1、我们新建一个html5网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html5利用datalist标签定义选项列表。

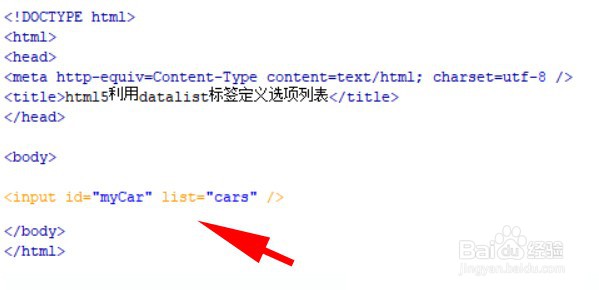
2、在test.html文件内,需要创建一个文本框,<input id="myCar" list="cars" />

3、在文本框的下面加上datalist标签,以下代码。<datalist id=争犸禀淫"cars"><option value="BMW媪青怍牙"><option value="Ford"><option value="Volvo"></datalist>

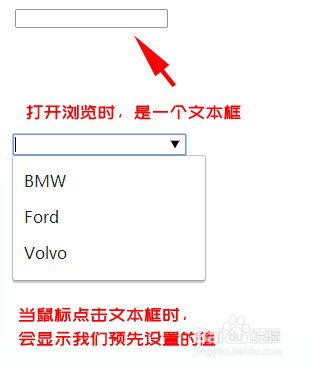
4、在浏览器浏览一下test.html,来看看效果能否实现。