css如何制作条纹渐变背景

css如何制作条纹渐变背景
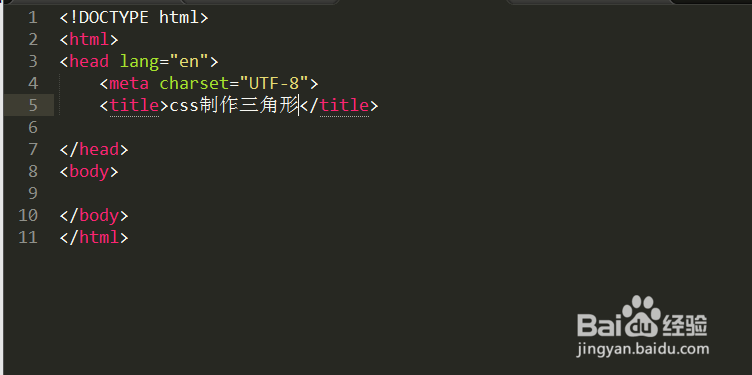
1、在电脑上打开网页编辑器,新建一个HTML页面,如图:

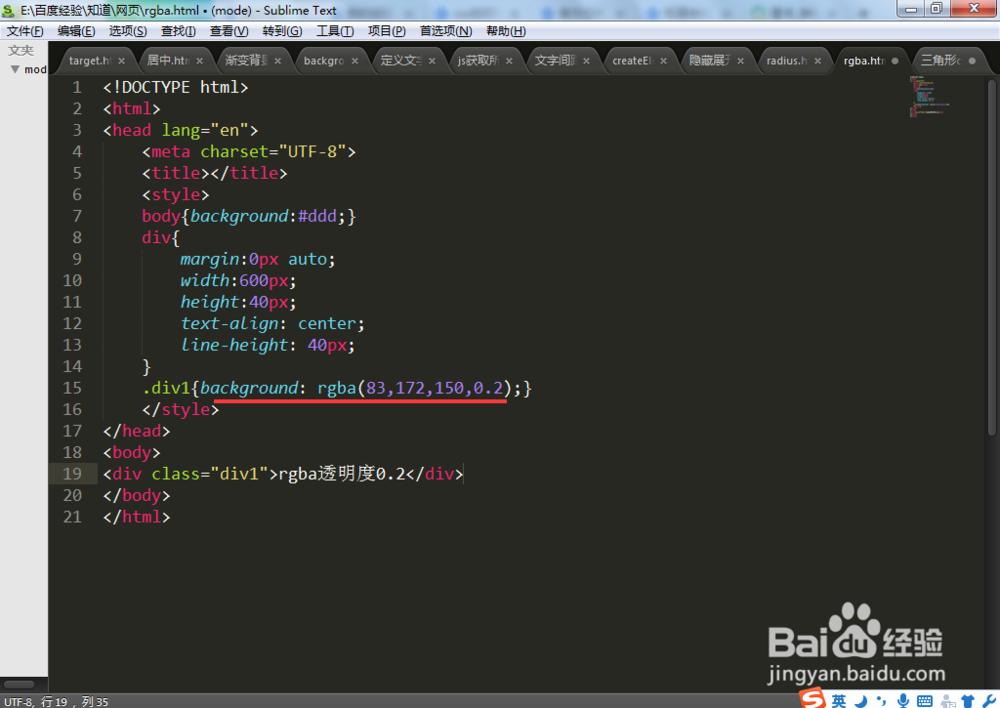
2、制作一个宽600px、高40px的长方形,如图:

3、然后给这个长方形设置一个背景色,颜色使用rgba模式,将透明度设置成0.2,background: rgba(83,172,150,0.2);如图:

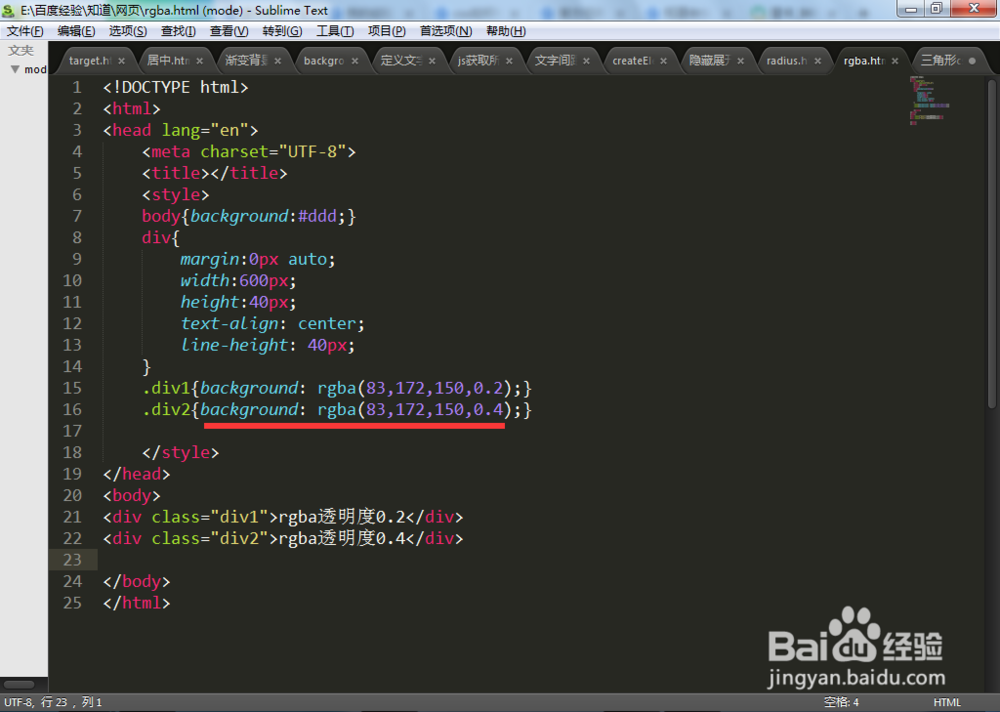
4、在制作一个制作一个宽600px、高40px的长方形,使用rgba模式添加背景色,透明度设置为0.4,如图:

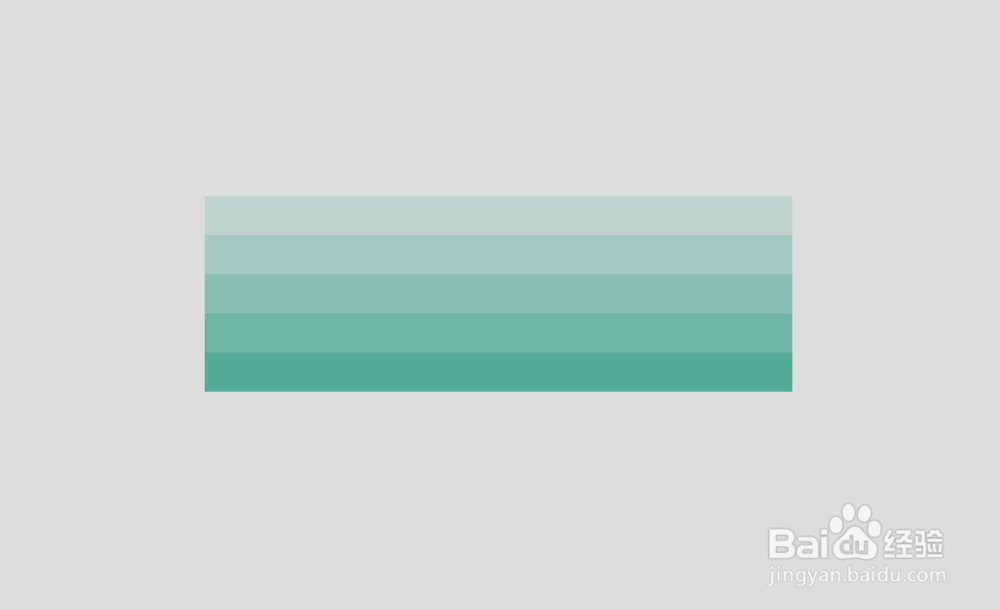
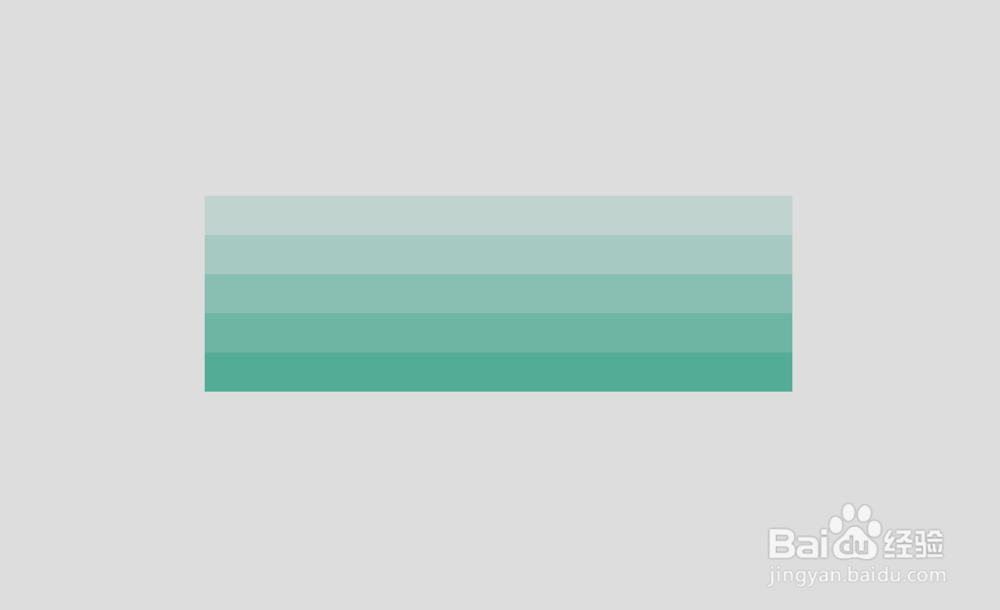
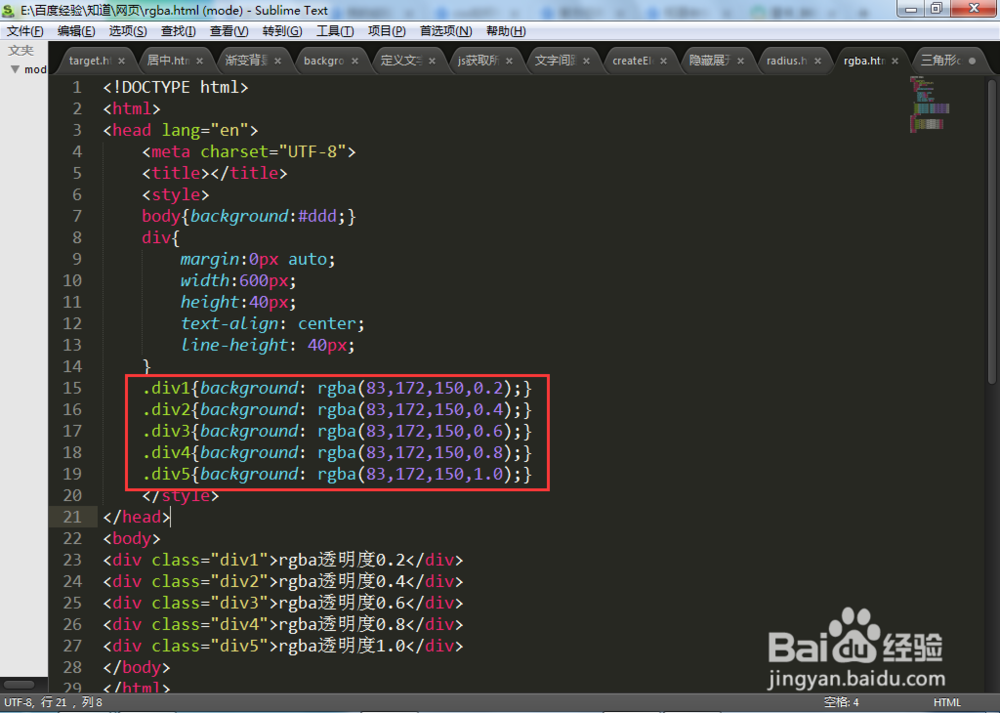
5、同样的方法再分别制作三个宽600px、高40px的长方形,使用rgba模式添加背景色,透明度分别设置为0.6,0.8,1.0。

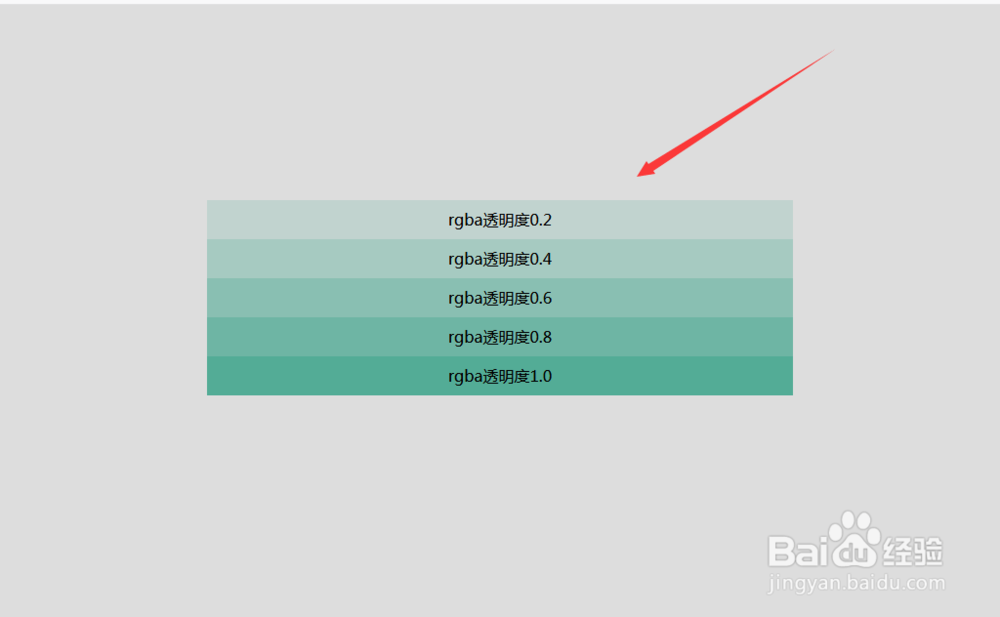
6、然后让这五个长方形放在同一个容器中,与相邻的上方形紧贴在一块,通过使用rgba模式来控制同一种颜色的不同透明度效果,一个条纹渐变背景色就做好了。

7、源代码:<!DOCTYPE html><html争犸禀淫><head> <meta charset="UTF-8"> <title></title> <style> body{background:#ddd;margin-top: 200px;} div{ margin:0px auto; width:600px; height:40px; text-align: center; line-height: 40px; } .div1{background: rgba(83,172,150,0.2);} .div2{background: rgba(83,172,150,0.4);} .div3{background: rgba(83,172,150,0.6);} .div4{background: rgba(83,172,150,0.8);} .div5{background: rgba(83,172,150,1.0);} </style></head><body><div>rgba透明度0.2</div><div>rgba透明度0.4</div><div>rgba透明度0.6</div><div>rgba透明度0.8</div><div>rgba透明度1.0</div></body></html>