本文尝试往相册内传图功能,这需要小程序和服务器端的双重支持。
工具/原料
百度小程序开发工具
搭建好的服务器一台
服务器端
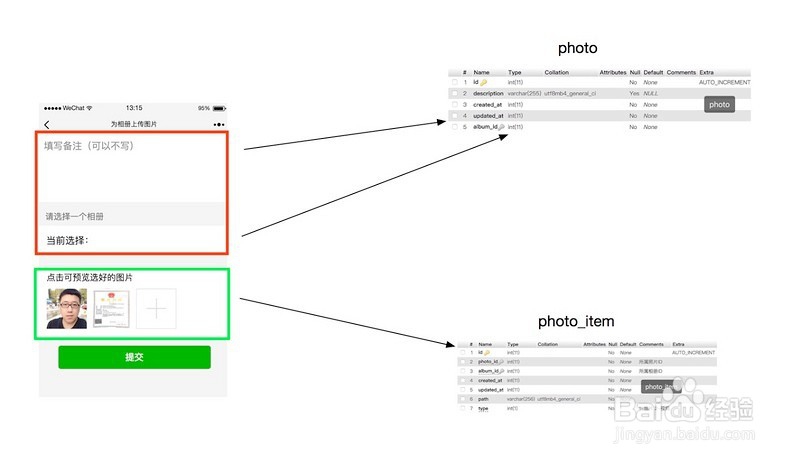
1、我们酋篚靶高需要数据库的支持,还记得第8篇说的那个photo数据表么,在这里我们进行一次修改然后再新增一个表。相册表存储每次照片的提交以及对本次提交的备注。

2、相册图片表实际存储每个照片,包含图片的路径等,其中photo_id为photo表的主键ID。

3、现在有了数据表我们再做两个控制器,分别用来服务于photo和photo_item表。

4、接下来我们来计划一下添加相片的逻辑,看下图。

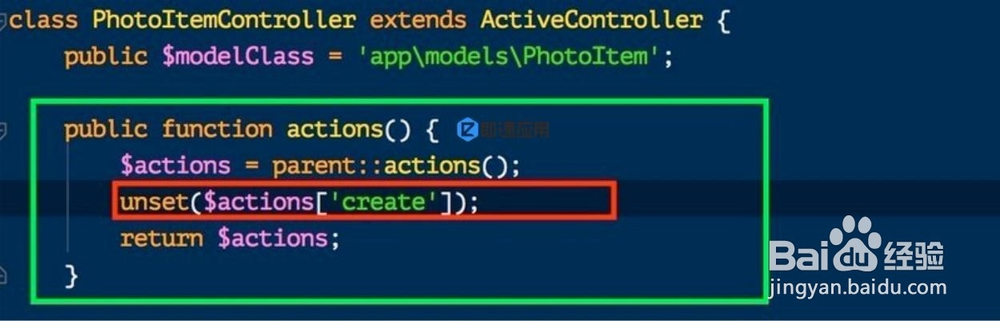
5、当点击了“提交”按钮后,会新家一条photo记录然后返回给小程序,小程序开始实际的传图过程并携带新photo记录的id来填充photo_item表。这里有一点要注意的,就是针对于photo记录的新建直接使用yii2的restful --- create 就可以了,但是对于传图不一样,涉及到接收图片、存储等等等等。因此我们对PhotoItemController的create方法进行了重写,如下图,这里也为你展示了yii2中restful如何重写内置的action。

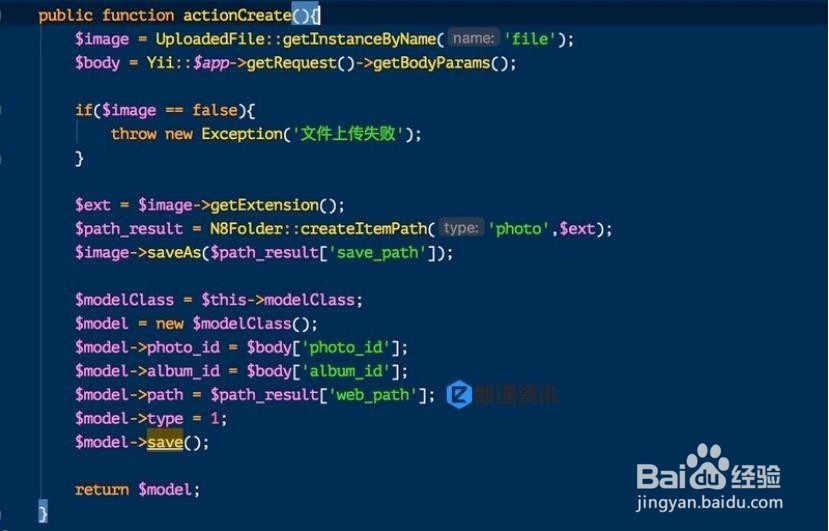
6、然后我们自己定义一个create,通过yii2的UploadedFile类来接收小程序过来的图片并且保持,同时建立一条记录。

小程序端
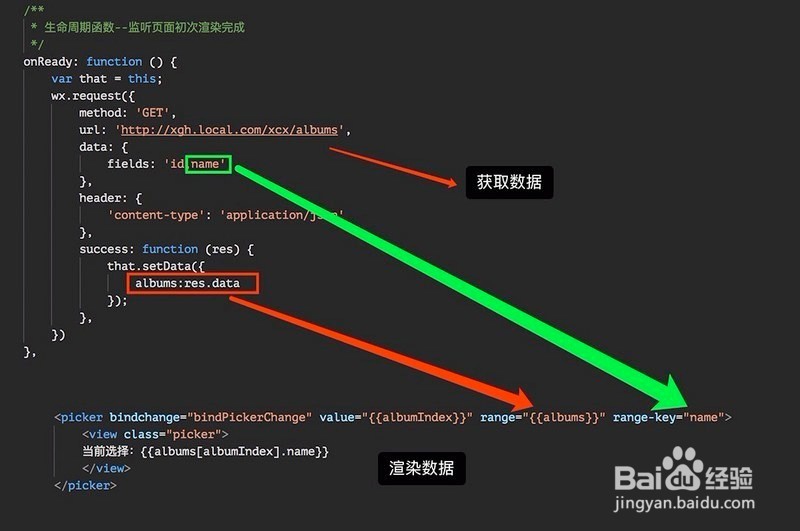
1、在小程序端分两步1、请求服务器POST /xcx/photos 新建一条photo氇监煜紊记录(所属相册、缛傍晷情描述)2、新建photo记录成功,携带文件请求POST /xcx/photo-items 新建一条photo_item记录(所属相册ID、photoID、图片路径、类型等)正式开始新建一条photo记录这个过程涉及到了一个小程序组件 -- picker,也就是滚动选择器,它能接收一个数组或对象数组,我们这里使用它来选择所属相册。当页面准备好后我们去服务器拿到相册列表,看代码。

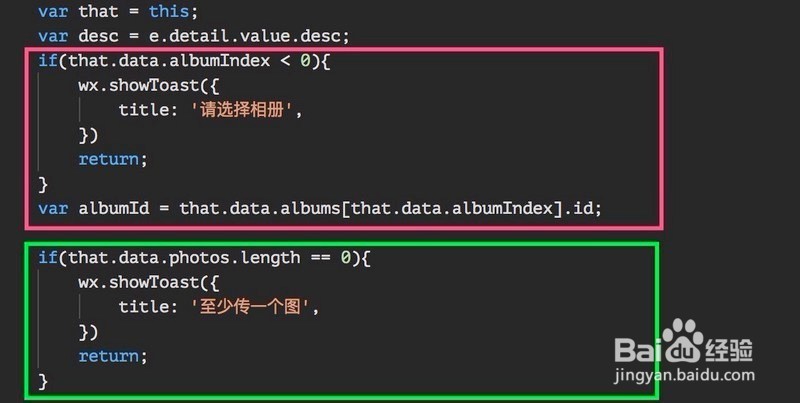
2、代码实现了如何把对象数据渲染成选择器。接下来我们就可以提交数据新建photo了,这仍是一个表单事件formSubmit,当然为了体验在用户垮逆解仔端并不会感觉到photo和photo_item新建之间的差别,只需点击一次按钮。因此在提交表单时候我们需要对是否选择了相册以及是否传图进行判断。

3、关于photo记录的建立并不复杂,我们之前学过新建相册,思路都一样,POST /xcx/photos 即可,要说的是上传图片,我们看下面的代码

4、在上面的代码中涉及到一个循环,因为我可能一次选择多个图片然后点击提交,所以核心是这个uploadImage函数,我们来看一看它。

5、这样就完成了上传图片功能。