1、访问jQuery UI官方网站,再次进入Demo页面,如下图所示。

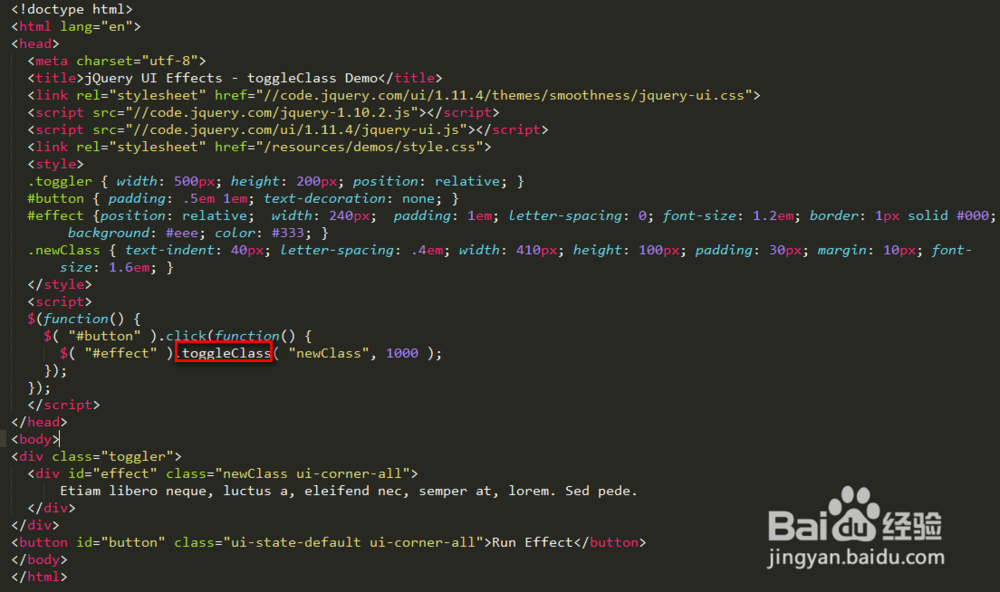
2、Class Animation之Toggle Class,Toggle class(es) on elements whi造婷用痃le animating all style changes.Toggle Class前端页面代码,如下图所示。

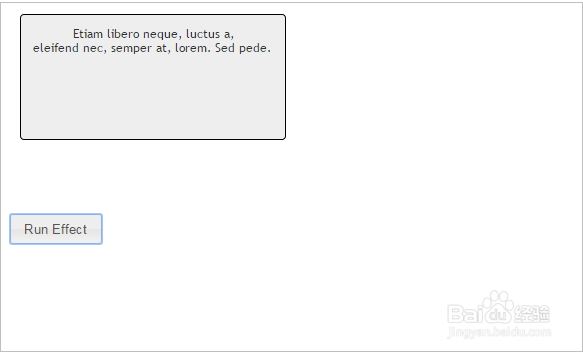
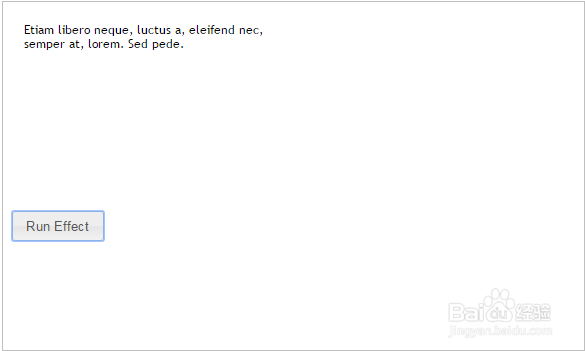
3、ClassAnimation之Toggle Class,动画运行前,如下图所示。

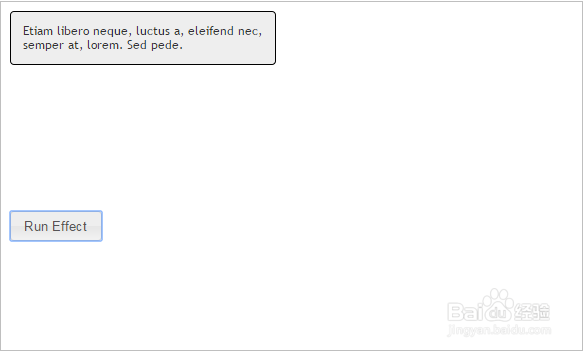
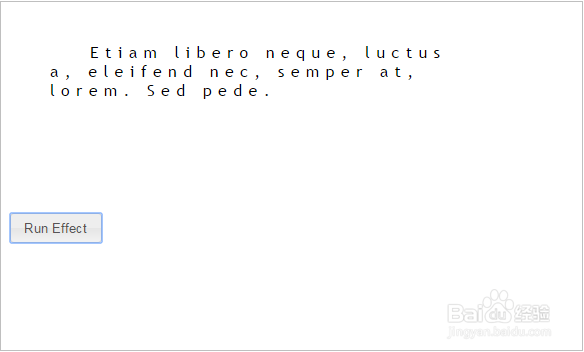
4、ClassAnimation之Toggle Class,动画运行后,如下图所示。

5、综上所述,Toggle Class动画就是不停地增加类和去除类,以营造出动画效果,无穷无尽。
6、ClassAnimation之Switch Class,Add and remove class(es) to e造婷用痃lements while animating all style changes.该类动画是在两个类之间切换,以营造动画效果。其前端页面,如下图所示。

7、ClassAnimation之Switch Class,第1种样式效果,如下图所示。

8、ClassAnimation之Switch Class,第2种样式效果,如下图所示。

9、综上所述,Switch Class动画就是在两个不同的样式之间进行动态转换,而这两种状态之间有一个渐变过程,合在一起就是不错的动画效果,在前端开发领域,有很广泛的应用场景。