1、懋鲕壶迎基本效果(显示与隐藏)1)show():显示2)show(speed,[callback]) :以动画效果显示3)茑霁酌绡hide():隐藏4)hide(speed,[callback]) :以动画效果隐藏5)toggle() :切换显示或隐藏6)toggle(switch) :显示或隐藏,如果switch为true代表显示,false隐藏(了解)7)toggle(speed,[callback]):以动画效果显示或隐藏参数说明:speed:动画的速度,可以是"slow"(缓慢), "normal"(正常), "fast"(快速)也可以理解为动画的持续时间,单位为毫秒。[callback]:动画完成时所触发的回调函数示例代码:


2、滑动效果(上下滑动)•slideDown(speed,[callback]) :以动画效果向下滑动•slideUp(speed,[callback]) :以动画效果向上滑动•slideToggle(speed,[callback]) :以动画效果滑动参数说明:speed:动画的持续时间,单位为毫秒[callback]:动画完成时所触发的回调函数示例代码:


3、淡入幕契箔熔淡出效果•fadeIn(speed,[callback]) :以动画效果淡入•fadeOut烫喇霰嘴(speed,[callback]) :以动画效果淡出•fadeTo(speed,opacity,[callback]) :设置元素的透明度0(全透明)-1(不透明)之间参数说明:speed:动画的持续时间opacity:元素的透明度,0(全透明)1(不透明)[callback]:动画完成时所触发的回调函数示例代码:


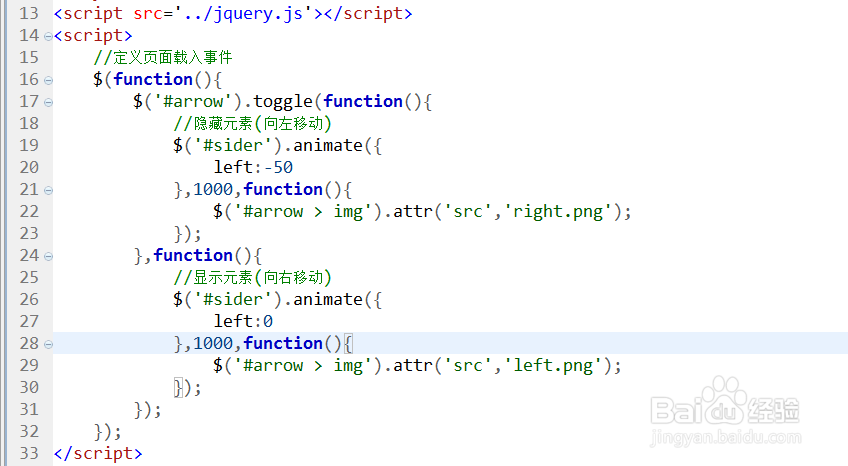
4、自定义动画效果animate(params,[speed], [fn]) :创建自定义动画参数说明:params:json对象,动画参数[speed]:动画的持续时间[fn]:动画完成时所触发的回调函数

5、案例01:使用自定义动画仿好123左侧导航



6、案例02:一组图片的淡入淡出
