;"> <input name="form-field-checkbox" type="checkbox" > <span class="lbl">一星</span> </label></div>

2、添加padding-right属性来实现控件的间隔分类<div class="checkbox"媪青怍牙> <label style="padding-right:30px;"> <input name="form-field-checkbox" type="checkbox"> <span class="lbl">五星</span> </label> <label style="padding-right:30px;"> <input name="form-field-checkbox" type="checkbox"> <span class="lbl">四星</span> </label> <label style="padding-right:30px;"> <input name="form-field-checkbox" type="checkbox" > <span class="lbl">三星</span> </label> <label style="padding-right:30px;"> <input name="form-field-checkbox" type="checkbox" > <span class="lbl">二星</span> </label> <label style="padding-right:30px;"> <input name="form-field-checkbox" type="checkbox" > <span class="lbl">一星</span> </label></div>