1、animate()方法可制作简单的动画效果。

2、因为是动画效果,所以这里的图片仅供参考,如想看效果,可自己敲打代码查看效果。(动画在运动中到消失)


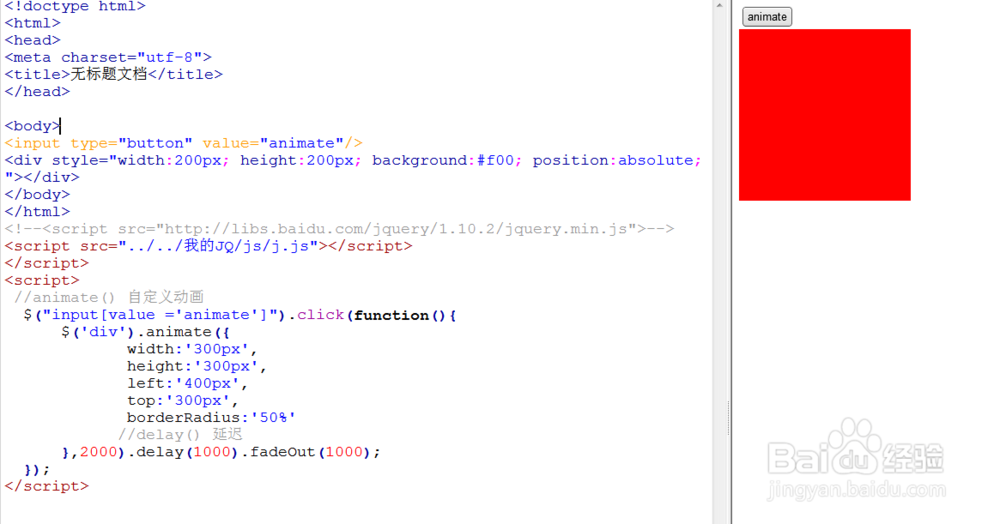
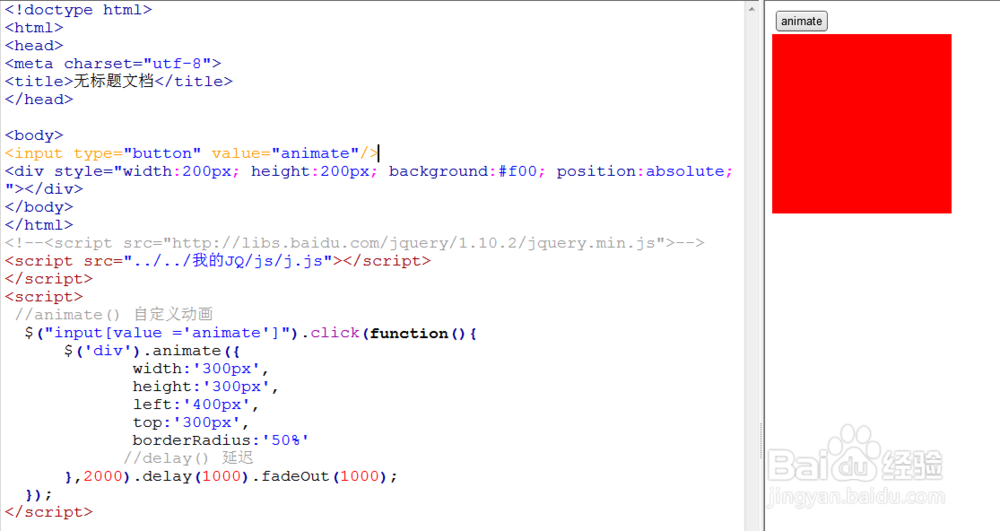
3、animate() 自定义动画$("input[value ='animate']").click(function(){ $(' ').animate({ },2000).delay( ).fadeOut( ); });

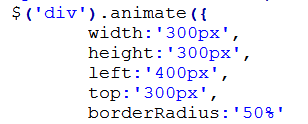
4、解析上图中各部分代码。(定义动画以什么样式在运动)

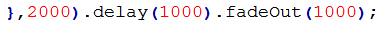
5、解析步骤3中的代码。(定义动画运动完成时间、运动速度和最终隐藏动画)

6、上图中delay()方法为延迟作用,可延迟1秒后隐藏动画