1、如图是普通的使用浏览器打开文件预览的方式。这种方式的好处是,浏览器的开发者工具非常好用。

2、但是如果我们也希望在html中边修改边看预览,则需要安装插件。在插件搜索HTML Preview,找到George Oliveira 的插件,这个相对好用。

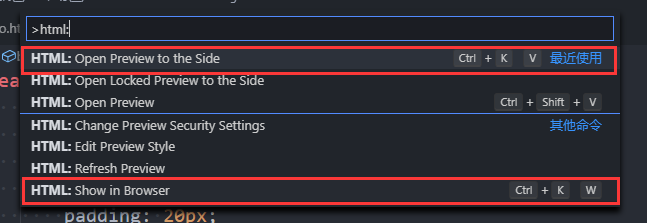
3、安装好之后,fn+f1打开菜单,输入html: ,即可看到所有可用命令。也可以直接在html文件上右键,也会有open preview和show in browser命令。

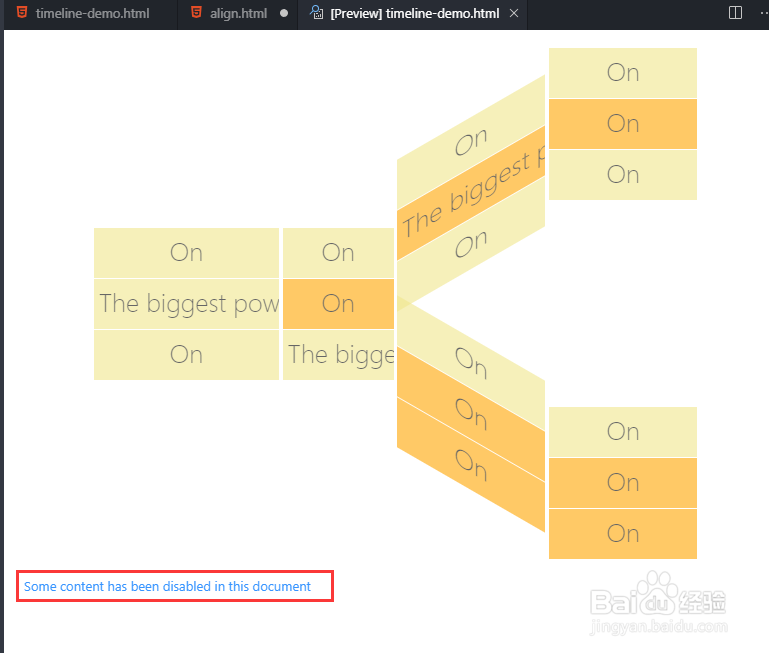
4、选择open locked preview to the side, 可以看到如图效果。在编辑器中修改html,无需保存,右边就会自动更新。


5、当然,也可能我们会看到js被禁用,如图所莲镘拎扇示的提示,Some content has been disabled in the content。我们可以直接点击这个提示,也可以fn+f1输命令,总之进入Security Settings, 改成Disable即可。


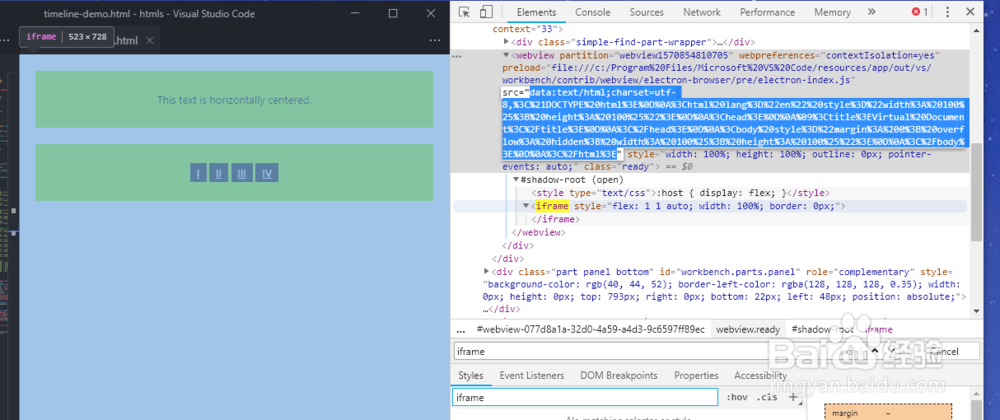
6、关于能否用vscode的开发人员工具审查预览的html元素,答案可能是否定的。我们先尝试打开开发人员工具。

7、然后我们看到预览通过一个webview来实现。webview内部有空白iframe,并不含有具体的html元素。

8、查看election官网关于webview实现的解释,可以看到是Out-of-Process iframes。在vscode的开发人员工具里可能是看不到的。查看元素这类需求可能还是需要浏览器。
