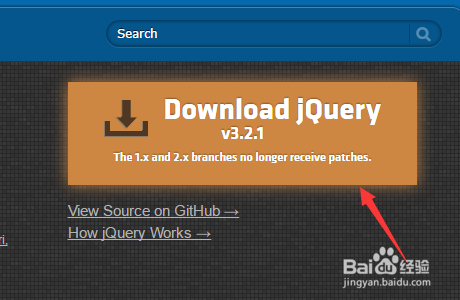
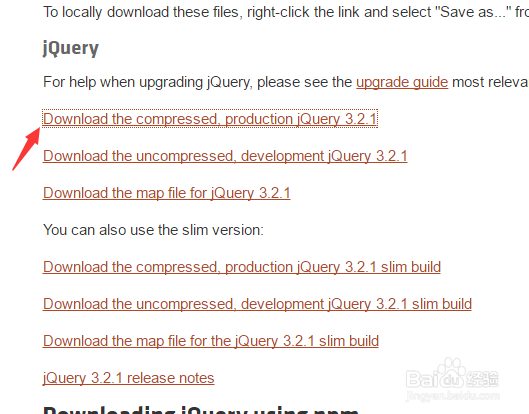
1、在电脑任意位置创建一个文件夹test,在浏览器地址栏打开jquery.com,下载最新版的jquey.min.js将其放入到test文件夹中。


2、使用前端编辑器(我这里用的是webStrom编辑器,其他任意编辑器都可以,如dreamwear、notepad++等)在test文件夹中新建一个html文件,文件内容如下。<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title>我的jquery测试页面</title> <style type="text/css"> #main{ width: 200px; min-height: 100px; background-color: #eee; padding: 20px; text-align: center; } #main div{ padding: 10px 0 0 0; } #mytitle{ border: 1px solid #FF5722; height: 22px; line-height: 22px; font-size: 14px; } </style></head><body><div id="main"> <div id="myContent"></div> <div><input type="text" id="mytitle"></div> <div><button id="myBT" >确定</button> </div></div></body><script></script></html>
3、打开创建的那个html页面,我们会看到这个页面包含了一个input文本框,一个确定按钮。下面我们来引入jquery库。

4、引入jquery库需要在页面任意位置添加以下代码<script type="text/javascript" src="jquery-3.2.1.min.js"></script>这里因为html页面和jquery文件同一目录因此直接在src上面写文件名就可以了。不同目录注意src里面的路径。我习惯引入的js代码放到body下方

5、在引入js的代码下方增加如下代码<script> $(document).ready(function(){ });</script>这里的$(document).ready方法的含义是,当文档准备好以后要干的事情,在jquery里面我们要获取页面的对象必须在页面对象加载完成以后才能获取。

6、我们可以看到body里面的div、input、buttom标签都有对应的id,这是jquery进行精准控制的核心(我们也可以通过class和标签名进行获取,这些可以在熟练以后用,前期用id可以保证尽量少出错)。现在在ready方法里面添加如下代码$("#myContent").html("我的测试文字");$("#mytitle").val("老虎老鼠傻傻分不清楚");$("#myBT").click(function(){ alert($("#myContent").html());});保存后重新打开html页面可以看到结果。在这段代码中$("#myContent")获取到的是id未myContent的div对象,后面的html("我的测试文字")是给div赋值。如果是取当前对象的html内容直接使用html()就可以,我们可以试着点击按钮查看alert结果。如果是给文本框赋值,我们需要使用val方法,页面里面也可以看到赋值结果。按钮的点击事件通过click方法来实现。

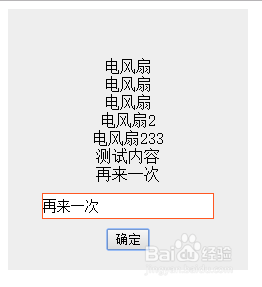
7、最后我们做一个点击按钮给div添加文字的方法,代码如下$("#myBT").click(function(){ $("#myContent").html( $("#myContent").html()+"</br>"+$("#mytitle").val());});打开网页,在文本框里面输入任意文本,然后点击确定看看网页上的效果吧。