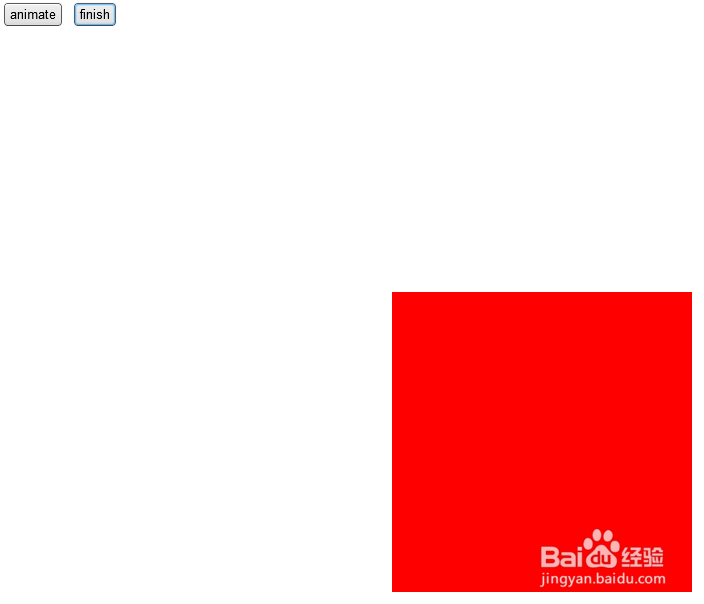
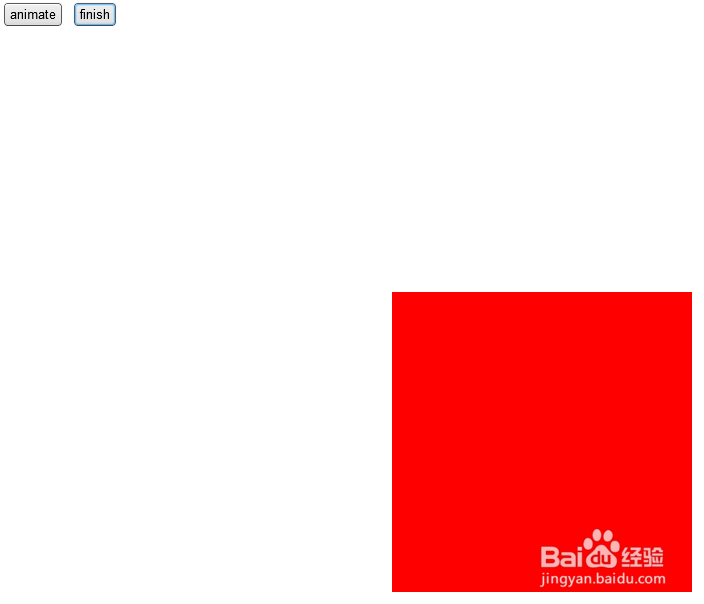
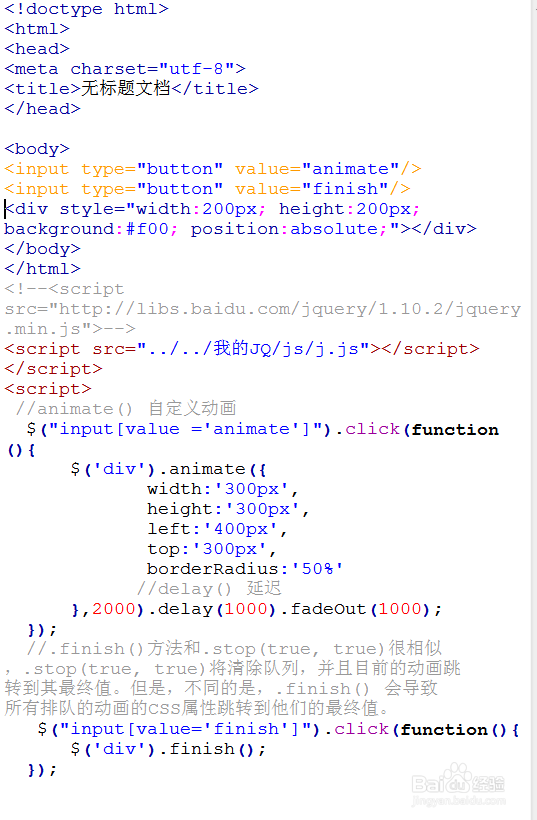
1、finish()方法和stop(true, true)很相似动画将直接跳转到最后的位置

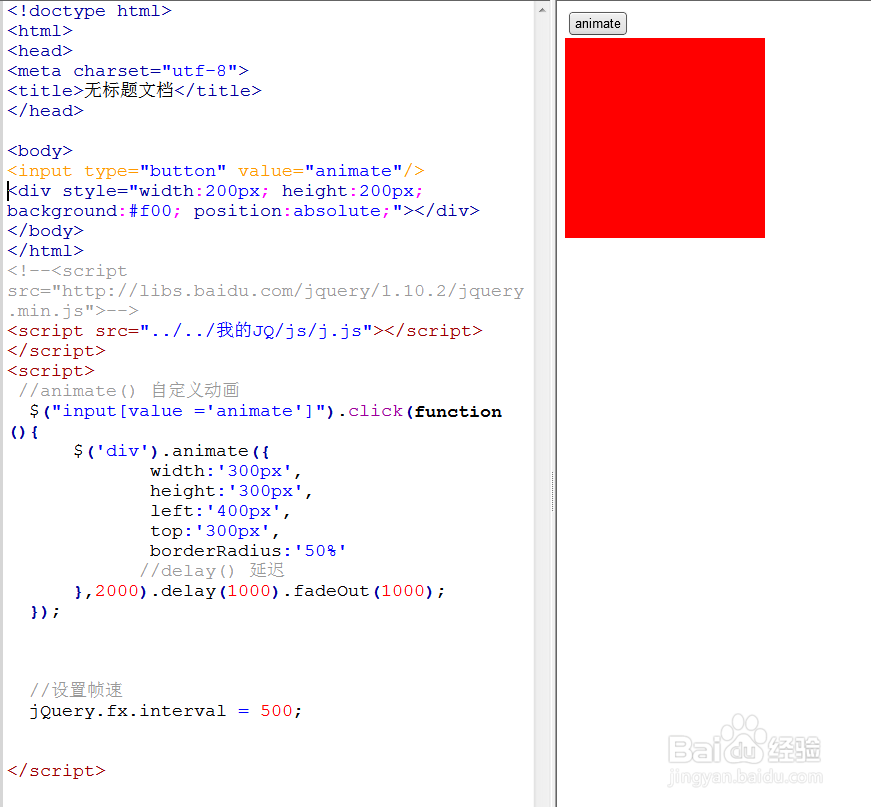
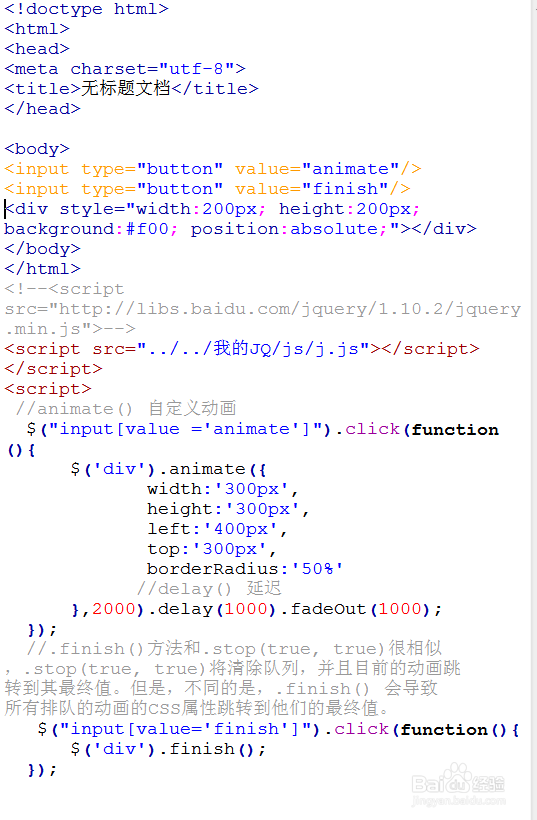
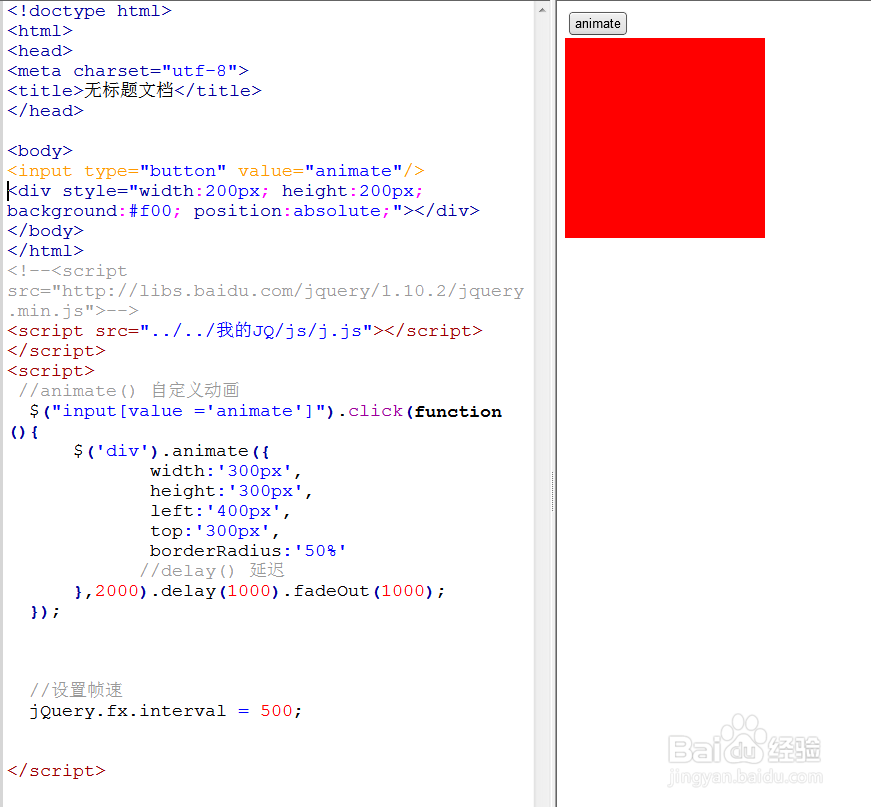
2、上方图片的代码显示如下图。

3、(温馨提示)因为动画效果整个过程是运动的,所以这里的图片仅供参考,如想看效果,可自己敲打代码查看效果。

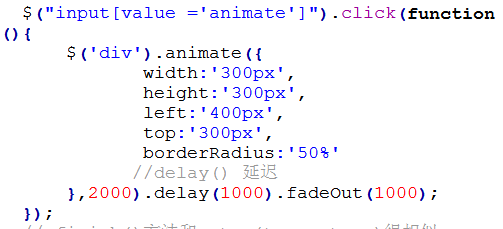
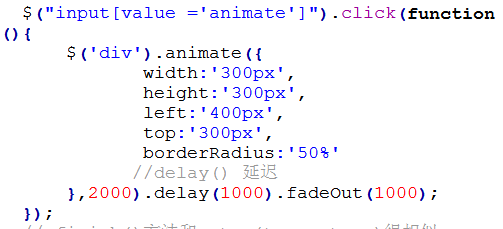
4、delay()延迟效果,可以延迟动画运动效果。

5、jQuery.fx.off = true;关闭页面上所有动画(识别延迟效果,其他不识别)

6、jQuery.fx.interval = 帧数(数字);以帧数速度完成效果

1、finish()方法和stop(true, true)很相似动画将直接跳转到最后的位置

2、上方图片的代码显示如下图。

3、(温馨提示)因为动画效果整个过程是运动的,所以这里的图片仅供参考,如想看效果,可自己敲打代码查看效果。

4、delay()延迟效果,可以延迟动画运动效果。

5、jQuery.fx.off = true;关闭页面上所有动画(识别延迟效果,其他不识别)

6、jQuery.fx.interval = 帧数(数字);以帧数速度完成效果