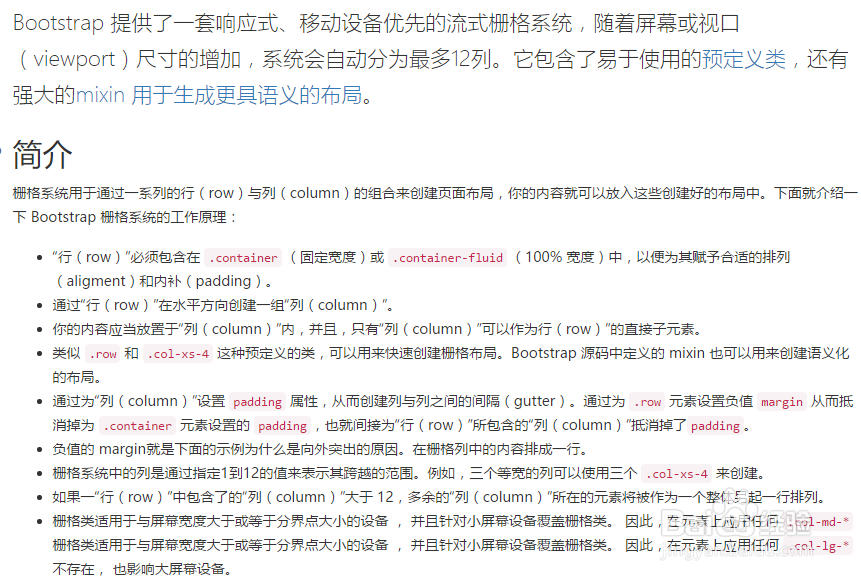
1、我们先来熟悉下栅格布局,它是Bootstrap提供的会随着屏幕或视口宽度变化,自动分为12列的流式布局系统。使用规范是.row必须在.container里面,列必须在.row里面

2、在讲Bootstrap4之前,我们先回顾下Bootstrap当前版本,v3.37中的栅格布局的宽度都有哪些

3、在之前的栅格布局中,container的宽度分为四种,分别对应的是<767p垓矗梅吒x的手机版,大于等于768的平板,还有大于等于992的桌面显示器,以及大于等于1200px的大桌面显示器。我们在页面布局时,根据需要,这几种可能都会用到

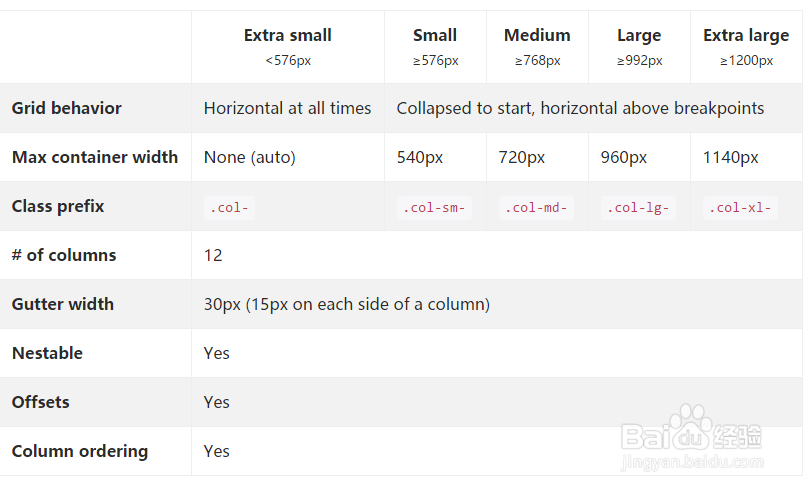
4、而在全新的Bootstrap4.0中,栅格布局的宽度进行了细分,一共有五个区间。分别对应的的竖屏的时候,横屏的时候,pad版竖屏的时候,pad版横屏的时候,桌面版的时候

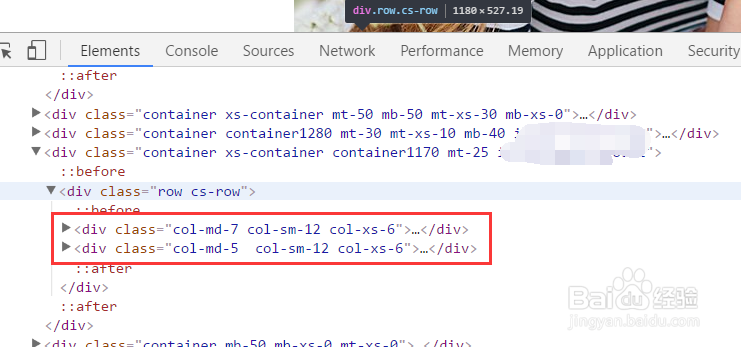
5、以上五个区间对应的列的class分别是col-xs-,col-sm,col-md,col-lg,col-xl;相对于之前版本多了一个手机版的横竖屏的细分,多了一个col-xl-*的class。相对于之前更智能化了。我们在为其他元素划分区间的时候,可以参照这个栅格布局。
