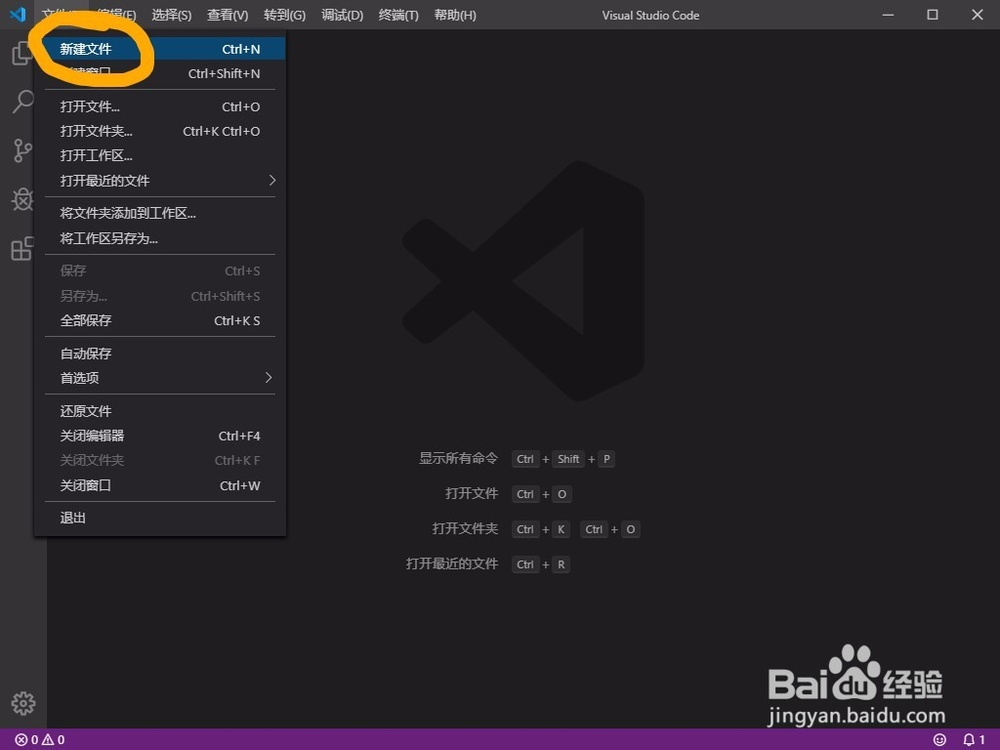
1、打开vscode在左上角,选择文件-新建文件

2、右下角选择文件类型

3、设置为html

4、搭建html结构代码如下<!DOCTYPEhtml><htmllang="en"><he锾攒揉敫ad><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title></head><body></body></html>

5、我们先放一个div,待会就要对这个div进行透明度的处理<div>这是一个div</div>

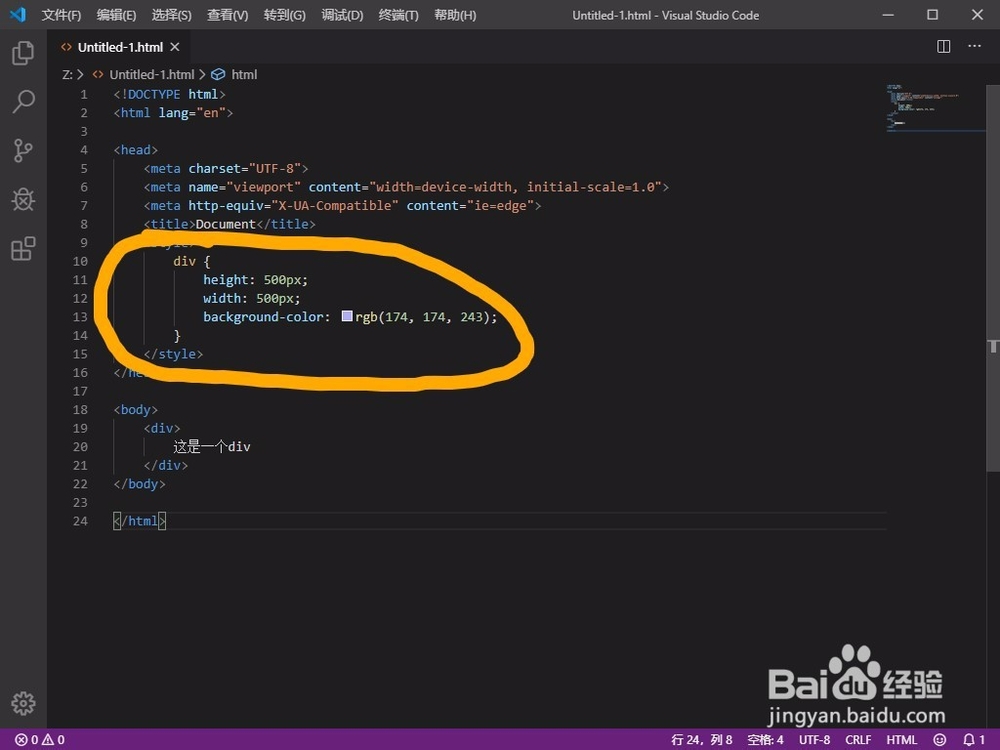
6、为了便于观看,先对di箪滹埘麽v设置一个宽和高,并设置一个底色编写css<style>div{height:500px;width:500px;background-color:rgb(174,174,243);}</style>

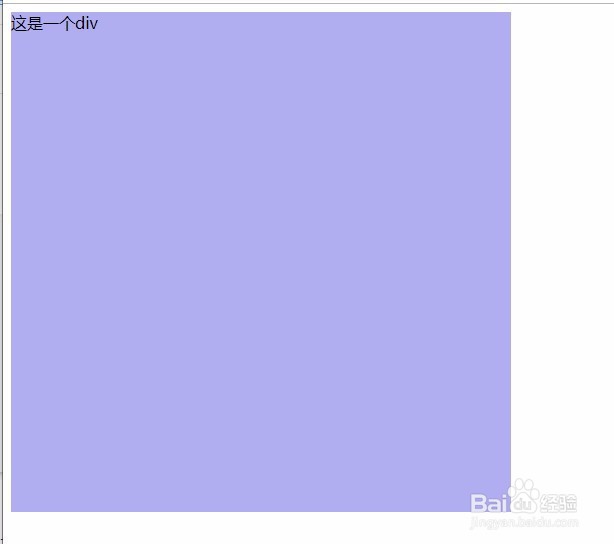
7、浏览网页,可以看到目前的效果

8、接下来透明度的部分就需要用到 css的 opacity属性

9、opacity值介于0.0~1.0之间数值越小,元素越透明我们修改一下上边div的透明度先设置为1 ,1表示完全不透明

10、运行起来看效果,div底色没有变化

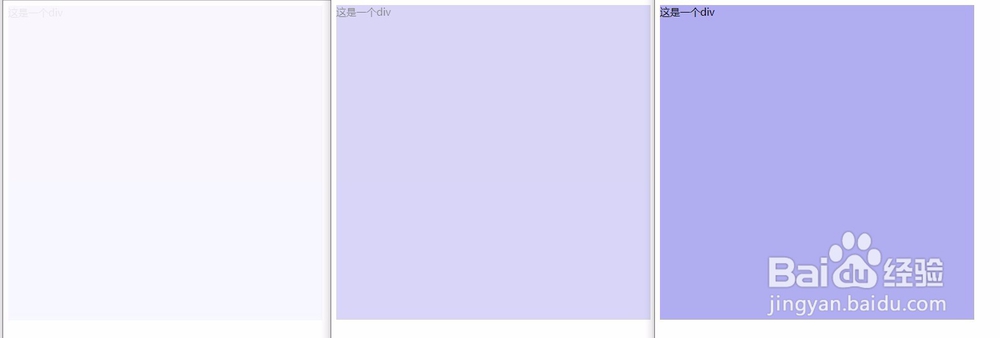
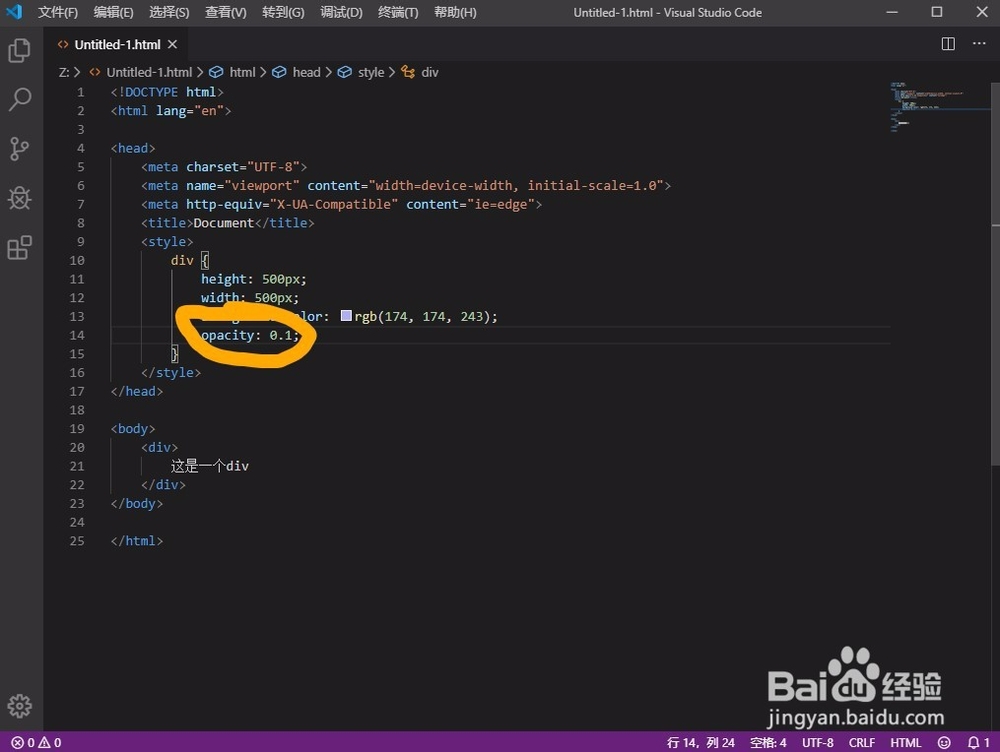
11、我们将opacity的值改为0.1,在看一下效果这是可以看到已经很透明了,几乎看不到了


12、我们在设置为0.5 在比较一下一下分别是值为0.1,0.5 和1的效果贴上完整的代码<!DOCTYPEhtml><htmllang="en"媪青怍牙><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><style>div{height:500px;width:500px;background-color:rgb(174,174,243);opacity:0.5;}</style></head><body><div>这是一个div</div></body></html>