1、新建一个html文件,命名为test.html,用于讲解css如何实现无边框的表格。

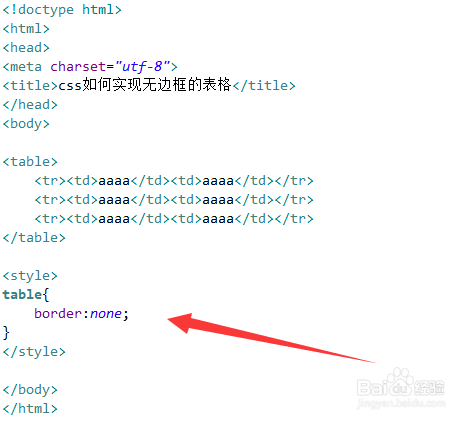
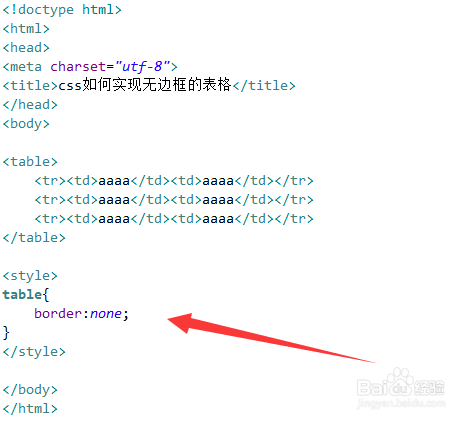
2、在test.html文件中,使用table标签创建一个表格,用于测试。

3、在css标签中,将表格的border属性设置为none,便可以去掉表格所有的边框,实现无边框的表格。

4、在浏览器打开test.html文件,查看结果。

1、新建一个html文件,命名为test.html,用于讲解css如何实现无边框的表格。

2、在test.html文件中,使用table标签创建一个表格,用于测试。

3、在css标签中,将表格的border属性设置为none,便可以去掉表格所有的边框,实现无边框的表格。

4、在浏览器打开test.html文件,查看结果。