1、新建一个html文件,命名为test.html,用于讲解如何在span标签中加入css样式。

2、在test.html文件内,使用span标签创建一行文字,文字内容为“这是测试的内容”。

3、在test.html文件内,设置span标签的class属性为myspan,主要用于下面通过该class来设置span标签的css样式。

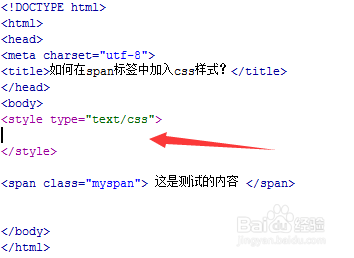
4、在test.html文件内,编写<style type="text/css"></style>标签,span标签的css样式将写在该标签内。

5、在css标签内,通过myspan类名来设置span标签的样式,它的样式在花括号{}内设置。

6、在css标签内,在花括号内使用width属性设置span的宽度为300px,使用background舛匀砖察属性设置span的背景颜色为红色,使用padding属性设置span内边距为10px,使用color属性设置span的文字颜色为白色。

7、在浏览器打开test.html文件,查看实现的效果。
