1、新建一个html文件,命名为test.html,用于讲解css如何单独对一个单元格设置样式。

2、在test.html文件内,使用table标签创建一个表格,用于测试。

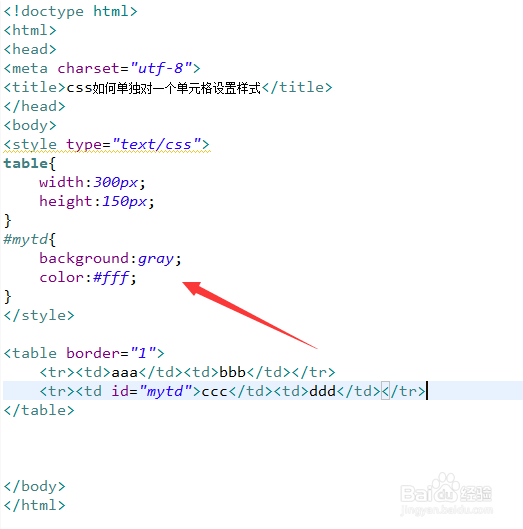
3、在test.html文件内,给其中一个单元格td添加一个id属性,设置为mytd。

4、在css标签内,通过class设置table的宽度为300px,高度为150px。

5、在css标签内,再通过id单独设置指定单元格的样式,例如,定义它的背景颜色为灰色,文本颜色为白色。

6、在浏览器打开test.html文件,查看实现的效果。
