1、新建一个html代码页面。如图

2、使用bootstrap提供的轮播图插件。可以去bootstrap的官网,点击导航栏"javascript插件" 然后点击右侧目栏的 “Carousel”,把里面的代码进行复制(或者直接复制下面步骤三的代码),然后粘贴到新建的html代码页面。

3、修改轮播图引入的图片。在cla衡痕贤伎ss="carousel-inner"的div标签里面,找到子元素的img标签,然后修观鲼视防改img引入的图片路径。轮播图代码:<div id="carousel-example-generic" class="carousel slide" data-ride="carousel" style="width: 700px;"> <!-- 轮播(Carousel)指标 --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- 轮播(Carousel)项目 --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img/1.jpg" alt="..."> </div> <div class="item"> <img src="img/2.jpg" alt="..."> </div> <div class="item"> <img src="img/3.jpg" alt="..."> </div> </div> <!-- 轮播(Carousel)导航 --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div>

4、引入bootstrap提供css样式。在<title>标签后面引入bootstrap.min.css文件。

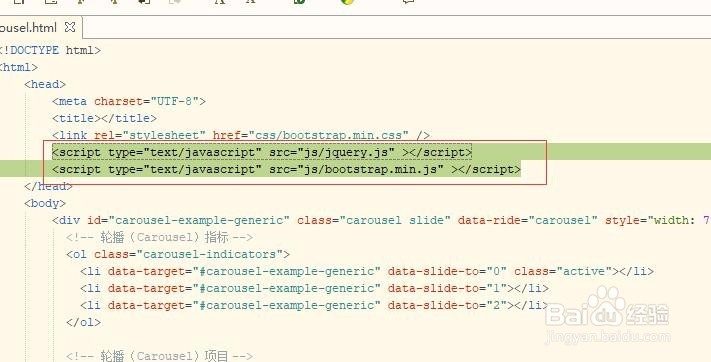
5、引入jquery.js、bootstrap.min.js文件。注意要先引入jquery文件,后引入bootstrap.min.js文件,如果引入文件顺序不对会导致轮播功能无法实现。

6、保存html代码后使用浏览器代码,即可看到图片轮播效果。

7、页面所有代码,可以直接复制下面所有代码粘贴到新建html文件,然后修改因引入的css、js文件路径,然后修改引入的图片路径,保存后即可看到效果。<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/bootstrap.min.css" /> <script type="text/javascript" src="js/jquery.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script> </head> <body> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel" style="width: 700px;"> <!-- 轮播(Carousel)指标 --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- 轮播(Carousel)项目 --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img/1.jpg" alt="..."> </div> <div class="item"> <img src="img/2.jpg" alt="..."> </div> <div class="item"> <img src="img/3.jpg" alt="..."> </div> </div> <!-- 轮播(Carousel)导航 --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </body></html>