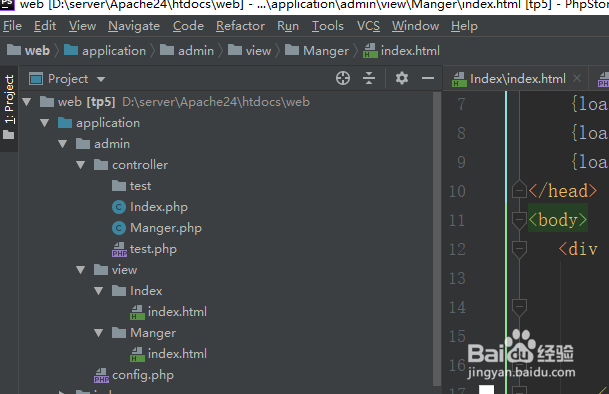
1、首先打开代码编辑器。

2、然后打开一个html文件。

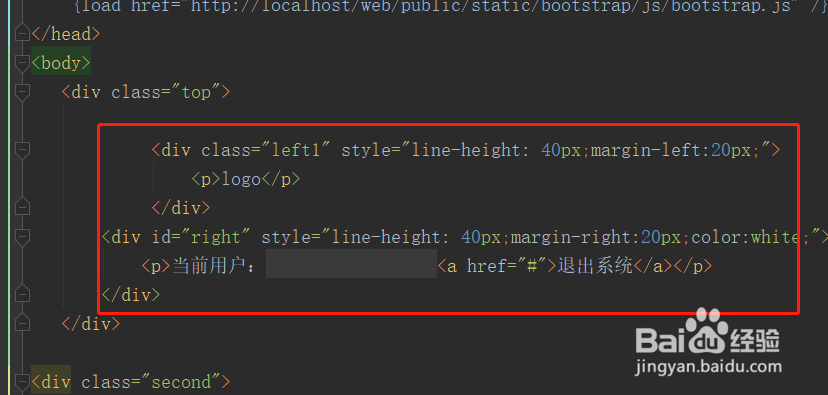
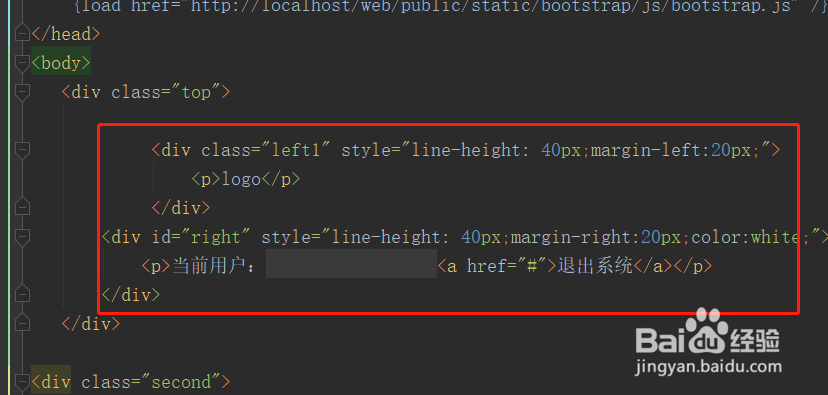
3、在html文件中新建两个子元素。

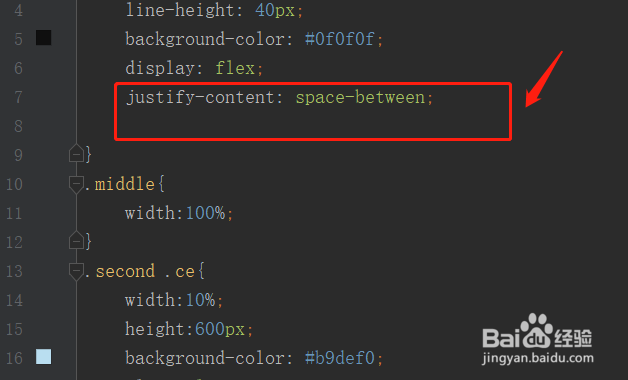
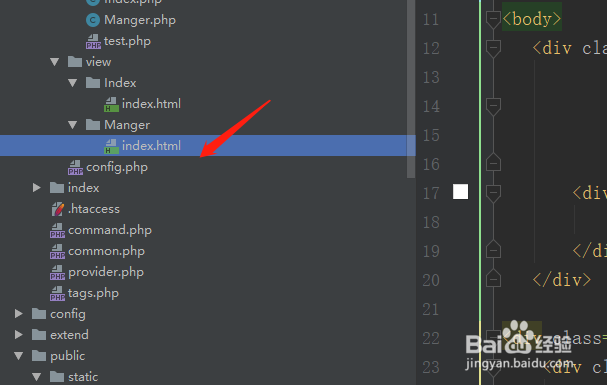
4、接着再打开css文件。

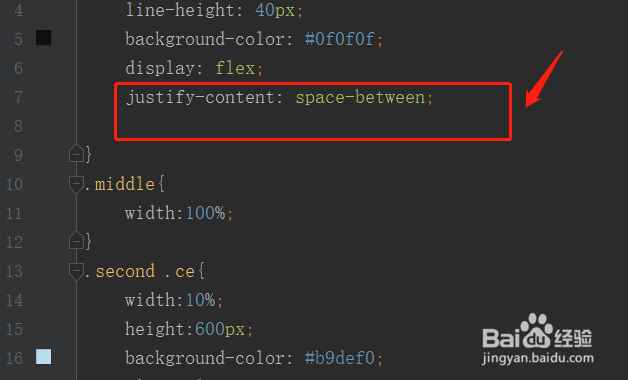
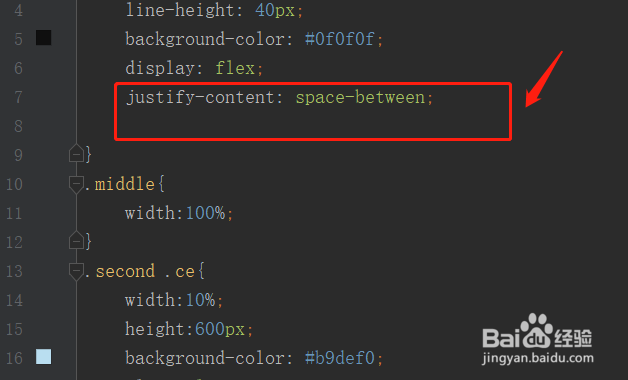
5、在css文件中为父元素添加样式,设置display:flex;

6、然后在设置justify-content: space-between;

7、最后打开浏览器进行预览即可。

1、首先打开代码编辑器。

2、然后打开一个html文件。

3、在html文件中新建两个子元素。

4、接着再打开css文件。

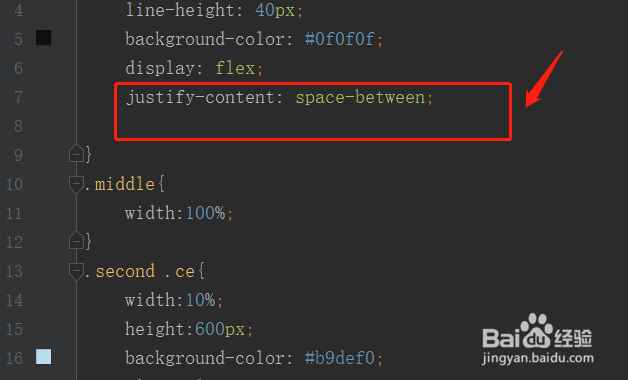
5、在css文件中为父元素添加样式,设置display:flex;

6、然后在设置justify-content: space-between;

7、最后打开浏览器进行预览即可。
