VS Code如何打开终端如何使用VS Code启动angular项目

工具/原料
Visual Studio Code
如何使用Visual Studio Code启动angular项目
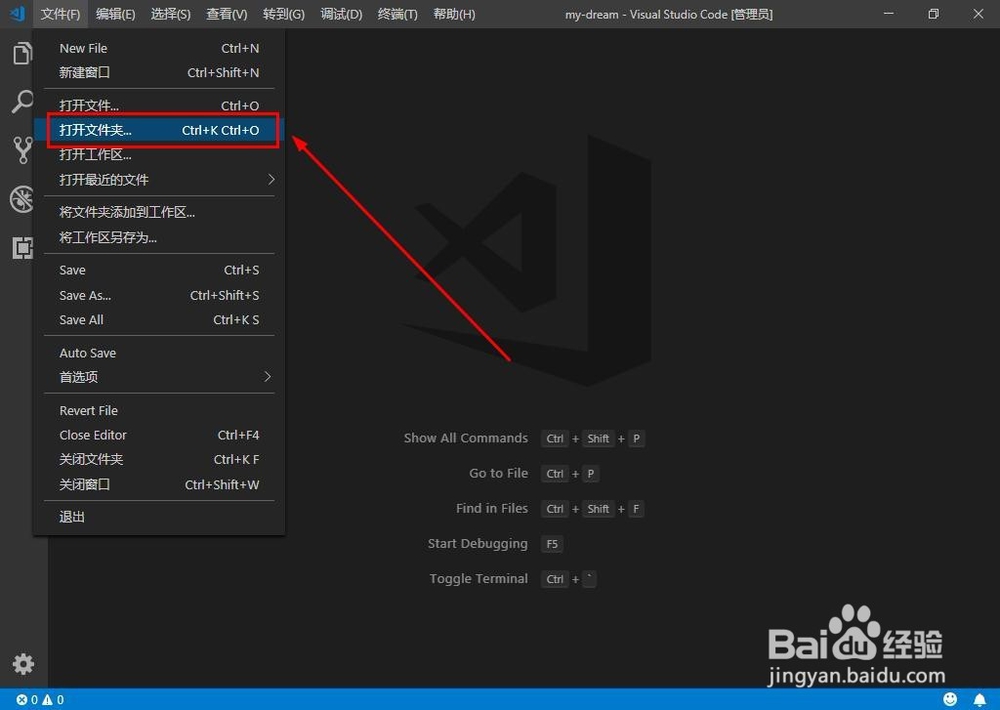
1、打开Visual Studio Code,点击左上角的【文件】在下拉菜单中选择【打开文件夹】,如图:本文中是中文版的vs 艘早祓胂code,如需将vs code切换成中文请查看关于如何将vs code设置成中文:https://jingyan.baidu.com/article/93f9803f70357ee0e56f5566.html

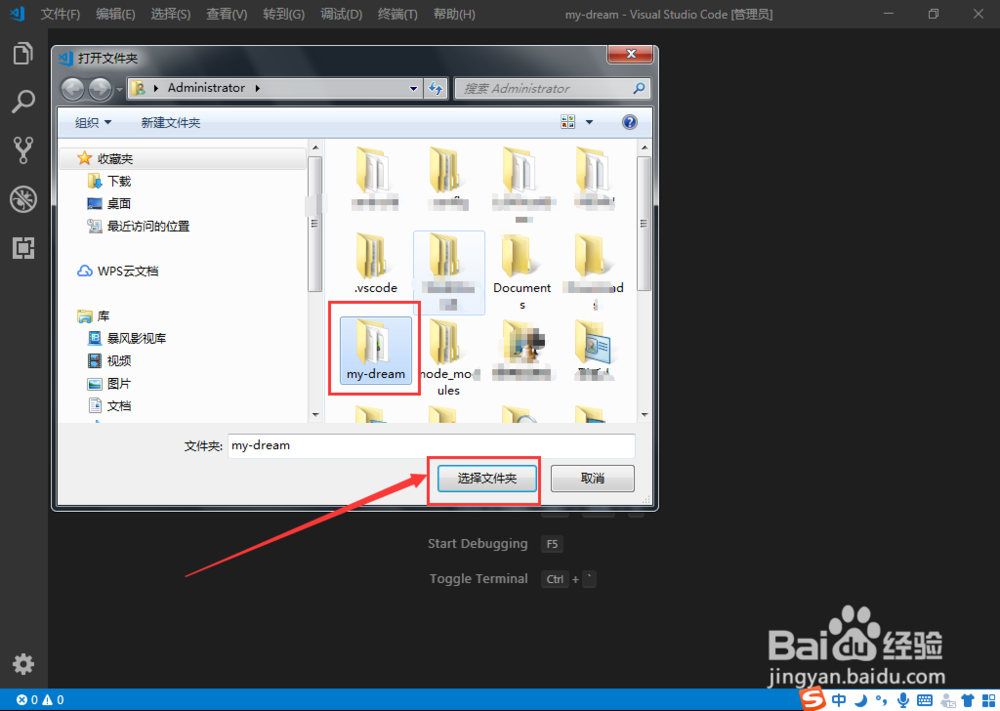
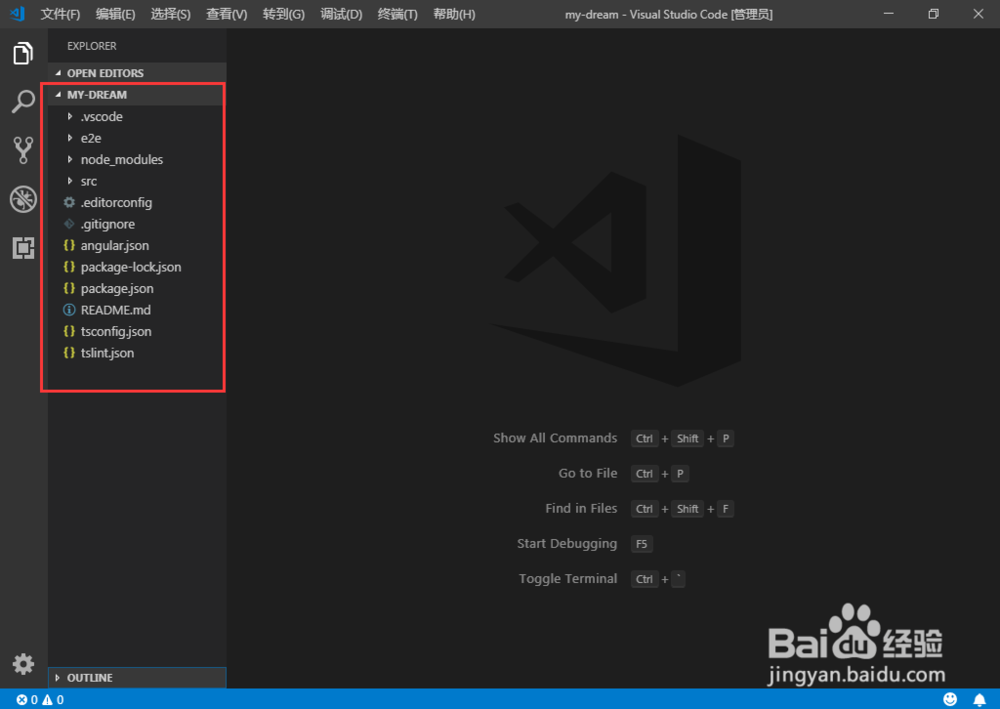
2、然后在选择要启动的angular项目目录,在Visual Studio Code打开项目文件,如图:

3、在左侧文件栏下,可以看到当前angular项目的文件,就说明Visual Stud坡纠课柩io Code已经打开了angular项目,如图:

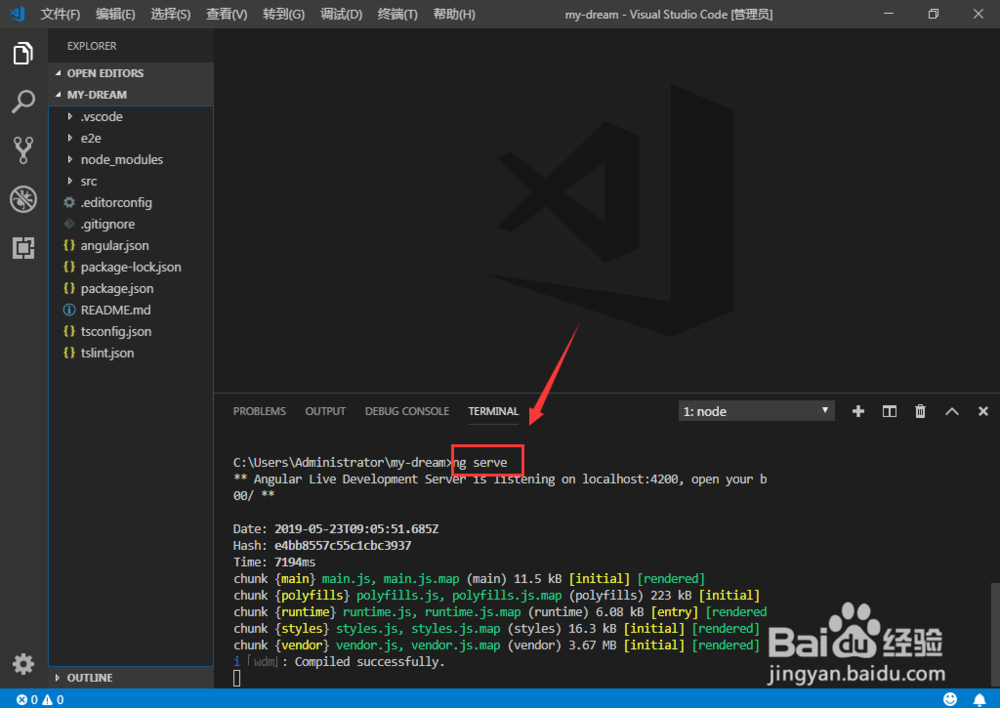
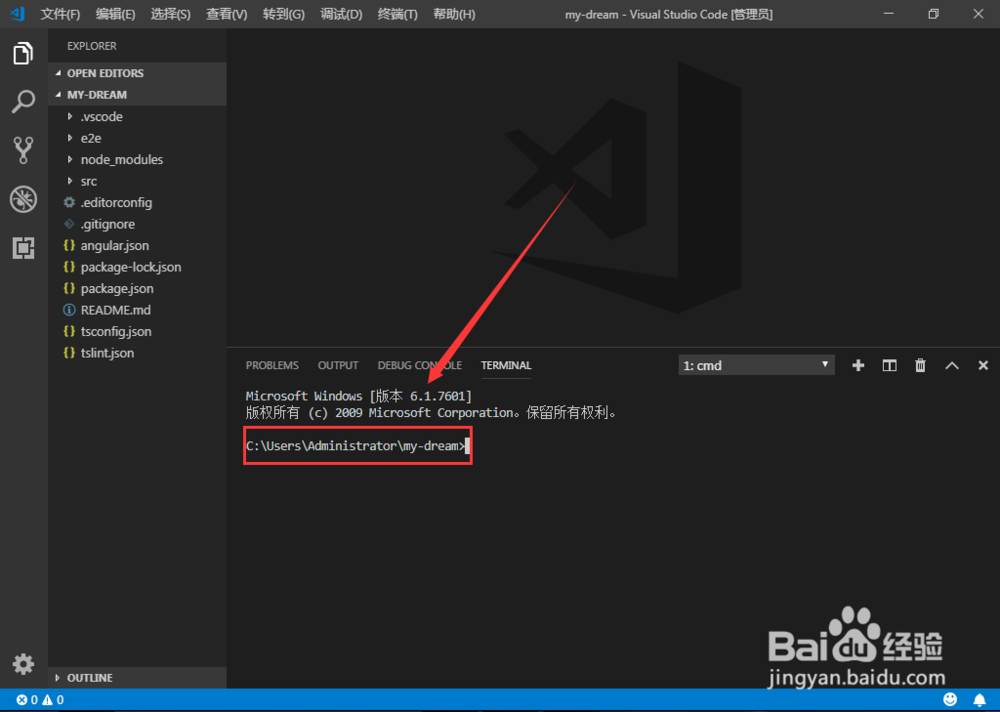
4、然后按快捷键:【Ctrl+`】打开Visual Studio Code上的终端控制台,终端默认进入了当前项目路径,如图:

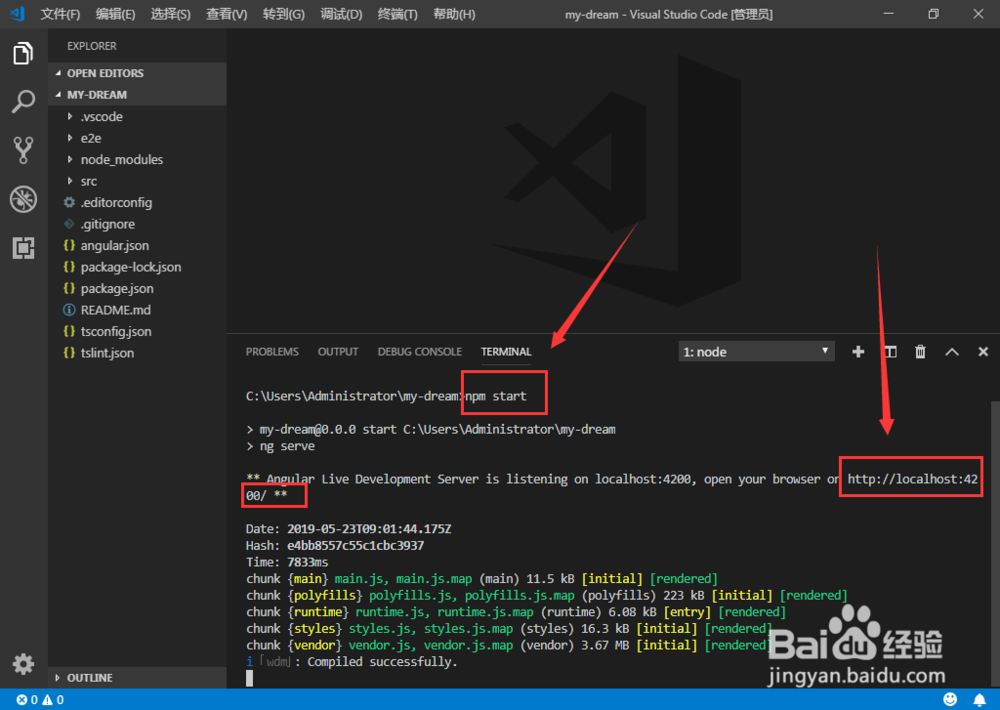
5、直接输入启动服务命令:【npm start】启动angular项目,如图:

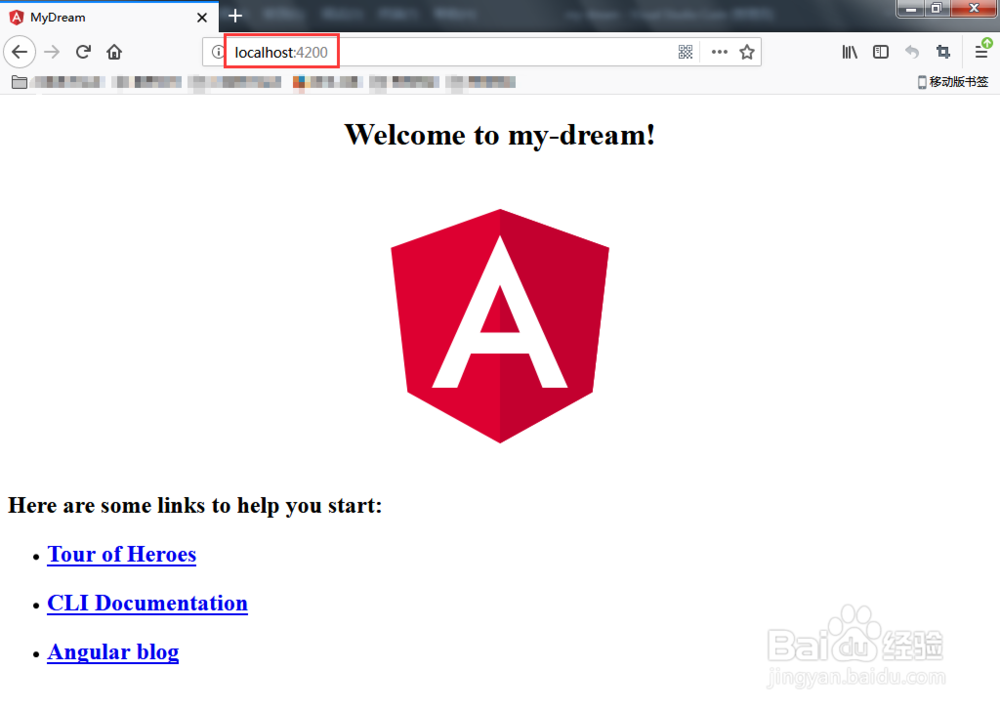
6、然后复制angualr本地地址在浏览器中打开,就查看到angular项目在浏览器中的运行效果了,如图: